ブログ記事って内容だけではなく見た目も必要になってきますよね。
多くの場合はフォント、サイズ、色や
吹き出しを使っての会話風ではないでしょうか。
もしさらに目立つようにアピールしたい場合は
動きを付けるのもいいですよ。
そこでタイプライターで打っているかのようなエフェクトを付ける
プラグイン「Typing Animation Block」の紹介です。
エフェクトの調整ができるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Typing Animation Blockとは
WordPressで作成したブログの投稿上で
タイプライターで打っているように文字を流して表示するプラグインです。
エフェクトは何度も表示する周回やサイズ、色、太さなど
ある程度自由に編集ができるようになっています。
また、ブロックエディターに対応しているのですぐに使うことができます。
プラグイン「Typing Animation Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
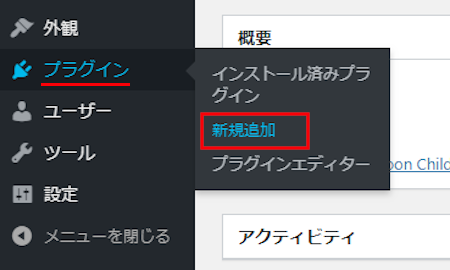
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
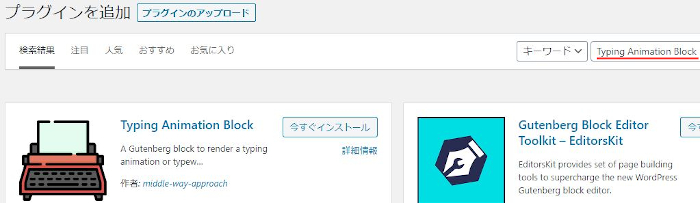
キーワード検索欄に「Typing Animation Block」と入力しましょう。
検索結果は、自動で反映されます。

Typing Animation Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Typing Animation Blockのインストールは終わりです。
タイプライター風エフェクトの使い方
それでは投稿にタイプライターのエフェクトを使って
文章を流していきましょう。
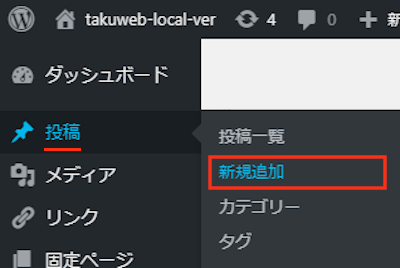
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

続いて、
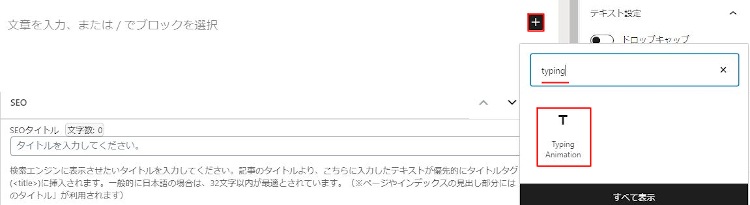
本文スペース右側にある「+」をクリックし
検索枠に「typing」と入力して検索します。
「Typing Animation」が出てくるのでクリックしましょう。

するとサンプル付きで
タイピング用の入力枠が表示されますよ。

使い方はとてもシンプルで
このサンプルを再利用でテキスト部分を変える方法になります。
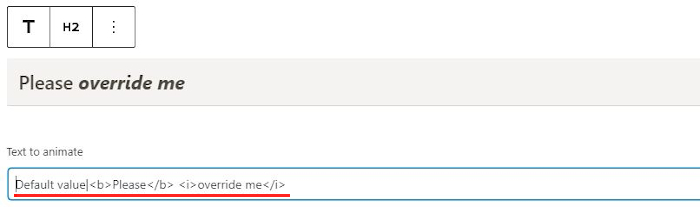
パーツとしては3つに分かれています。
Default value|・・・初めから表示されているテキスト
<b>Please</b>・・・文字を細くなる箇所
<i>override me</i>・・・テキストが流れるメイン部分
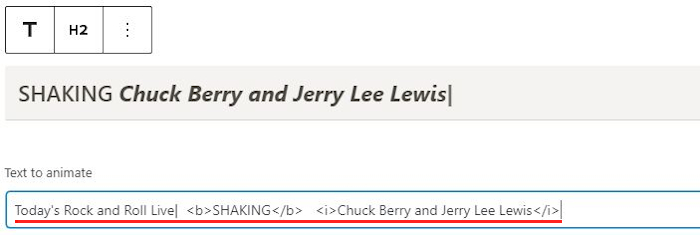
ここでは以下のように変更してみました。
Today's Rock and Roll Live|<b>SHAKING</b> <i>Chuck Berry and Jerry Lee Lewis</i>

続いて、エフェクトを編集する場合の方法です。
画面右側に設定が表示されているので
ここで表示や調整ができるようになっています。
各項目の説明は画像の下にあるので参考にしてみてください。

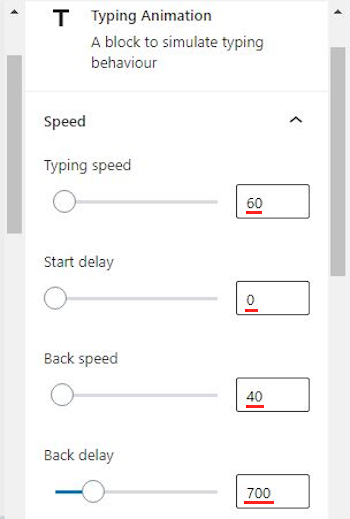
Typing speed: 表示される文字の速度を指定できます。
ここではデフォルトの「60」にしています。
Start delay: エフェクトのはじまりのタイミングを遅らせます。
ここでは遅らせずに「0」にしています。
Back speed: 表示された文字が左側へ戻るときに速度を指定します。
ここでは「40」のままにしています。
Back delay: 文字が戻るときにタイミングを遅らせます。
ここもデフォルトの「700」にしています。

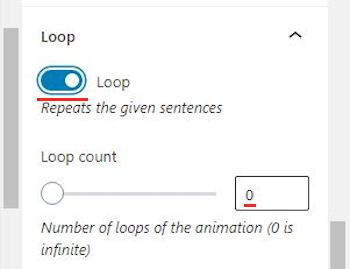
Loop: 文字の流れをループさせるかどうかになります。
ここでは繰り返したいのでチェックを入れています。
Loop count: 繰り返す回数を指定できます。
ずっと繰り返す場合は「0」のままにします。

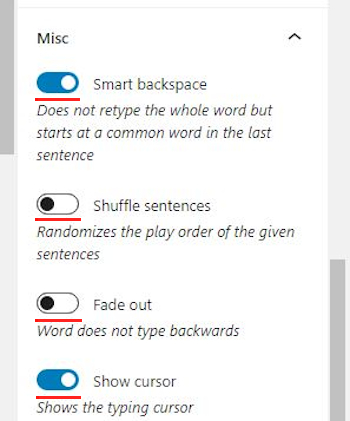
Smart backspace: 文字の再入力を便利にする機能を有効にします。
デフォルトでONになっているのでこのままで大丈夫です。
使用感はとくにありませんでした。
Shuffle sentences: 指定した語句の再生順序をランダム化します。
入力した通りに表示したいのでチェックは入れていません。
Fade out: 文字が流れたあとに右側へ戻らないようにします。
ここではチェックを入れていません。
Show cursor: 入力時にカーソルを表示します。
ここはチェックを入れたままにしています。
これでタイプライター風エフェクトの設置と調整が終わったので
どのように表示されるのか
「プレビュー」から確認していきましょう。

するとこのようになります。
動きがあるので画像ではなく動画で確認してみてください。
これでTyping Animation Blockの紹介は終わりです。
アニメーション効果のあるプラグインは他にもいろいろありますよ。
スムーズにテキストを流れるようにするものや
ブラウザのタブ内でブログ名を流すものもあります。
また、テキストを点灯、スクロールなどエフェクトを付けるものや
文字や画像にアニメーションを付加するものもありますよ。
文字や画像が動くと印象に残るのでいいですよね。
興味のある方はここより参考にしてみてください。
まとめ
文字をタイプライター調にエフェクトを付けるプラグインでした。
今回のような文字を動かす機能って楽しいですよね。
一般的なブログでは使わない場合も多いですが
例えば、イベント記事や映画紹介など用途によっては使えますよ。
もし、遊んでみたいなと思った方は
一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。