
本格的なブログ運営で
毎日のようにWordPressを開いていると
管理画面の色合いに飽きてきませんか?
そこで上部にある管理バーのカラースタイルを変更できる
プラグイン「Pride Bar」の紹介です。
用意されているカラースタイルは豊富で
その中から選んで決める形になっています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Pride Barとは
WordPressの画面上部の管理バーの
色やスタイルを変更できるプラグインです。
あらかじめ用意されているカラースタイルを
選ぶだけで設定できます。
プラグイン「Pride Bar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Pride Bar」と入力しましょう。
検索結果は、自動で反映されます。

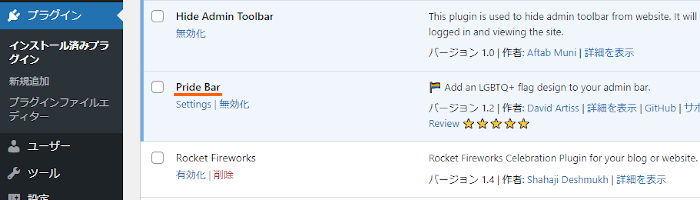
Pride Barを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPride Barのインストールは終わりです。
カラースタイルの設定
ここでは実際に管理バーのカラースタイルを変更していきます。
気に入ったカラースタイルを選ぶだけなので簡単ですよ。
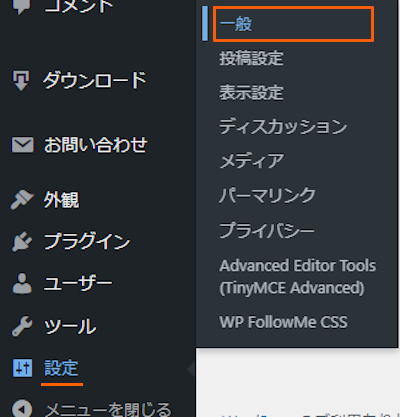
それでは管理メニューから
「設定」→「一般」をクリックしましょう。

すると管理メニューページが開くので
「Pride Bar」まで下へスクロールします。

Pride Barの項目を見付けたら
上から順番に設定していきましょう。

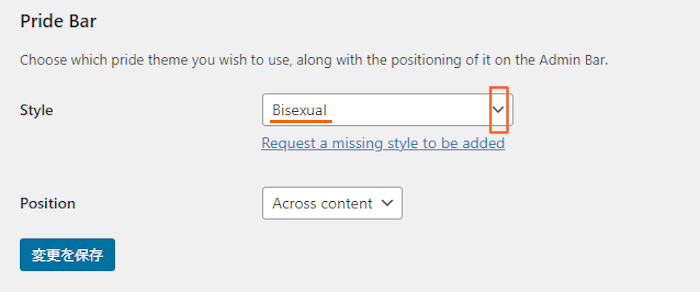
Style: カラースタイルを指定します。
ここでは「Bisexual」にしてみました。

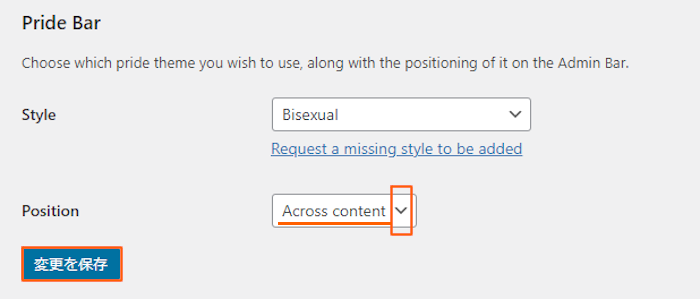
Position: 管理バーの中央部分を黒色にするかどうかです。
ここでは「Across content」にしています。
*Behind contentは見た目があまりです。
最後に「変更を保存」をクリックしましょう。
これでカラースタイルの設定は終わりです。
ちなみに先ほどのPositionの項目は
この画像のように表示されますよ。

こちらがカラースタイルを変更した画像になります。
管理画面の配色と合わせるともっときれいになりますよ。

これでPride Barの紹介は終わりです。
配色関係や便利なプラグインは他にもいろいろありますよ。
管理画面の配色パターンを追加できるものや
クリックで非表示にできるカラーアラートを作成できるものもあります。
また、ブログにチャット機能を導入したり
新着記事をユーザーに通知できるものまであります。
興味のある方はここより参考にしてみてください。
まとめ
管理バーのカラースタイルを変更できるプラグインでした。
この機能は直接ブログの機能に繋がるものではないですが
マンネリ化した作業の気分転換に便利だったりします。
定期的に管理バーや管理画面の配色を変更して
リフレッシュしてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








