
ブログ記事の文章を囲むと
範囲選択内が青色になりますよね。
でも、その青、、、ちょっと地味
いっそのこと他のブログとの差別化を図るために色を変えてみませんか?
そこでテキスト範囲選択内のマーカー、テキストの色を指定できる
プラグイン「Text Selection Color」の紹介です。
ブログのテーマに合う色を使うと纏まって見えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Text Selection Colorとは
WordPressで作成したブログ記事内の
テキスト範囲選択の色を指定できるプラグインです。
変更できる色は範囲選択中のテキスト、マーカーになります。
プラグイン「Text Selection Color」のインストール
それでは始めていきましょう。
WordPressにログインしたら
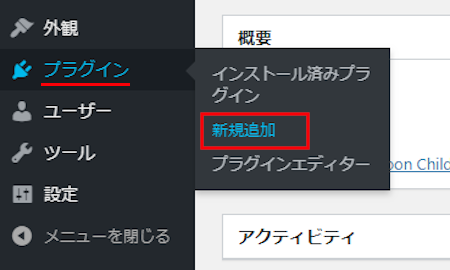
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

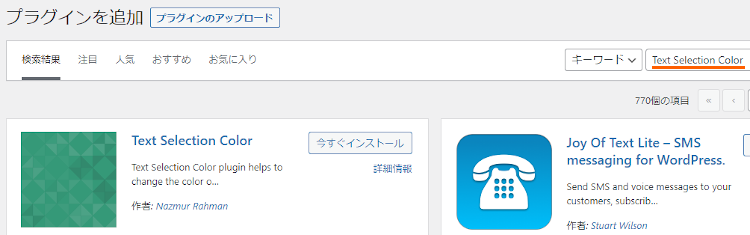
プラグインを追加のページが表示されたら
キーワード検索欄に「Text Selection Color」と入力しましょう。
検索結果は、自動で反映されます。

Text Selection Colorを見付けたら
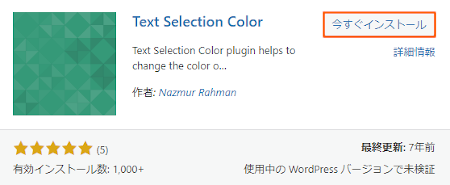
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

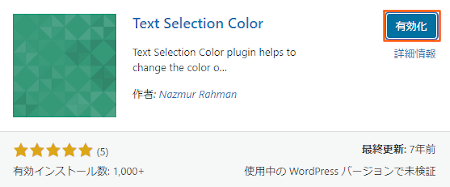
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでText Selection Colorのインストールは終わりです。
テキスト範囲選択カラーの変更
ここでは実際にテキスト範囲選択したときの色を指定していきます。
色をクリックするだけなので簡単ですよ。
それでは管理メニューから
「設定」→「Text Selection Color」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

確認しながら設定してみてください。
Text Color: 範囲選択時のテキストの色を指定します。
ここでは「黒」にしています。
*色をクリックするピッカーが開きます。
Text Background Color: 範囲選択時の選択部分のマーカーの色を指定します。
ここでは「緑」にしています。
最後に「Save」をクリックしましょう。
これでテキスト範囲選択カラーの変更は終わりです。
こちらの画像がデフォルトとプラグイン使用後の色になります。
色を変えることで他のブログとの差別化ができますね。

これでText Selection Colorの紹介は終わりです。
カラー関係や便利なプラグインは他にもいろいろありますよ。
投稿タイトルの色を指定するものや
各見出しの色を一括変更できるものもあります。
また、投稿一覧ページで投稿のステータスを色分けしたり
投稿作成でハイライト色を作成して使えるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
テキスト範囲選択の色を指定するプラグインでした。
シンプルな機能で視覚的に変わると見栄えが良く
閲覧者への印象がいいですよね。
また、逆の発想で
コピーしないでときつめの色でアピールするのもありかも、、、
設定も簡単なので一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









