
WordPressにあるデフォルトのハイライトの機能ってシンプルですよね。
長く使っているとブログのベース色に合わせたり
自分の好みの色でハイライト(マーカー)を使いたい。
そこでカラーピッカーから色をカスタマイズできる
プラグイン「Highlight Text」の紹介です。
ブロックエディター対応なので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Highlight Textとは
WordPressの投稿作成で使うハイライト(マーカー)の色を
カラーピッカーから好きな色を使えるようにするプラグインです。
初期設定がなくブロックエディター対応なので
有効化するだけですぐに使えるようになっています。
プラグイン「Highlight Text」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

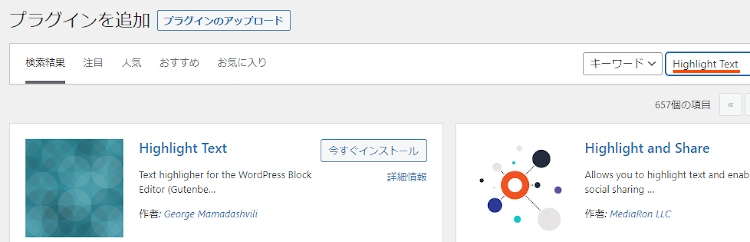
プラグインを追加のページが表示されたら
キーワード検索欄に「Highlight Text」と入力しましょう。
検索結果は、自動で反映されます。

Highlight Textを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHighlight Textのインストールは終わりです。
カラーピッカー・ハイライトの使い方
ここでは実際に投稿作成ページで
好きな色を指定してハイライトを使っていきます。
カラーピッカーを使うので簡単ですよ。
では管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

まずはハイライトをかけるためのテキストを入力しましょう。

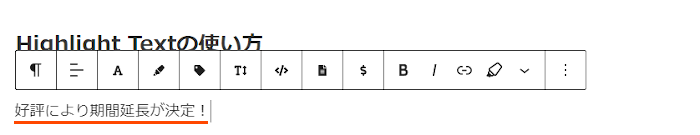
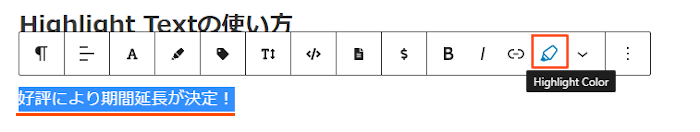
次にテキストを範囲選択して
「マーカーマーク」をクリックします。

初めにデフォルトの色が表示されているので
紹介のために薄ピンクをクリックしてみます。
*このあとカラーピッカーの表示も紹介しています。

するとこのように薄ピンクのハイライトになります。

続いて、色指定の方法になります。
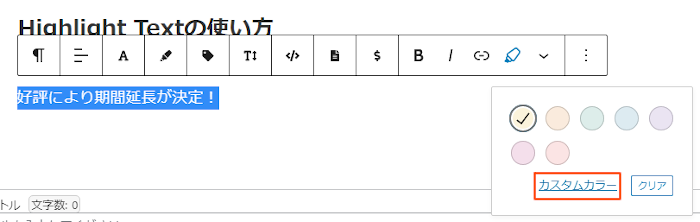
テキストを範囲選択したら
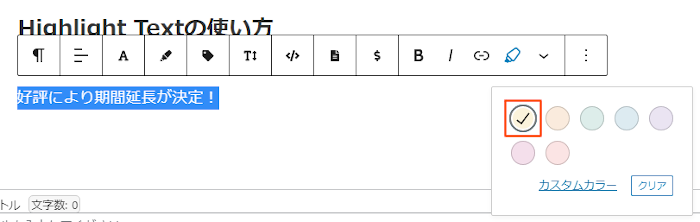
次に「カスタムカラー」をクリックしましょう。

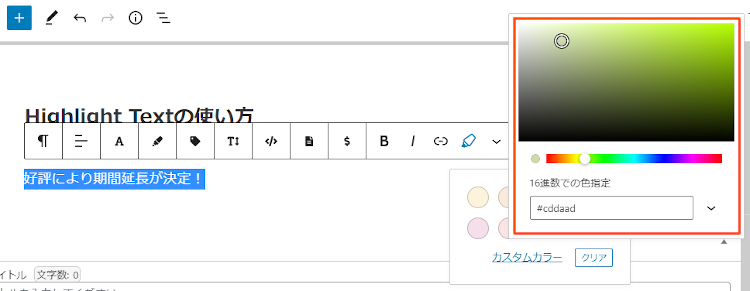
カラーピッカーが表示されるので
使いたい色を選んで外枠をクリックします。

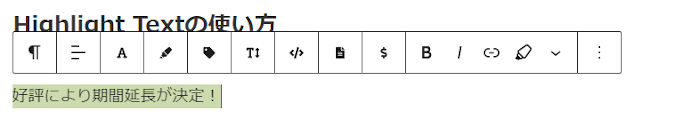
するとこのように指定した色のハイライトになります。

これでHighlight Textの紹介は終わりです。
テキスト関係や投稿で便利なプラグインは他にもいろいろありますよ。
カラーボックス内でテキストをタイピング風に表示するものや
クリックで非表示にできる通知ボックスを作成できるものもあります。
また、記事タイトルをニュースティッカーで流したり
ブラウザタブに記事タイトルを流せるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
好きな色をしていしてハイライトが使えるプラグインでした。
ハイライト(マーカー)ってよく使ので
色を指定できるのは嬉しいですよ。
例えば、赤、黄など
デフォルトの色では思っているのと微妙に違うってことがありますよね。
そう感じる場合はこのプラグインを使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。