
ブログで紹介しているテキストやコード、URLなどを
訪問者がスムーズにコピーできるようにしませんか。
通常、訪問者が自分の操作でコピーしますが
もっと簡単にコピーできるように
ブログにコピーボタンを設置するといいですよ。
そこでワンクリックでクリップボードへコピーがきるボタンを設置する
プラグイン「Copy Anything to Clipboard」の紹介です。
よくあるクーポン番号のコピーボタンと同じで使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Copy Anything to Clipboardとは
WordPressで作成しているブログのテキストやコード、URLなどを
ユーザーがワンクリックでコピーできるように
コピーボタンを設置できるプラグインです。
使い方はシンプルで
↓↓↓
<pre>ここにテキスト</pre>
という形で挟むだけで
自動的にコピーボタンが設置されます。
プラグイン「Copy Anything to Clipboard」のインストール
それでは始めていきましょう。
WordPressにログインしたら
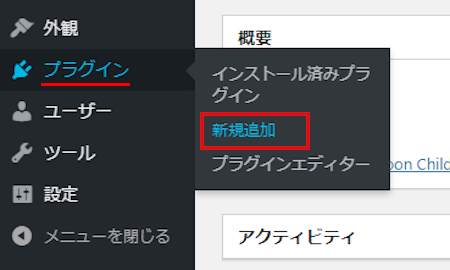
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

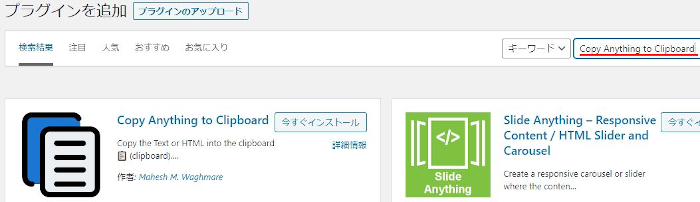
プラグインを追加のページが表示されたら
キーワード検索欄に「Copy Anything to Clipboard」と入力しましょう。
検索結果は、自動で反映されます。

Copy Anything to Clipboardを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Copy Anything to Clipboardのインストールは終わりです。
クリップボードへのコピーボタンの作成
ここではブログ上にクリップボードへコピーできる
コピーボタンを設定していきます。
何もしなくても使えるのですぐに終わりますよ。
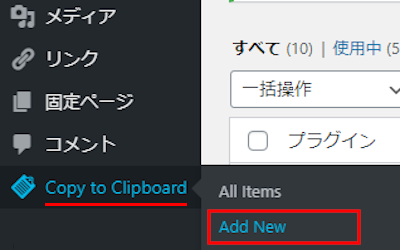
管理メニューから
「Copy to Clipboard」→「Add New」をクリックしましょう。

Copy Anything to Clipboardのページが開くので
ここで設定をしていきます。
各項目の説明は画像の下にあるので参考にしてみてください。
はデフォルト設定でも十分なので確認程度でも大丈夫ですよ。

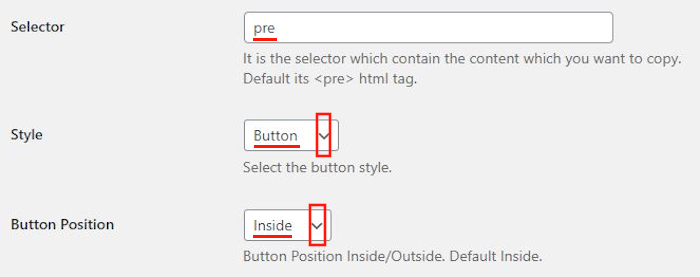
Selector: コピーするテキストを挟むコードになります。
<pre>ここにコピーさせるテキスト</pre>
Style: ボタンのスタイルを選びます。
Button ボタン
SVG lcon 書類マーク
Cover テキスト全体を灰色
ここでは「Button」にしています。
Button Position: ボタンの設置位置になります。
Inside テキストのあるボックスの内側
Outside テキストのあるボックスの外側
ここでは「Inside」にしています。
画面の右側にあるプレビューで確認しながら設定してみてください。

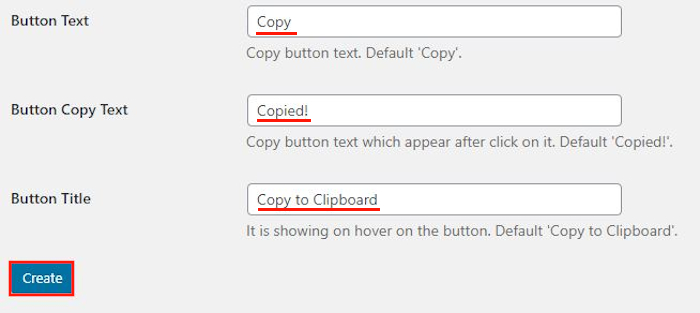
Button Text: ボタンに表示するテキストになります。
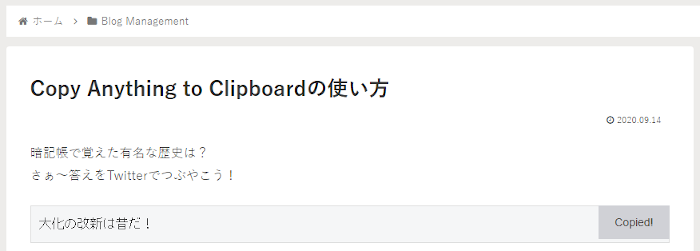
ここでは「Copy」のままです。
Button Copy Text: コピーした後のボタンの表示テキストになります。
ここでは「Copied!」のままです。
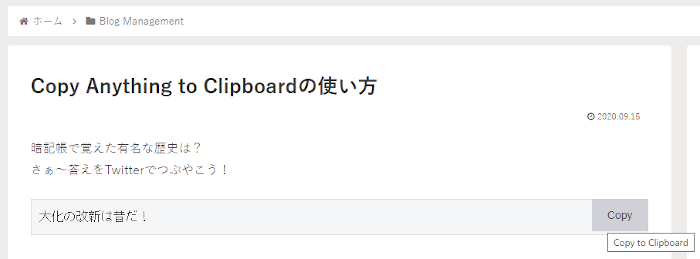
Button Title: コピーボタンにマウスが重なったときに
表示されるテキストになります。
ここでは「Copy to Clipboard」のままです。
最後に「Create」をクリックしましょう。

これで設定はOKです。
あとは投稿でテキストを入力するだけですよ。
preを使ってコピーしたいテキストを入力
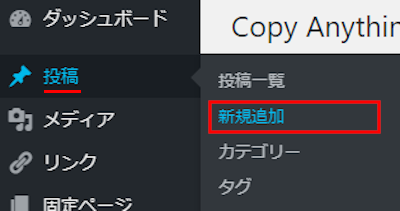
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

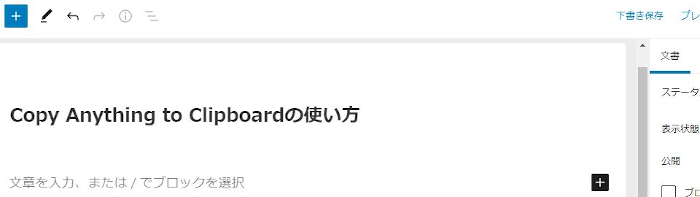
投稿作成ページが開いたら
適当にタイトルを入力します。

続いて、ここでコピーしたいテキストを入力しますが
preタグを使うのでクラシックモードにしましょう。

クラシックモードにある
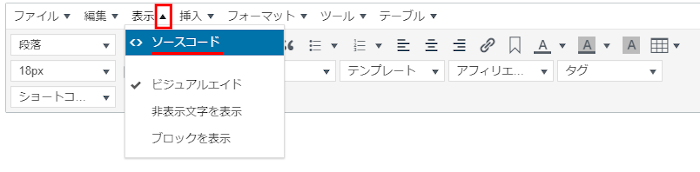
「表示」→「ソースコード」をクリックします。

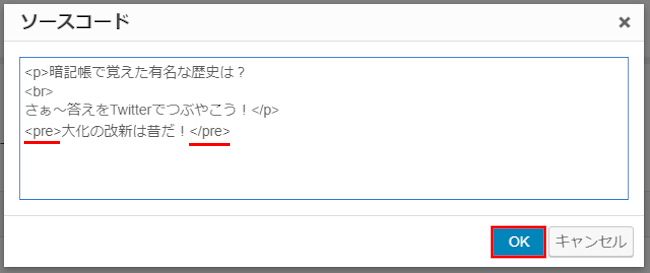
ソースコードのウィンドウが開くので
ここでpreタグでコピーしたいテキストを囲みましょう。
<p>暗記帳で覚えた有名な歴史は?
<br>
さぁ~答えをTwitterでつぶやこう!</p>
<pre>大化の改新は昔だ!</pre>
最後に「OK」をクリックしましょう。

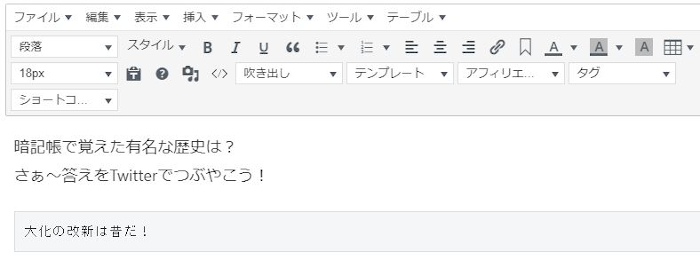
するとこのように表示されます。

これですべてOKなので
「プレビュー」から確認してみましょう。

するとこのような形で表示されますよ。
シンプルでわかりやすいですね。

コピーボタンをクリックすると
クリップボードへテキストがコピーされます。

試しにメモ帳でペーストしてみました。
きちんとクリップボードへコピーしていますね。

これでCopy Anything to Clipboardの紹介は終わりです。
コピー関係のプラグインは他にもいろいろありますよ。
投稿をコピーして複製するものや
サイドバーにあるウィジェットをコピーできるものもあります。
また、ブログ記事でのコピーを防ぐものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログにクリップボードへのコピーボタンを設置できるプラグインでした。
このコピーボタンって登録や手続きページでも見かけますよね。
こういった便利な機能は訪問者への便利さに繋がるので
どんどん使うといいですよ。
また、曲とアーティストの名前をコピーにして検索しやすいようにしたり
限定ブログのパスワードにもいいですよ。
いろいろ使えるので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







