
WordPressでブログをはじめたばかりの方、
テンプレートやプラグインをインストールしてブログ作成に動き出したけど
ファビコンはもう設定しましたか。
これがあるとないとで、サイトのイメージや印象がとても変わってきますので
できれば自分のサイト、ブログに設置する方がいいですよ。
ファビコンは自分のサイトの、エンブレムのようなものです。
ここでは意外と忘れがちなファビコン設定を説明していきます。
スムーズに進めるために
ファビコン用画像:512 x 512の正方形を用意しているいいですよ。
画像ファイルの種類は一般的に png が多いです。
ファビコンとは
ファビコン(favicon)は「Favorite icon」という言葉を省略したもので、
サイト・ブログ運営側がWebページに付けるシンボルマーク・エンブレムのことです。
目にするのは、アドレスバーやブラウザのタブで確認できます。
スマホではWebページをホーム画面に置いた時に表示されるアイコンのことです。

ファビコンの設定の方法
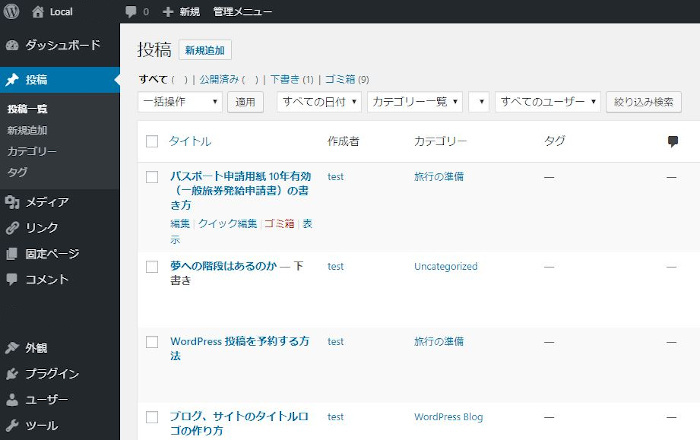
はじめに、WordPressにログインして基本の画面を出します。

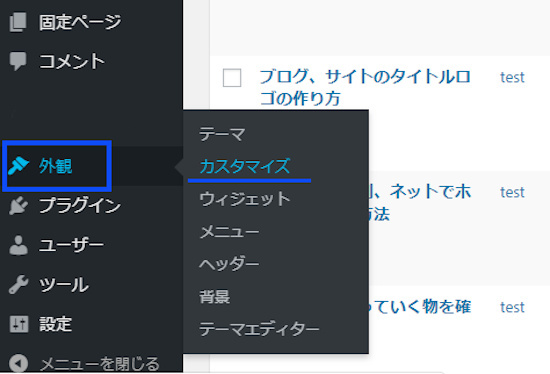
そして、画面の左の欄にある「外観」→「カスタマイズ」をクリックしましょう。

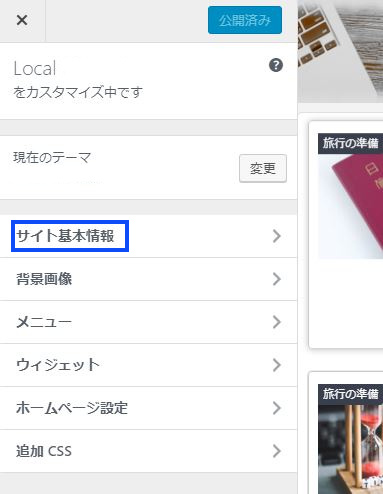
このような画面が表示されます。
ここで、「サイト基本情報」をクリックします。

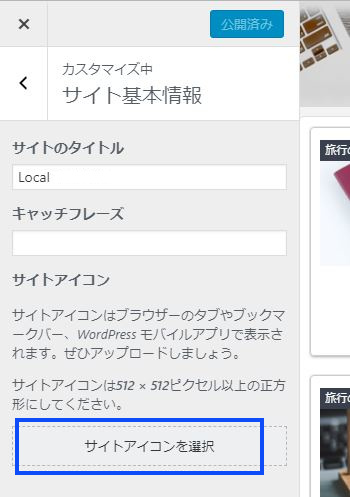
サイト基本情報が表示されると、
「サイトアイコンを選択」クリックしましょう。

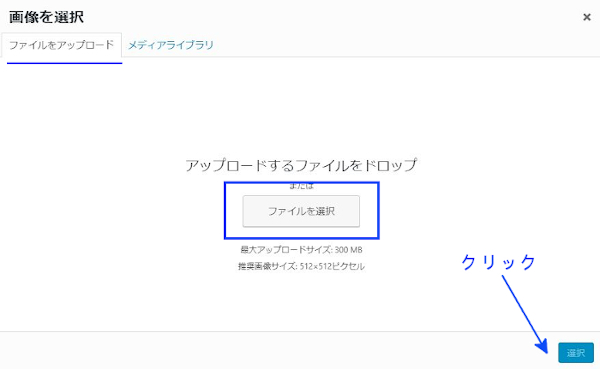
「ファイルをアップロード」でファビコン用の画像を「ファイルを選択」から入れます。
*画像のサイズは512×512ピクセルの正方形が推奨

今、入れたらファビコン用の画像は「メディアライブラリ」に入っています。
ここで画像を選んで、「選択」をクリックしましょう。

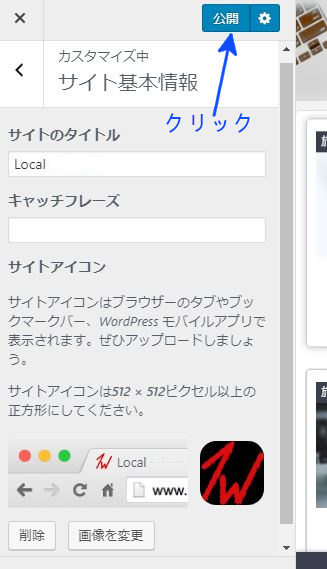
この画面に切り替わるので、「公開」ボタンをクリック。

これでWordPressでのファビコン設定は終了です。
これで、ブラウザで自分のサイトを開くとタイトルの横に画像が出ます。
まとめ
ファビコンの設定はどうでしたか。
あまりにも簡単な設定だったので時間を費やしたのはファビコンのデザインかと思います。
私もファビコン画像を作るとき、サイトのタイトル名と同じくらいに悩みました。
このファビコン、文字を入れる方、マークを入れる方、個性があって楽しいですよね。
ちなみに、私のサイトのファビコンは模様のように感じるかもしれないですが、
takuwebの TとW をいじって生まれました。赤い色はアジアをイメージしています。
みなさんも、自分が気に入るファビコンを作成してみてはどうでしょうか。



