
ネットでオンラインショップやスクールなどを見ていると
お得なクーポンがセットで紹介されていますよね。
消費者側は安くなったり特典がつくのでとても嬉しかったりします。
あのクリックするとクーポン番号が表示できるボックスって便利ですよね。
そこで簡単にクーポン表示機能を設置できる
プラグイン「Coupon Reveal Button」の紹介です。
複雑な設定もなくすぐに使えますよ。
クーポン番号はアルファベットも使えます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Coupon Reveal Buttonとは
WordPressで作成したブログ記事に
クーポン番号表示機能付きのボタンを設置できるプラグインです。
使い方はシンプルでクーポン番号になる数字やアルファベット、
ボタンの色を指定するだけで使えます。
プラグイン「Coupon Reveal Button」のインストール
それでは始めていきましょう。
WordPressにログインしたら
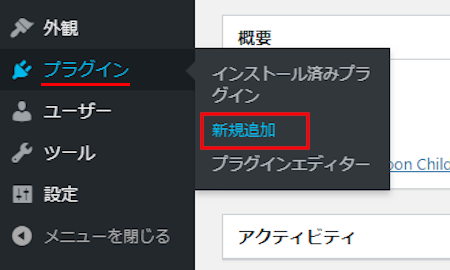
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

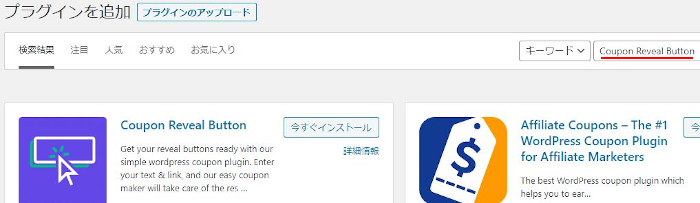
プラグインを追加のページが表示されたら
キーワード検索欄に「Coupon Reveal Button」と入力しましょう。
検索結果は、自動で反映されます。

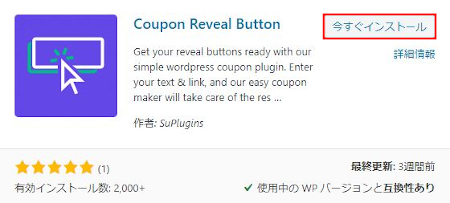
Coupon Reveal Buttonを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

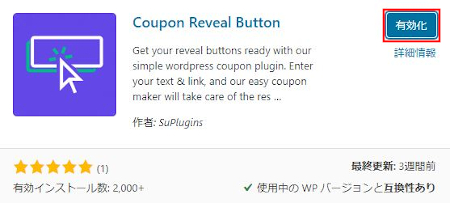
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Coupon Reveal Buttonのインストールは終わりです。
クーポンボタンの作成
ここではブログ記事に設置する
クーポンボタンを作成していきます。
自分でテキストも変更できるので楽しいですよ。
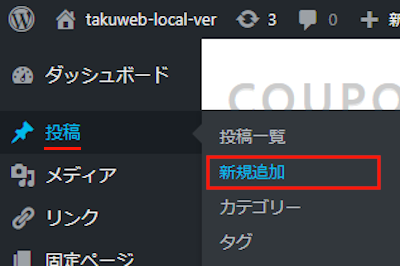
管理メニューから
「投稿」→「Reveal Button」をクリックしましょう。

Coupon Reveal Buttonのリストページが表示されるので
ここで新規ボタン作成をしていきます。
では「Add New Button」をクリックしましょう。

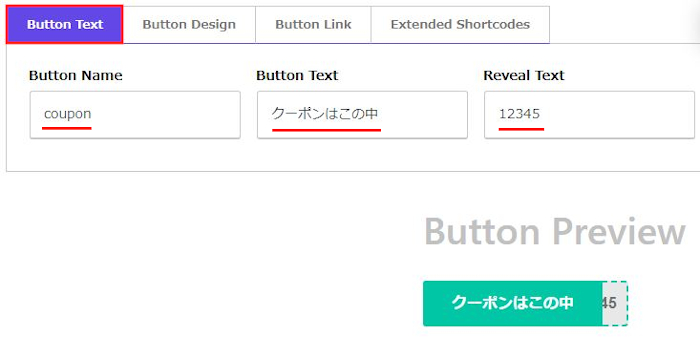
まず「Button Text」タブが開いているので
ここから順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。
*実質ここのタブだけで十分ですよ。

Button Name: これは管理用のボタン名になります。
自分が把握しやすい名前にしましょう。
ここでは「coupon」にしました。
Button Text: クーポンボタンの始めに表示されるテキストを入力します。
ここでは「クーポンはこの中」にしてみました。
Reveal Text: クーポンの番号を入力します。
ここでは「12345」にしています。
プレビューがあるので確認しながら入力しましょう。

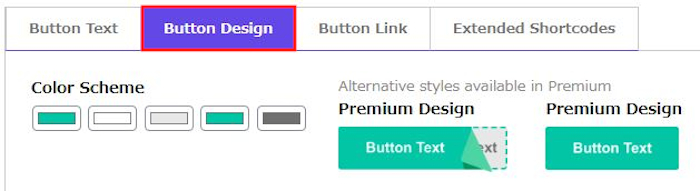
続いて「Button Design」タブをクリックします。
Color Scheme: クーポンボタンの配色を変更できます。
ここではデフォルトにしています。
Premium Design: 有料版のみです。
Premium Design: 有料版のみです。

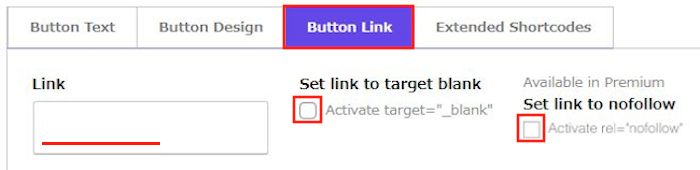
次「Button Link」タブになります。
Link: ボタンにリンクを付けることができます。
自動でリンク先が開くと印象が悪いので
ここでは空白にしてます。
Set link to target blank: 新しいタブで開きます。
ここでは空白にしています。
Set link to nofollow: nofollow属性を付けます。
ここでは空白にしています。

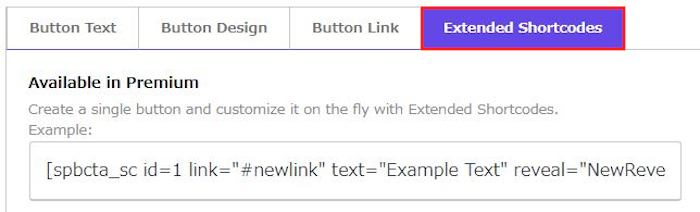
次「Extended Shortcodes」タブです。
ここは有料版の高度な設定ができる機能です。
ここでは関係ないです。
それでは下へスクロールして
「Save Button」で設定保存しましょう。

すると初めのリストページに戻ります。
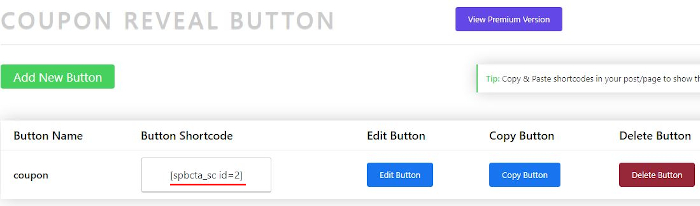
リストには作成したクーポンボタンが追加されています。

作成したクーポンボタンのショートコードをコピーしておきましょう。
投稿でショートコードを使います。
クーポンボタンの設置
それでは作成したクーポンボタンを
投稿にショートコードで設置していきましょう。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力します。

本文ではショートコードを使うので
クラシックモードを表示させます。

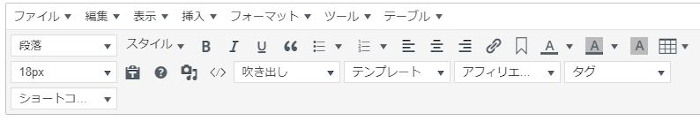
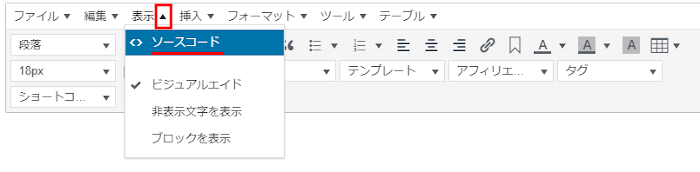
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

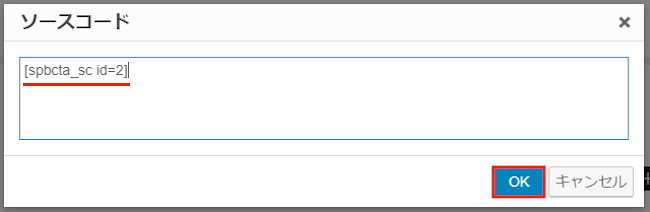
ソースコードが開いたら
ここにクーポンボタンのショートコードを貼り付けます。
そして「OK」をクリックしましょう。

このようにショートコードが入ればOKですよ。

これでブログ記事にクーポンコードのボタン設置は終わりです。
クーポンボタンの確認
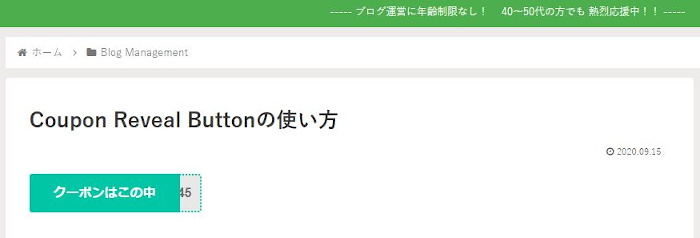
それではどのように表示されているのか
「プレビュー」から確認していきましょう。

画像のようにクーポンボタンが表示されるとOKです。

クーポンボタンをクリックすると
きちんと指定したクーポン番号が表示されますよ。

これでCoupon Reveal Buttonの紹介は終わりです。
クーポン機能のようなクリックで下のテキストが表示するものは他にもありますよ。
スクラッチになっていてマウスで削れるものや
Q&Aに使われている質問と答えがセットになった
アコーディオン型のタブもありますよ。
どちらも便利な機能なので
興味のある方はここより参考にしてみてください。
まとめ
クーポンボタンを設置できるプラグインでした。
このクーポンってよく見かけますよね。
クリックすると表示されるのがお得感があります。
でも、少し違った使い方をしても面白いですよ。
このクーポンボタンで番号に拘らず
計算、英語の答えにも使えますよ。
ただ、日本語が使えないのでそこだけは注意です。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






