
ブログを始めたけどまだファビコンを設定していない方はいませんか。
ブラウザのタブに付けるアイコンのようなものですが
WordPressデフォルトだとどうしていいのかわからないですよね。
そこでメディアライブラリー内の画像のURLから
ファビコンを設定できる
プラグイン「WPFavicon」の紹介です。
とても簡単なのですぐに使えるようになりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WPFaviconとは
ブログにファビコンを簡単設定できるようにするプラグインです。
あらかじめ用意したファビコン用画像を
メディアライブラリーにアップロードしておくことで
そのURLからファビコンを設定します。
プラグイン「WPFavicon」のインストール
それでは始めていきましょう。
WordPressにログインしたら
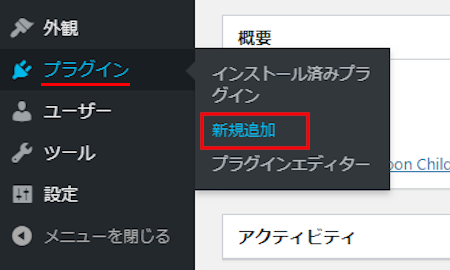
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
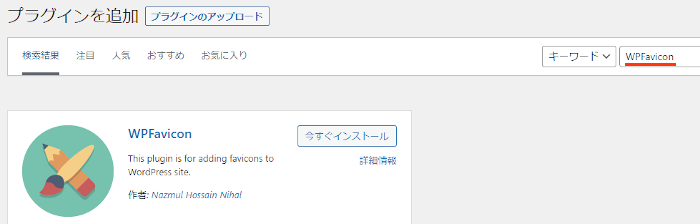
キーワード検索欄に「WPFavicon」と入力しましょう。
検索結果は、自動で反映されます。

WPFaviconを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWPFaviconのインストールは終わりです。
ファビコンの設定方法
ここでは実際にファビコンを設定していきます。
URLを貼り付けるだけなので簡単ですよ。
では、管理メニューから
「設定」→「Favicons」をクリックしましょう。

すると設定べーじが開くので
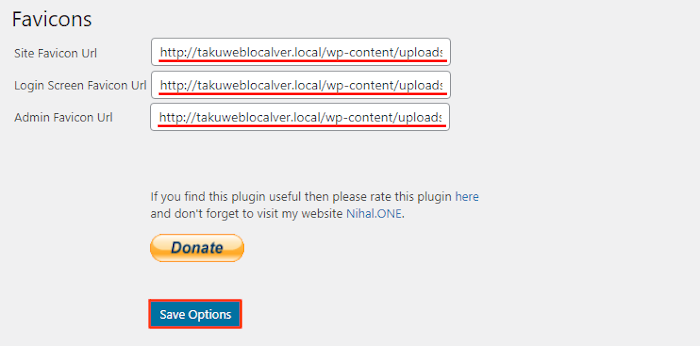
各項目にファビコン用の画像のURLを貼り付けましょう。
*3種類で選べますがファビコンは1つに統一することをおすすめします。

Site Favicon Url: ファビコン用の画像のURLを貼り付けます。
メディアライブラリー内の画像です。
Login Screen Favicon Url: ログイン画面用のファビコン画像URLを貼り付けます。
上と同じURLをおすすめします。
Admin Favicon Url: アドミン用ファビコン 画像URLを貼り付けます。
上と同じURLをおすすめします。
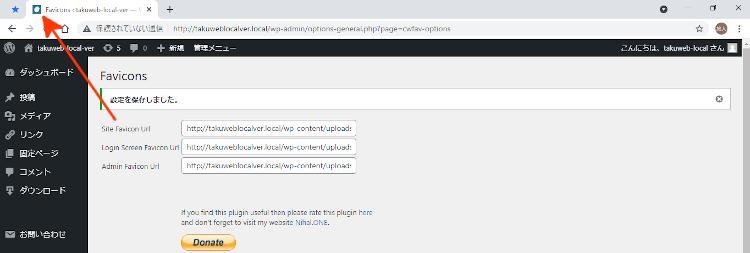
最後に「Save Options」をクリックしましょう。
これでファビコンを設定は終わりです。
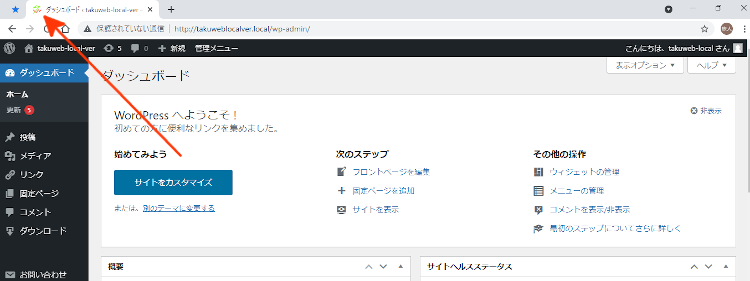
次にファビコンを反映さえるために
一度ログアウトしてログインしましょう。
*リロードだと反映されない場合があります。

するとこのようにファビコンが設定されました。
ファビコンを付けることで訪問者も覚えやすくなりますよ。

これでWPFaviconの紹介は終わりです。
画像関係や便利なプラグインは他にもいろいろありますよ。
アイキャッチ画像を直リンクで設定できるものや
画像にマウスオーバーエフェクトを付与するものもあります。
また、ブラウザタブに記事タイトルを流したり
ブラウザタブにメッセージを流すものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ファビコンを簡単に設定できるプラグインでした。
URLだけで設定できるのでとても便利ですよね。
もし、、あだファビコン設定をせずに
WordPressのWマークになっている方は
ファビコンを設定してみてはどうでしょうか。
ブログのシンボル的存在なのでファビコンはとても大切ですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。