
みなさん自分のサイト・ブログ全体にパスワードを
かけたいと思うことありませんか。
大幅なメンテナンスや会員制、メンバー専用などいろいろと
サイトの閲覧を制限しますよね。
今回はそんなパスワードでの管理を簡単にできるプラグイン
Hide My Siteの紹介になります。
難しい設定もなくパスワードを決めるだけなので
誰でも簡単に導入できるサイトの閲覧制限になります。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Hide My Siteとは
WordPressで作成されたサイトのメンテナンス中や会員制などの
通常では閲覧できないようにパスワードで管理ができるプラグインです。
難しい設定もなくパスワードを設定するだけなので
すぐにパスワードでの制限が可能になります。
プラグインHide My Siteのインストール
それでは進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

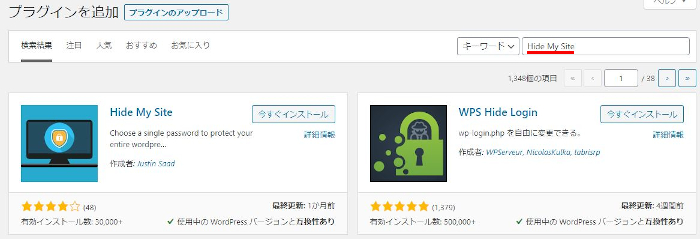
プラグインを追加のページが表示されたら
キーワード検索欄に「Hide My Site」と入力しましょう。

Hide My Siteを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでHide My Siteのインストールは終わりです。
サイトにパスワードを決めて有効化する方法
このプラグインはとても簡単なので
サクッと進めていきましょう。
ダッシュボードから「設定」→「Hide My Site」をクリックします。

Hide My Siteの初期設定ページが開きます。
ここで3つの項目「General」「Add Ons」「Licenses」がありますが
設定するのは「General」のみになります。

それでは「General」の設定をしていきましょう。
各項目の説明が画像の下にありますので参考にしてください。

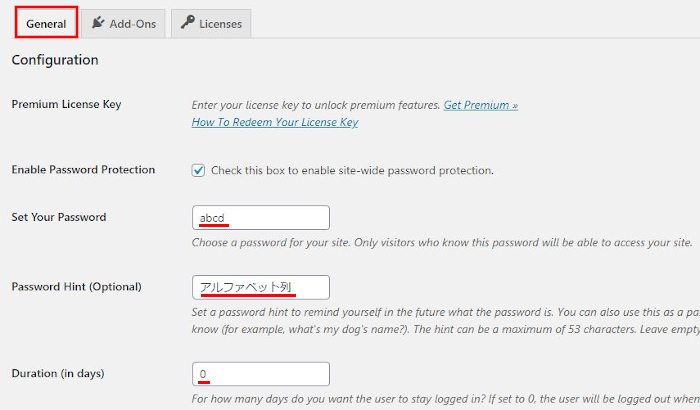
「Configuration」
Premium License Key: プレミアム会員の案内なので関係ないです。
Enable Password Protection: パスワードでサイト制限を有効にするかどうかです。
チェックを入れます。
Set Your Password: 好きなパスワードを入力します。
abcd としました。
Password Hint (Optional): パスワードのヒントを入力します。
ここでは アルファベット列 としました。
Duration (in days): 「1」だとログイン後、1日間パスワードを入れなくてもいい状態になります。
「0」だとログイン後、ブラウザを閉めるごとにパスワード入力が必要になります。
ここは 0 にしています。

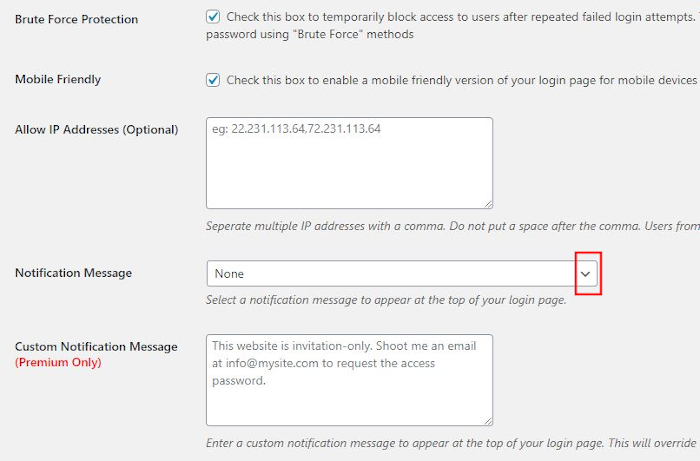
Brute Force Protection: ここはログイン失敗を連続で何度も失敗した時に
そのユーザーのアクセスを一時的にブロックするかどうかになりります。
チェックを入れます。
Mobile Friendly: モバイル端末でもパスワード要求するかどうかです。
チェックを入れます。
Allow IP Addresses (Optional): 無条件で許可するIDアドレスがある場合は入力します。
Notification Message: ログインページの上部に英語の説明が入ります。
どれも英文のみなので None にします。
Custom Notification Message (Premium Only): プレミアム会員のみの設定です。

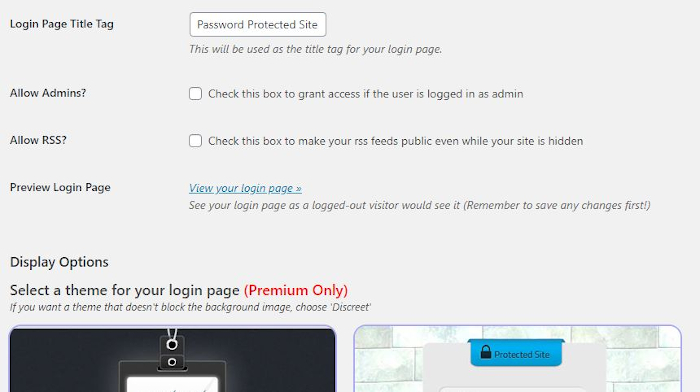
Login Page Title Tag: ログインページのタイトルを入力します。
ここは「Password Protected Site」のままにしています。
Allow Admins?: 管理者のログインの許可になります。
ここではテスト用なのでチェックを入れません。
Allow RSS?: サイトが非表示でもRSSフィードを公開するかどうかです。
ここではテスト用なのでチェックを入れません。
Preview Login Page: プレビューでログイン画面を確認できます。
確認したい時は「View your login page」をクリックします。
*変更を保存しないと反映しないですよ。
Display Options: ここのテンプレートはプレミアム会員のみです。

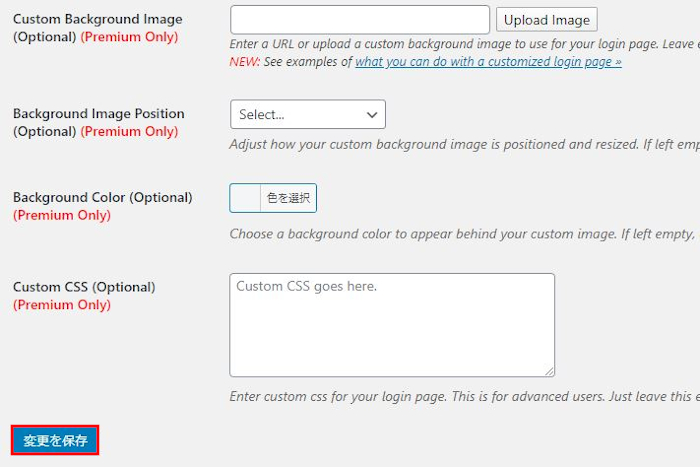
ここの4項目はすべてプレミアム会員ようなので関係ないですよ。
Custom Background Image (Optional) (Premium Only):
Background Image Position (Optional) (Premium Only):
Background Color (Optional) (Premium Only):
Custom CSS (Optional) (Premium Only):
最後に「変更を保存」をクリックして終わりです。
ログイン画面の確認
では確認していきましょう。
ダッシュボードから「サイトを表示」をクリックします。

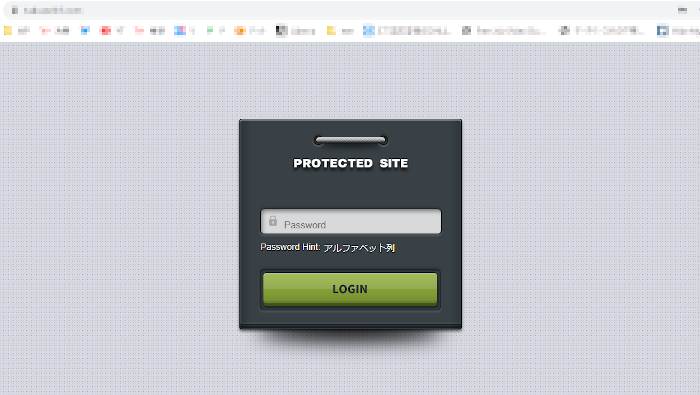
このようなログイン画面が表示されるようになります。
ログイン後はいつも通りのサイト・ブログが表示されます。

これでHide My Siteの紹介は終わりです。
関連記事となりますが
サイト全体のパスワード管理ではなくページごとに
制限をかけるかどうかを選ぶことができる方法です。
これはプラグインを使わないWordPressの標準機能の使い方の紹介になります。
興味のある方はここより参考にしてみてください。
まとめ
パスワードを決めるだけで閲覧を制限するプラグインでしたがどうでしたか。
こういう便利なプラグインは通常は停止状態でもいいので
一つ入れておきたくなりますよね。
大幅な修正、リニューアルなどで一時的なメンテナンスにも使えそうですよね。
また、メルマガ会員などへの特典にサイト公開などもいいかもです。
みなさんも何かの時にこのプラグインが役に立つかもしれないですよ。





