
ブログ記事を読むときに
大きく2つに分かれますよね。
1つ目はじっくりと読むパターン、
2つ目は読み流すパターンです。
1つ目の場合は読む意思が強いでいいのですが
読み流すパターンの場合って
読んでいる途中であとどれくらいかな?って思ったりしますよね。
そこで記事全体の進捗状況をバーで表示する
プラグイン「Catch Scroll Progress Bar」の紹介です。
終わりがわかると読み手も安心ですよね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Catch Scroll Progress Barとは
WordPressで作成したブログ記事を
全体からどの程度下へと進んでいるかをプログレスバーで表示するプラグインです。
プログレスバーがあることで
閲覧者がペース配分できるようになります。
また、設定ではプログレスバーの色の設定が可能になっています。
プラグイン「Catch Scroll Progress Bar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Catch Scroll Progress Bar」と入力しましょう。
検索結果は、自動で反映されます。

Catch Scroll Progress Barを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCatch Scroll Progress Barのインストールは終わりです。
閲覧進捗状況プログレスバーの初期設定
ここではプログレスバーの対象投稿タイプや色を設定していきます。
基本的にあまりデフォルトを変える必要がないのですぐに終わりますよ。
それでは管理メニューから
「設定」→「Catch Scroll Progress Bar」をクリックしましょう。

すると設定ページが開くので
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

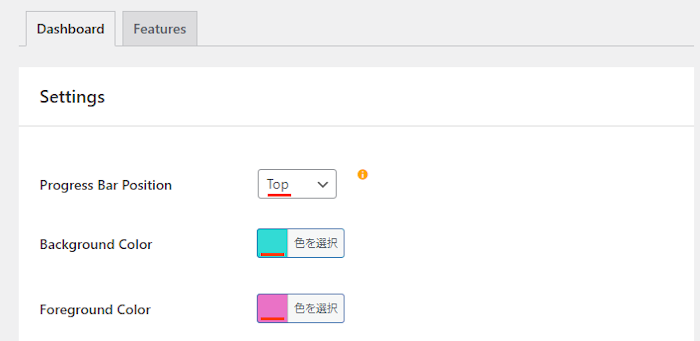
Progress Bar Position: プログレスバーの設置位置を選びます。
ここでは上部の「Top」にしています。
Background Color: プログレスバーの背景色を選びます。
ここでは「ペパーミント」にしました。
Foreground Color: プログレスバーの色を選びます。
ここは「ライトパープル」にしました。

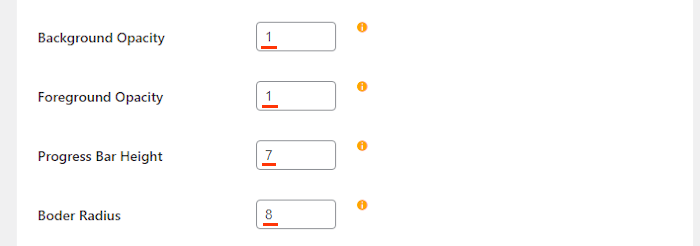
Background Opacity: 背景の不透明度になります。
ここは「1」にしています。
Foreground Opacity: 前景の不透明度になります。
ここは「1」にしています。
Progress Bar Height: プログレスバーの高さになります。
ここでは「7」にしています。
Boder Radius: 境界半径を指定します。
ここでは「8」にしています。

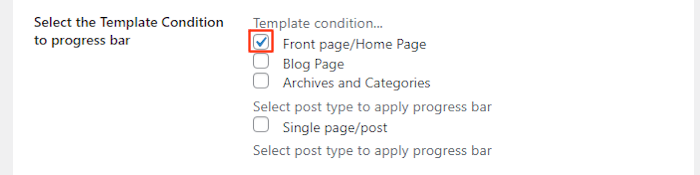
Select the Template Condition to progress bar:
プログレスバーへのテンプレート条件を選んでいきます。
ここでははじめの「Front page/Home Page」にしています。
Front page/Home Page フロントページ/ホームページ
Blog Page ブログページ
Archives and Categories アーカイブとカテゴリー
Select post type to apply progress bar
Single page/post
投稿タイプを選択してプログレスバーを適用します。
単一ページ/投稿

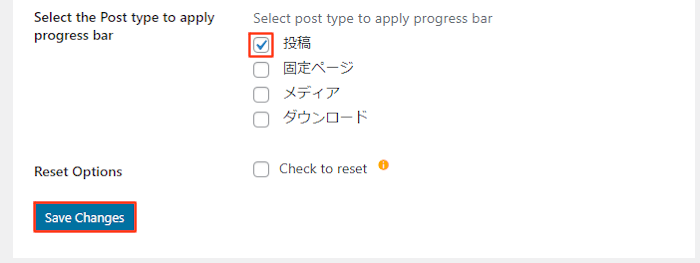
Select the Post type to apply progress bar:
投稿タイプを選択してプログレスバーを適用します。
ここでは「投稿」にしています。
投稿
固定ページ
メディア
ダウンロード
Reset Options: 設定のリセットになります。
リセットする場合は「Check to reset」に入れて
「Save Changes」をクリックします。
上部の設定が終わると「Save Changes」をクリックしましょう。

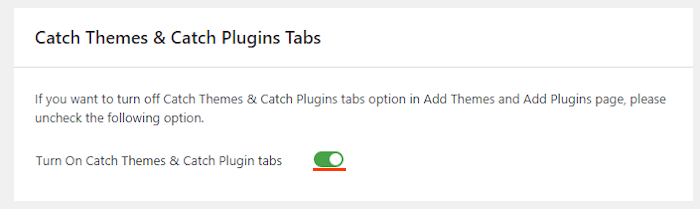
[テーマの追加]や[プラグインの追加]ページで
[テーマのキャッチとプラグインのキャッチ]タブオプションをオフにする場合は、
次のここでチェックを外してください。
これですべての設定が終わり
ブログにプログレスバーが反映されたので
「サイトを表示」から確認していきましょう。

するとこのように画面上部に
記事の進捗状況をプログレスバーで表示されます。
どのように動くかを動画を再生して確認してみてください。
これでCatch Scroll Progress Barの紹介は終わりです。
プログレスバーや便利なプラグインは他にもいろいろありますよ。
集計結果用のプログレスバーの作成や
チャートやグラフを設置するものもあります。
また、テキスト・画像付きのカラーボックスの設置や
404エラー時に自動でトップページに戻すものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事の閲覧進捗状況をプログレスバーで表示するプラグインでした。
このバーって使うまでは必要ないかなと思うことも多いのですが
一度使うとその便利さがわかりますよね。
また、テーマの色に合わせてデザイン的に使も使えるので
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








