
ブログにお問い合わせページを設けますが
実際に使ったことはありますか。
名前、メールアドレス、内容などを入力し
送信ボタンをクリックするのですが
入力内容の確認ページがないんですよね。
そこで自動的に入力内容確認ページを表示する
プラグイン「Confirm Plus Contact Form 7」の紹介です。
確認ページがあると
書き間違いチェックができるので便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Confirm Plus Contact Form 7とは
WordPressで作成したブログのお問い合わせページで
Contact Form 7を使っている場合に
入力確認ページを表示できるようにするプラグインです。
初期設定やショートコードの追加がなく有効化するだけで反映されます。
プラグイン「Confirm Plus Contact Form 7」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

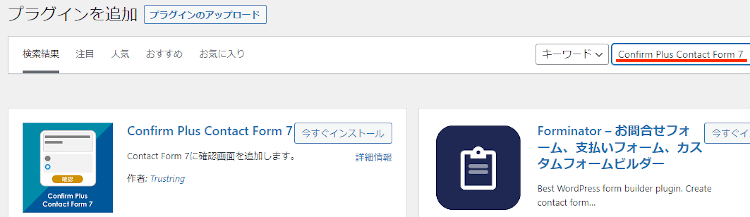
プラグインを追加のページが表示されたら
キーワード検索欄に「Confirm Plus Contact Form 7」と入力しましょう。
検索結果は、自動で反映されます。

Confirm Plus Contact Form 7を見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでConfirm Plus Contact Form 7のインストールは終わりです。
入力内容の確認ページの紹介
このプラグインは初期設定や追加タグがないので
ここでは使い方の紹介をしていきます。
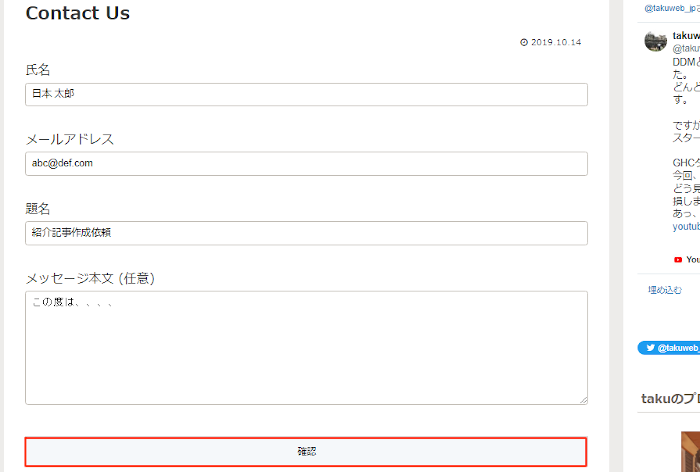
まずはお問い合わせページ(コンタクトページ)を開きましょう。
そして、通常通り入力します。
最後に「確認」をクリックしましょう。
*通常は「送信」になっています。

すると画像のように入力内容の確認ページが表示されます。
送信する場合は「この内容で送信」をクリックしましょう。

これで送信が完了しました。

これでConfirm Plus Contact Form 7の紹介は終わりです。
お問い合わせページ関連のや便利なプラグインは他にもありますよ。
コンタクトフォームに署名機能を追加できるものや
送信時のキャプチャ機能を導入するものもあります。
また、デフォルトのContact Form 7の使い方の紹介や
ブログにチャット機能を追加するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
お問い合わせページで入力内容の確認ページを表示するプラグインでした。
機能的にはとてもシンプルなものですが
入力内容の確認って大切ですよね。
ちょっとした書き間違いで相手が勘違いすることも多いので、、、
是非、入力内容確認ページを導入してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







