
WordPressを使って記事を作成していて
全体的に確認をしたいときどうしてますか?
下書き保存してからプレビューを開いて、、、ですよね。
でもこれって少し手間だったりします。
そこで編集ページ内でプレビューを表示できる
プラグイン「Mini Preview」の紹介です。
編集ページ右側のブロック内にミニプレビューが表示されますよ。
サイズ変更もできるので使いやすさもあります。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Mini Previewとは
WordPressの投稿編集ページ内に
ミニプレビューブロックを追加していつでも確認できるようにするプラグインです。
複雑な設定もなく好きなサイズでプレビューが可能になります。
また、ワンクリックで通常のプレビューを開くことも可能になっています。
プラグイン「Mini Preview」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Mini Preview」と入力しましょう。
検索結果は、自動で反映されます。

Mini Previewを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

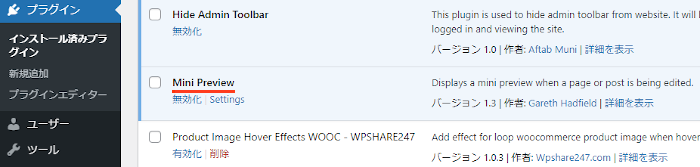
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでMini Previewのインストールは終わりです。
ミニプレビューの使い方
このプラグインは初期設定がなく
自動的に投稿編集ページ内にミニプレビューブロックが追加されます。
ですのでここでは使い方の紹介をしていきます。
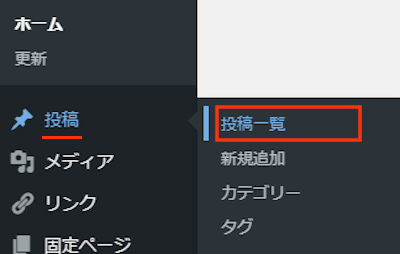
それでは管理メニューから
「投稿」→「投稿一覧」をクリックしましょう。

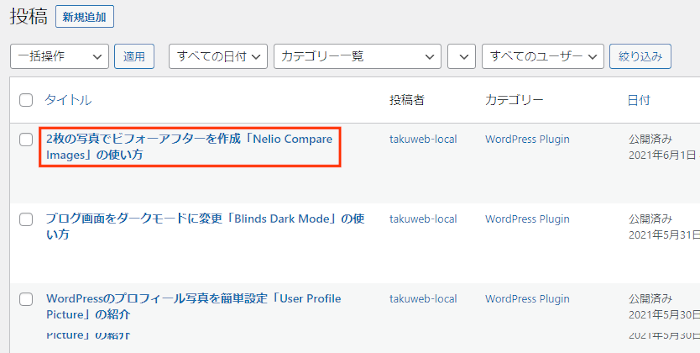
投稿一覧ページが開いたら
ミニプレビューを確認するために適当に投稿を開きましょう。

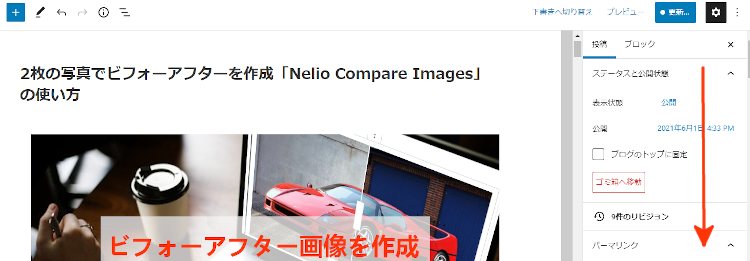
投稿が開いたら
ミニプレビューブロックが下の方にあるのでスクロールします。

ミニプレビューにブロックを見付けると
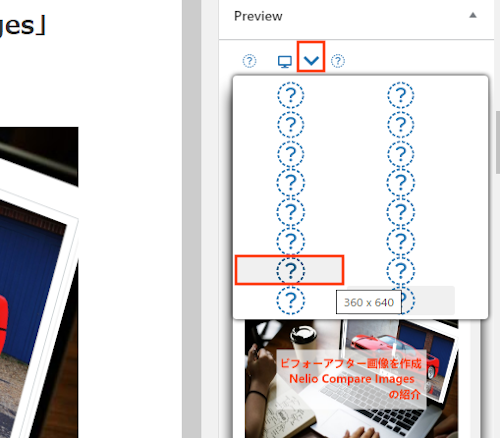
このように自動的に表示されていますよ。

右側にある設定の矢印マークから表示サイズの変更が可能になっています。

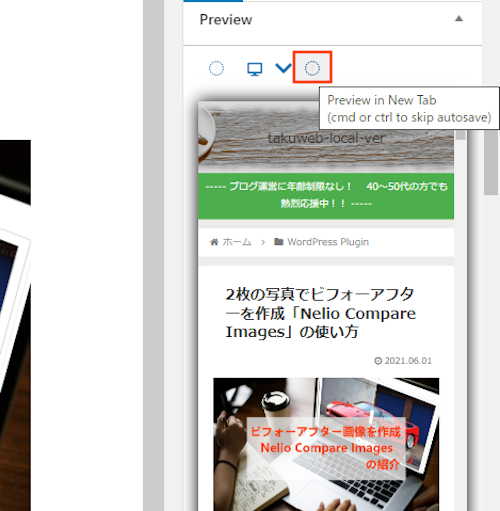
また、〇マークから通常のプレビューをタブで開くことができます。

ミニプレビューはスクロールもできるので
動画を再生して確認してみてください。
これでMini Previewの紹介は終わりです。
投稿編集で便利なプラグインは他にもいろいろありますよ。
投稿編集・投稿一覧ページにノート機能を追加するものや
投稿編集で自動下書き保存を無効化するものもあります。
また、投稿編集ページから直接他の投稿編集ページを開いたり
各ブロックを色分けできるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿編集ページでミニプレビューを設置するプラグインでした。
ミニプレビューって珍しいですよね。
特にトップページなどの全体的に確認したい場合に便利ですよ。
また、プラグインで設置するメディア、リストなどが
きちんと表示されているかパッと確認できます。
プレビューでちょっとした確認をしたい方は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








