
音楽関連のブログを見ていると
曲が聞けるようになっていて便利ですよね。
歌詞だけではわかりにくいこともあるので
耳で聞くとすぐにわかったりします。
でも、自分のブログでも音楽(オーディオ)プレイヤーを設置するとなると
少し難しそうですよね。
そこでショートコードで音楽プレイヤーを設置できる
プラグイン「Html5 Audio Player」の紹介です。
曲ファイルさえあればすぐに使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Html5 Audio Playerとは
WordPressで作成しているブログ記事に
Html5の音楽プレイヤーを設置できるプラグインです。
このプレイヤーは1曲に対したものなので
リストで曲を流すのではなく
曲紹介などに使う1曲ずつに対応したプレイヤーになります。
「Html5 Audio Player – Audio Player for WordPress」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に
「Html5 Audio Player – Audio Player for WordPress」と入力しましょう。
検索結果は、自動で反映されます。

Html5 Audio Player – Audio Player for WordPressを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でHtml5 Audio Playerページが開きます。

Html5 Audio Player – Audio Player for WordPressのインストールは終わりです。
Html5音楽プレイヤーの設定
ここでは設置する音楽プレイヤーに
曲を設定してショートコードを発行していきます。
簡単なのでサクッと終わりますよ。
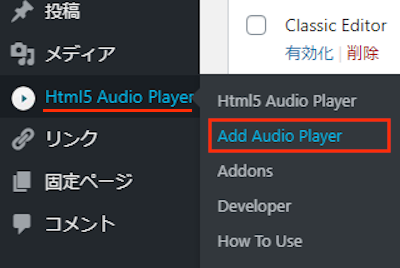
管理メニューから
「Html5 Audio Player」→「Add Audio Player」をクリックしましょう。

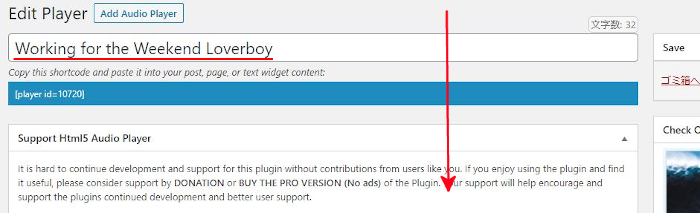
Edit Playerページが開くので
ここで曲を設定していきます。
この設定のタイトルを入力しましょう。
*このタイトルは設定の名前でブログに表示されるものではありません。
入力したらマウスで下へスクロールさせます。

下の方へ進むと曲とプレイヤーの設定が出てきます。
ここで各項目に設定をしていきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

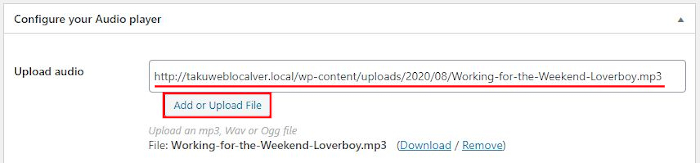
Upload audio: ここで曲をアップロードします。
「Add or Upload File」をクリックから行います。

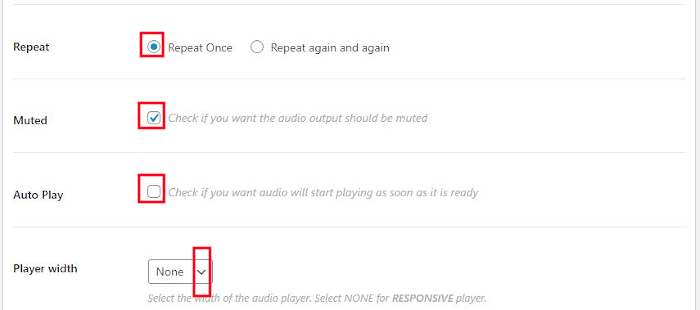
Repeat: プレイヤーのリピートの設定です。
Repeat Once:1階のリピート
Repeat again and again:何度もリピート可能
ここでは「Repeat Once」にしています。
Muted: 初めの音量をミュートにするかどうかです。
ここではチェックを入れています。
Auto Play: 音楽の自動再生するかどうかです。
ここは自分で再生を押してもらうために
チェックを入れていません。
Player width: プレイヤーの幅指定です。
ここではデフォルトの「None」にしています。
これで曲指定・プレイヤーの設定はOKです。
それでは保存してショートコードを確認しましょう。
画面右上の「Save」をクリックします。

続いて管理メニューにある
「Html5 Audio Player」をクリックしましょう。
Html5 Audio Playerページに作成した設定が表示されています。
右側にある「ShortCode」に
この設定のプレイヤーのコードが表示されています。
*後で使うのでコピーしておきましょう。

音楽プレイヤーの設置
それでは投稿に設置していきましょう。
ショートコードなのでとても簡単ですよ。
管理メニューから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力しましょう。

続いて、ショートコードを貼ればOKなのですが
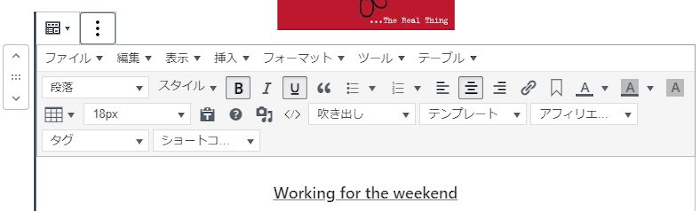
せっかくなので画像を入れてみました。

そして、曲名を書いてみました。

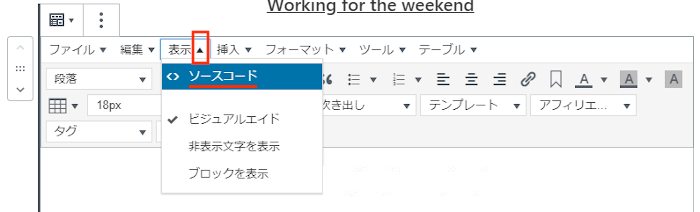
「表示」→「ソースコード」をクリックしましょう。

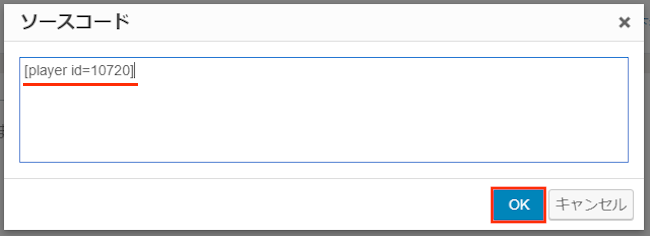
ソースコードが開くので
ここでショートコードを貼り付けます。
そして「OK」をクリックしましょう。

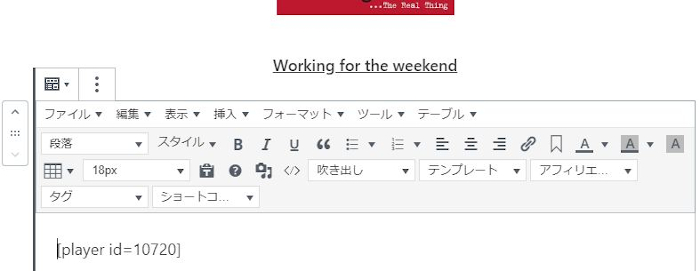
このようにショートコードが入ればOKですよ。

それではどのように表示されるのか
「プレビュー」から確認していきましょう。

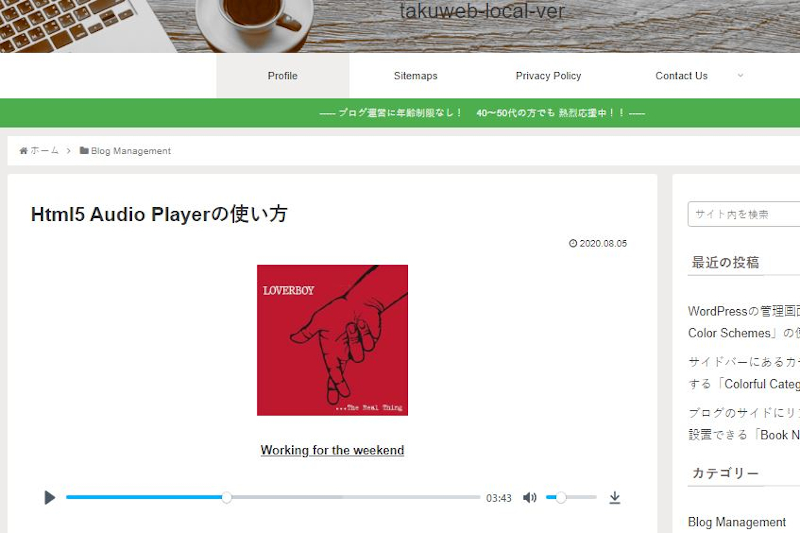
するとブログ記事に
音楽プレイヤーが設置されています。
画像・タイトルがあるのでそれっぽくなりましたね。

これでHtml5 Audio Playerの紹介は終わりです。
ブログに設置する音楽プレイヤーは他にもありますよ。
複数曲に対応したMP3音楽プレイヤーや
サイドバーに設置するシンプルな音楽プレイヤーもあります。
興味のある方はここより参考にしてみてください。
まとめ
ブログにHtml5音楽プレイヤーを設置できるプラグインでした。
音楽を流すのはブログのジャンルも限られるかと思いますが
音声での紹介などに使う場合にも使えますよ。
紹介方法で動画が主流になっていますが
音声のみの紹介も人気がありますよ。
YOUTUBEで再生しながら他の作業をする方はいませんか?
そういった感じで音声も需要があったりします。
音楽や音声を流したいな思った方は使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





