
ブログが育ってくるとPVの数だけではなく
ブログ自体のユーザーへメルマガや会員制などにも興味が出てきますよね。
でも、どういう風に登録をしてもらえばいいの?
また、そんな複雑なシステムの構築も難しい、、、
そこでブログ上にポップアップやボックスで
訪問者が登録希望のメール送信をできるようにする
プラグイン「Holler Box – Lightweight popup plugin」の紹介です。
ポップアップやボックスには文章入力ができるので
自分の好きな登録内容で設置できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Holler Box – Lightweight popup pluginとは
WordPressで作成したブログにポップアップやボックスを設置して
訪問者がメルマガなどの登録メールを
送信をできるようにするプラグインです。
ボックスには文章、色、画像、デフォルトの表示テキストなど
自由に編集ができるようになっています。
基本的な使い方:
メルマガの登録用メールボックスを設置後に
ユーザーがメールアドレスを入力して送信することで
運営側がそのユーザーのメールアドレスを
自分でメルマガ用に設定する流れになります。
プラグイン「Holler Box」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Holler Box」と入力しましょう。
検索結果は、自動で反映されます。

Holler Boxを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Holler Boxのインストールは終わりです。
Holler Boxのメールタイトル設定
ここではポップアップやボックスを作成する前に
メール送信時のタイトルを設定していきます。
入力する箇所がほとんどないのですぐに終わりますよ。
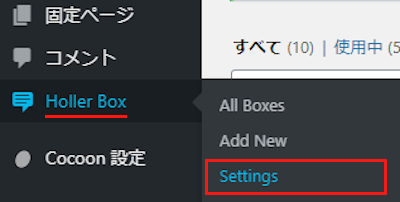
では、管理メニューから
「Holler Box」→「Settings」をクリックしましょう。

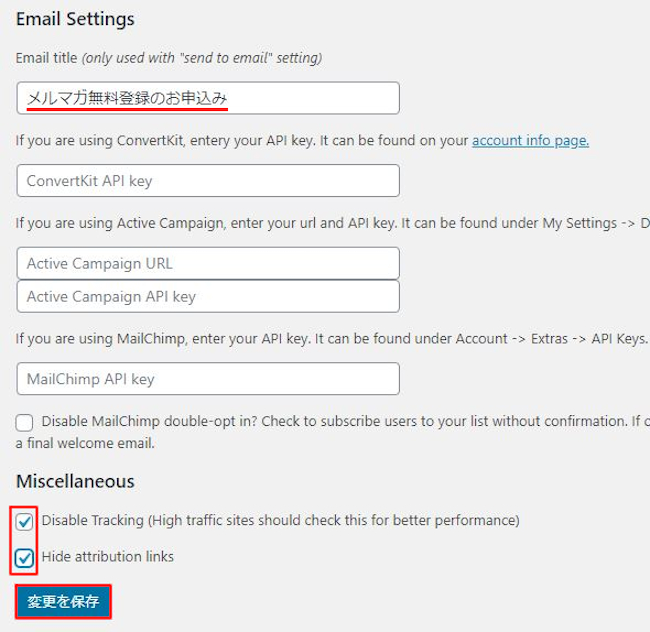
Email Settingsページが開いたら
メールのタイトルを入力していきます。
Email title (only used with “send to email” setting):
ここにメールのタイトルを入力します。
ここでは「メルマガ無料登録のお申込み」にしています。
下に5つほど項目がありますが
これらは海外で有名なメールサービスを登録してる場合の設定なので
ここでは何もせずにスルーさせていただきます。
続いて
Disable Tracking (High traffic sites should check this for better performance):
トラッキング・追跡の無効化なのでチェックを入れます。
Hide attribution links:
属性の非表示なのでここでもチェックを入れています。
最後に「変更を保存」をクリックしましょう。

これでメールのタイトル入力は終わりです。
登録メール送信用のボックス作成
ここではブログに設置するポップアップやボックスを作成して
登録メールの送信ができるようにしていきます。
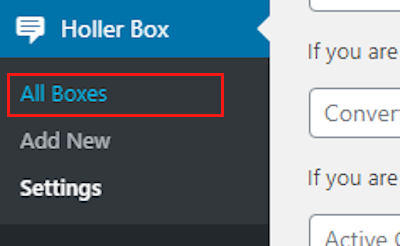
では、管理メニューから
「All Boxes」をクリックしましょう。

Holler Boxのリストページに移動するので
「Add New」をクリックします。

作成ページが開いたら
順番に進めて作成していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

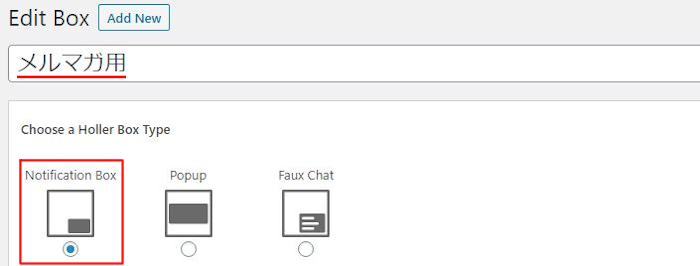
まず、自分がわかりやすいタイトルを入力して順番に進めていきましょう。
*このタイトルはブログには表示されません。
Choose a Holler Box Type: ボックスのスタイルを指定します。
Notification Box 通常のボックスタイプ
Popup ポップアップタイプ
Faux Chat チャット風タイプ
ここでは「Notification Box」にしています。
*チャット機能がないのでチャット風はおすすめしません。

続いて、本文スペースで
ボックスに表示する文章を入力します。
ここではこのようにしています。
火曜・水曜の無料メールマガジン
「ブラッシュアップ」に申し込む」

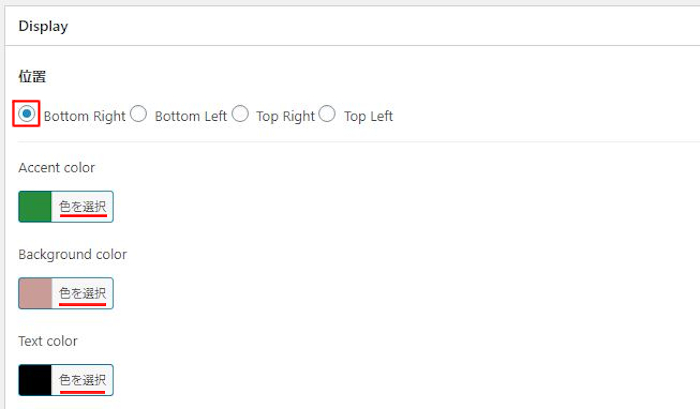
次はボックスの設置・色設定になります。
位置: ここでは右下に設置したいので
「Bottom Right」にしています。
Accent color: アクセントの色を指定します。
ここは「緑」にしました。
Background color: 背景色の色を指定します。
ここは「薄紫」にしました。
Text color: テキストの色を指定します。
ここは「黒」にしました。

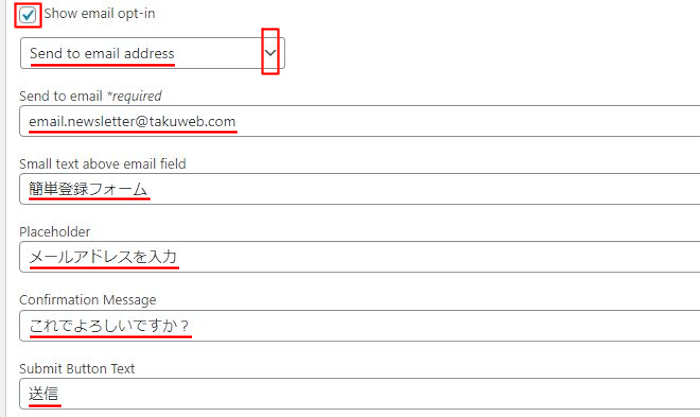
次にメール送信ボックスの設定をする場合は
「Show email opt-in」にチェックを入れると項目が表示されます。
ここではチェックを入れて入力していきます。
Send to email address: 通常のメールもしくは
個人で契約しているメールサービスを選びます。
ここでは通常の「Send to email address」にしています。
Send to email *required: 送信先のメールアドレスを入力します。
ここでは「email.newsletter@takuweb.com」にしました。
Small text above email field: メールアドレス入力ボックスの上に
表示するテキストを入力します。
ここは「簡単登録フォーム」にしています。
Placeholder: メールアドレス入力スペース内に表示するテキストを入力します。
ここは「メールアドレスを入力」にしています。
Confirmation Message: 確認用のテキストを入力します。
ここは「これでよろしいですか?」にしました。
Submit Button Text: 送信ボタンのテキストを入力します。
ここは「送信」にしています。

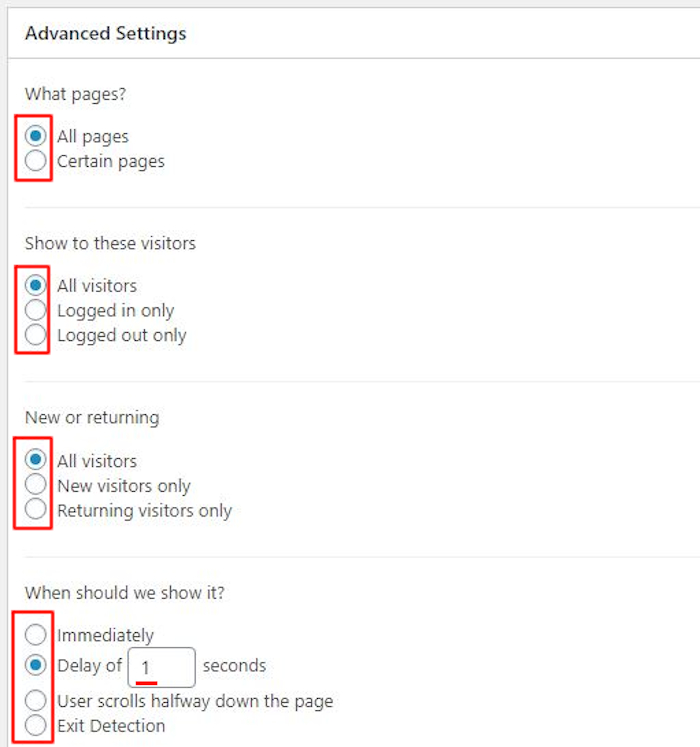
次にアドバンス設定になります。
What pages?: ボックスを表示するタイプを選びます。
All pages すべてのページ
Certain pages 指定ページ
ここは「All pages」にしています。
Show to these visitors: 表示させる種類を選びます。
All visitors すべてのユーザー
Logged in only ログインのみ
Logged out only ログアウトのみ
ここは「All visitors」にしています。
New or returning: 表示させる対象を選びます。
All visitors すべてのユーザー
New visitors only 新規訪問者のみ
Returning visitors only リピーターのみ
ここは「All visitors」にしています。
When should we show it?: ボックスを表示するタイミングを選びます。
Immediately すぐに表示
Delay of seconds 指定した秒数後に表示
User scrolls halfway down the page 画面を半分スクロールすると表示
Exit Detection ページを閉じる前に表示
ここは「Delay of seconds」の1秒後にしています。

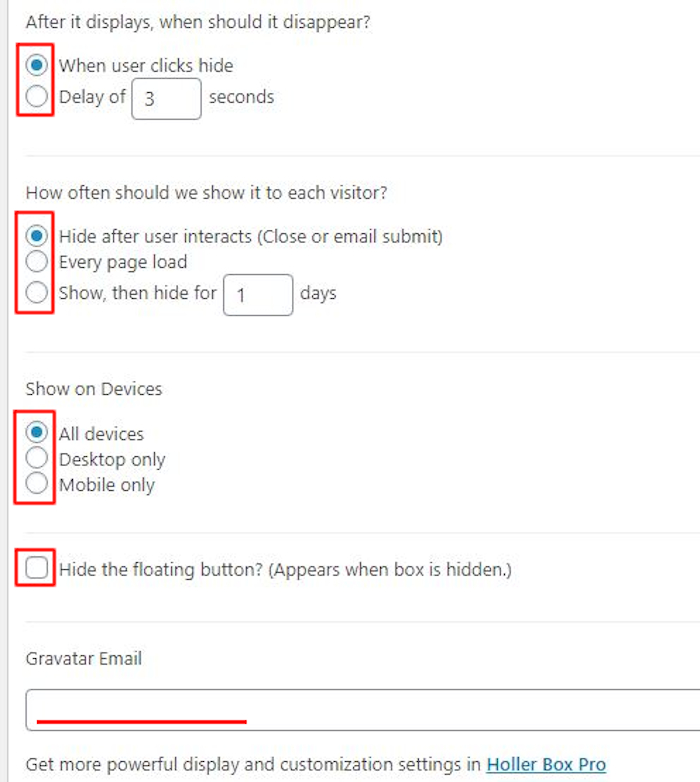
After it displays, when should it disappear?: 表示後の消すタイミングです。
When user clicks hide クリックで非表示
Delay of seconds 指定した秒数後に非表示
ここでは「When user clicks hide」にしました。
How often should we show it to each visitor?: 訪問者へ表示する頻度を選びます。
Hide after user interacts (Close or email submit) 何か操作後に非表示
Every page load ページ読み込みで表示
Show, then hide for days 指定した秒数後に非表示
ここは「Hide after user interacts」にしています。
Show on Devices: 表示するデバイスを選びます。選
All devices すべてのデバイス
Desktop only デスクトップのみ
Mobile only モバイルのみ
ここは「All devices」にしています。
Hide the floating button? (Appears when box is hidden.):
ボックスを閉じるフローティングボタンを設置する。
ここではチェックを入れていません。
Gravatar Email: Gravatarでメールを登録して使っている場合に入力します。
ここではチェックを入れていません。
これでポップアップ・ボックスの設置・設定は終わりです。
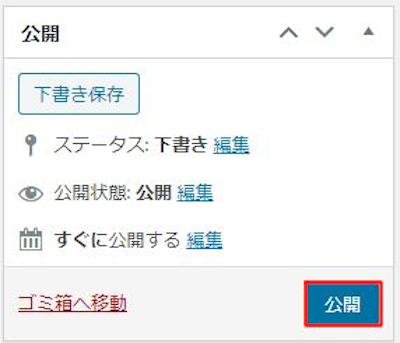
最後に右上に「公開」をクリックして使えるようにします。

リストのページを開くと
作成したボックスが表示されON,OFFができるようになっています。

複数のボックスを作成している場合は
表示させたいボックスを選んで使えるので便利ですね。
登録メール送信用のボックスの確認
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

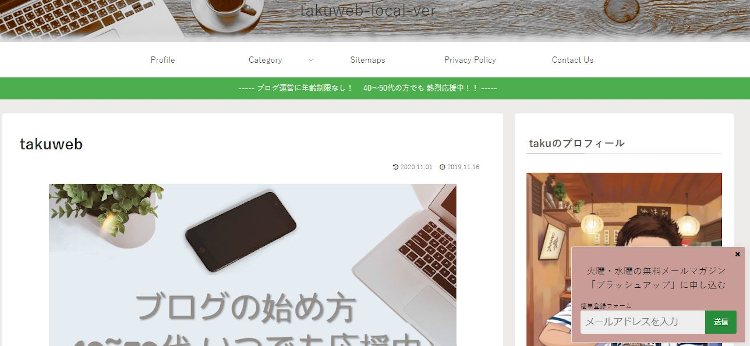
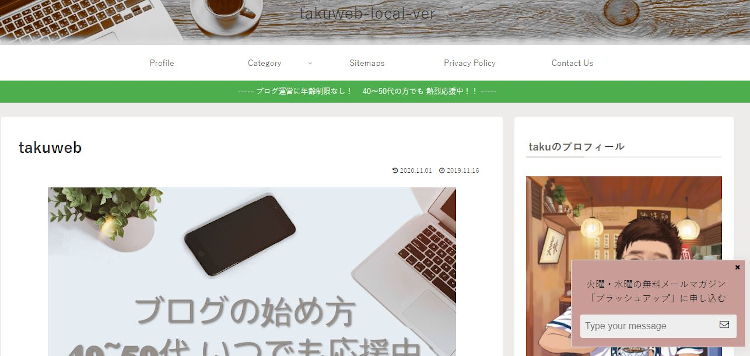
すると画像のように
登録メール用にボックスが表示されます。
これだと訪問者もわかりやすくいいですよね。

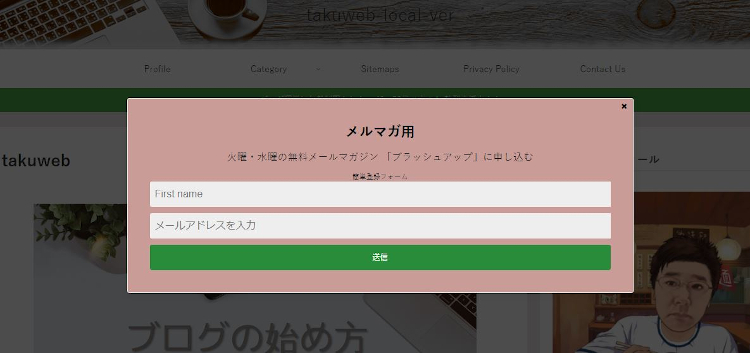
こちらはポップアップにした場合の画像です。
大きめでアピールができます。

こちらがおすすめできないチャット風になります。
訪問者がコメントの入力後にメール送信の枠が表示されますが
チャットなのに運営側に文字入力機能がありませんので意味がないです。

これでHoller Boxの紹介は終わりです。
ポップアップや配信系のプラグインは他にもいろいろありますよ。
投稿が公開されるとブラウザ上で通知が届くようにするものや
シンプルにポップアップを作成できるものもあります。
また、サイド―に最新記事リストを表示するもの
ブログ画面下にニュースラインで最新記事タイトルを流すものもありますよ。
どれも最新記事のアピールなるので
興味のある方はここより参考にしてみてください。
まとめ
ポップアップやボックスで登録メールの
送信をできるようにするプラグインでした。
ブログをしていると登録制の配信もしたくなりますよね。
これって興味があるから登録してくれているので
運営側としてはとても理解しやすい顧客になりますよ。
これっていわゆるLINE@にも少し似ていますよね。
基本的に一斉送信ではどちらも似ていますが
ユーザーごとにニーズに応えてメールを送信するとなると
メールの方が効果が強いと思います。
興味のある方はメルマガ登録からの
メールマーケティングを試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









