
ブログ記事を公開すると
すぐに見付けて読んでもらいたいですが
どうせならブログタイトルや記事タイトルを覚えてもらいたいですよね。
そこでブラウザータブに
ブログ名や記事タイトルを流せる
プラグイン「Scrolling browser title」の紹介です。
タイトルが流れると目立つのでアピールにいいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Scrolling browser titleとは
WordPressで作成したブログの閲覧中に
ブラウザタブでブログタイトルや投稿タイトルを流せるプラグインです。
初期設定を行うだけであとは自動で機能します。
プラグイン「Scrolling browser title」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

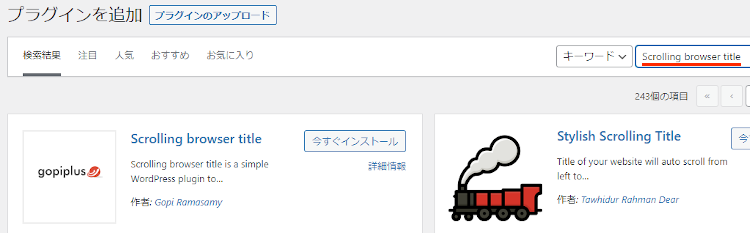
プラグインを追加のページが表示されたら
キーワード検索欄に「Scrolling browser title」と入力しましょう。
検索結果は、自動で反映されます。

Scrolling browser titleを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでScrolling browser titleのインストールは終わりです。
ブラウザタブのタイトルロール設定
ここでは初期設定を行い
実際にブラウザを開いてタイトルロールを確認していきます。
設定はとてもシンプルなので気軽に使えますよ。
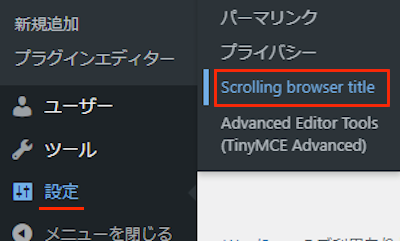
それでは管理メニューから
「設定」→「Scrolling browser title」をクリックしましょう。

すると設定ページが開くので
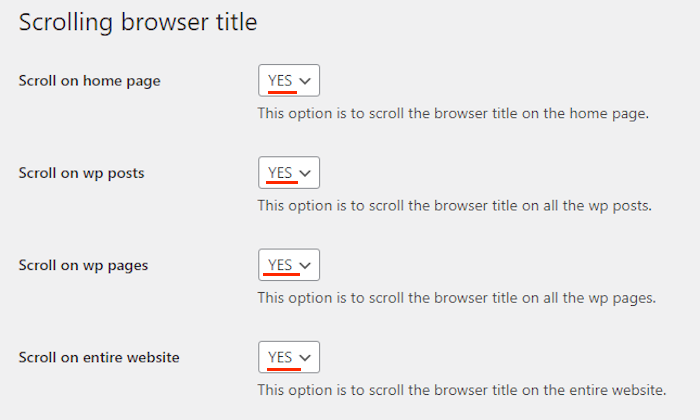
上から順番に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Scroll on home page: ブラウザタブにブログタイトルを流します。
ここは「YES」にします。
*自動でタイトル、投稿、固定ページが反映されるのでYESで大丈夫です。
Scroll on wp posts: ブラウザタブに投稿タイトルを流します。
ここも「YES」にします。
Scroll on wp pages: ブラウザタブに固定ページのタイトルを流します。
ここも「YES」にします。
Scroll on entire website: ブログ全体にスクロール反映させます。
「YES」にします。

Scroll on specific wp posts: 特定の投稿のみにタイトルスクロールしたい場合に
投稿IDをここに入力します。
ここでは空白にしています。
Scroll on specific wp pages: 特定の固定ページのみにタイトルスクロールしたい場合に
固定ページIDをここに入力します。
ここでも空白にしています。
最後に「Save Changes」をクリックしましょう。
これでタイトルスクロールに初期設定は終わりです。
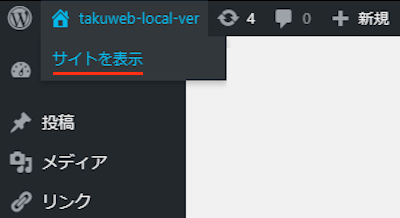
それでは「サイトを表示」から
ブラウザタブにタイトルが流れるのか確認していきましょう。

こちらがタイトルスクロールになります。
画像だと伝わらなので動画で確認してみてください。
ブログタイトル、投稿と順番に進んでいますよ。
これでScrolling browser titleの紹介は終わりです。
ブラウザタブ関連や便利なプラグインは他にもいろいろありますよ。
ブラウザタブにメッセージを流すものや
PDFファイルを電子書籍ブラウザで閲覧できるものもあります。
また、ブログにチャット機能導入したり
ビフォーアフター画像を作成するものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブラウザタブにタイトルを流すプラグインでした。
機能的にはシンプルですが
閲覧中にタイトルが流れると目立つので覚えてもらいやすくなりますよね。
ティッカー感覚で気軽に使うと楽しいですよ。
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









