
1年間を通して大きなイベントのある日はたくさんありますよね。
ブログ運営をしている方の中で、季節感のある記事を作っている場合は
イベントを盛り上げるためにもカウントダウンタイマーを設置してみてはどうでしょうか。
WordPressの無料プラグインがるので、
誰でも簡単に自分のブログでカウントダウンができますよ。
このプラグインは設置すると「あと○日○時間○分〇秒」といったふうに
カウントダウンタイマーをアニメーションで動かせるので注目度も上がります。
そこで、WordPressのカウントダウン・プラグインの中でも
使いやすく色やサイズも変更できる「Uji Countdown」を紹介します。
画像付きでダウンロードからインストール・設定、設置まで説明があるので参考にしてみてください。
Uji Countdownとは
WordPressの無料プラグインの一つで
ブログにカウントダウンタイマーを表示させるウィジェットです。
HTMLやCSSの知識が無くても、
WordPressのブロック機能を使い本文やサイドバーに埋め込むことができます。
設定アニメーションを選択することで秒が常に動くので
サイト・ブログの見栄えも良くなりますよ。
WordPressのプラグイン「Uji Countdown」のダウンロード
さっそく、WordPressにログインして
「プラグイン」→「新規追加」をクリックしましょう。

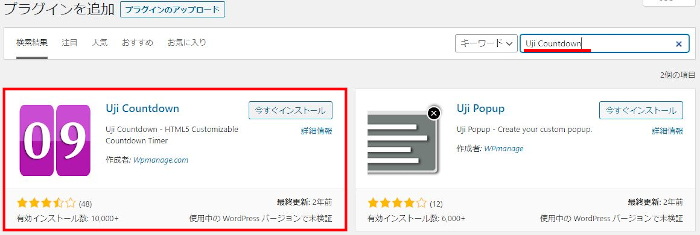
プラグインを追加が開いたら
キーワード検索で「Uji Countdown」と入力します。
検索は自動で反映されますよ。

検索結果から「Uji Countdown」を探して
「インストール」をクリックします。

無事にインストールが済んだら
「有効化」をクリックします。

これでOKです。
「Uji Countdown」カウントダウンタイマーの設定方法
有効化すると自動的のプラグインインストール済みのページになります。
もしWordPressのバージョンが違いページが変わらなかった場合は
自分でプラグインインストール済みページを開いてください。
それでは「Setting」をクリックしましょう。

「Uji Countdown」のカウントダウンのページが開きます。
ここで設定をしていきますよ。

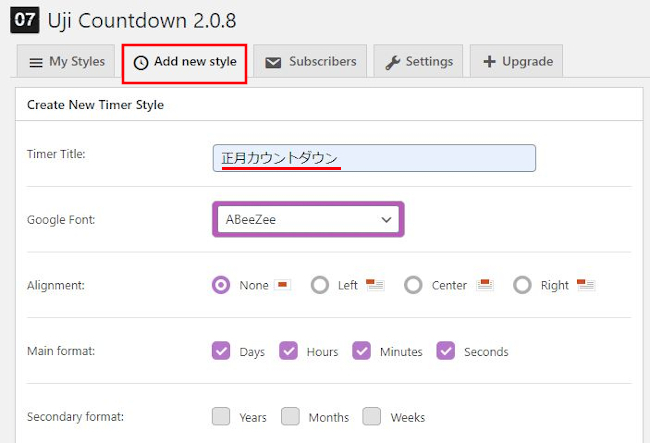
ここで「Add new style」をクリックしましょう。
詳細設定が表示されるので入力していきます。
ここで重要なところは名前の一か所になります。
Timer Title: これはタイマーの名前なのでなんでもOKです。
Web上の表示ではなく設定の名前です。

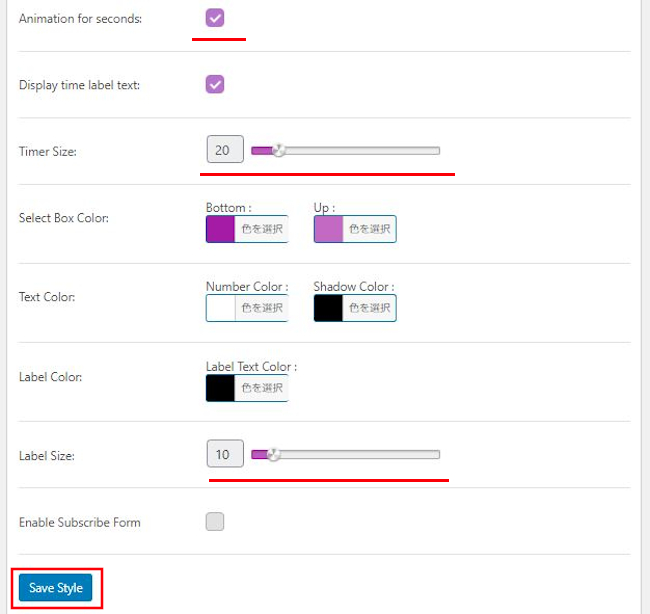
スクロールして下の設定をしていきます。
Animation for seconds: 分や秒の数字がアニメーションで変わります。
Timer Size: タイマーの大きさ、20くらいがちょうどいいです。
Label Size: ラベルの大きさ、10くらいがちょうどいいです。
*実際に表示させた後に色やサイズを調整してみてください。
最後に「Save Style」をクリックします。

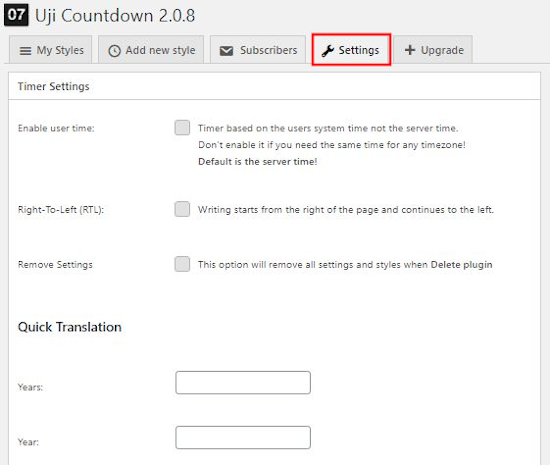
続いて「Setting」をクリックしましょう。
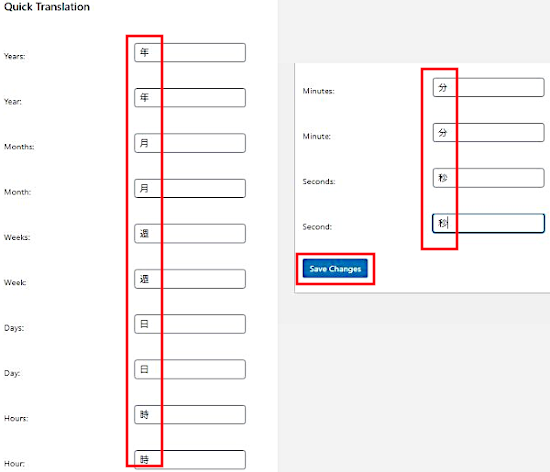
ここで大切な設定は「Quick Translation」です。
カウントダウンの表示を簡単に英語から日本語に変更できます。

言語変更はシンプルで、
各英語の単語横に日本語を書いていきます。
テストみたいですね。
最後は「Save Changes」をクリックします。

これでカウントダウンタイマー自体の設定はOKです。
カウントダウンタイマー設置方法
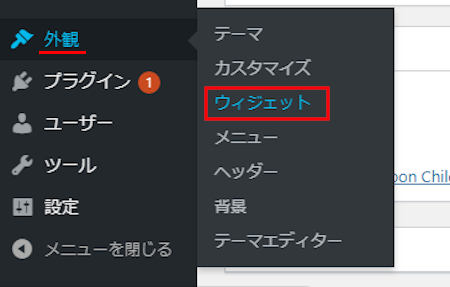
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

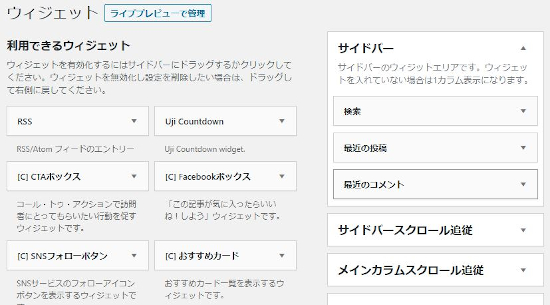
ウィジェットページが開くと「Uji Countdown」を探しましょう。

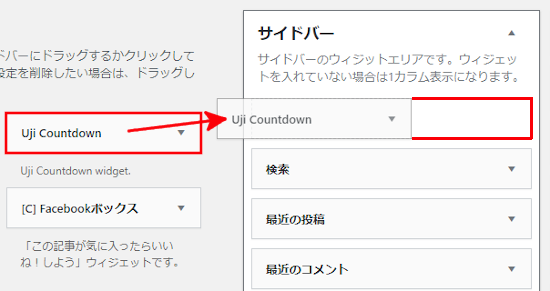
画像のようにマウスで直接ドラッグ&ドロップで
サイドバーに移動します。

移動すると自動で「Uji Countdown」が開きます。
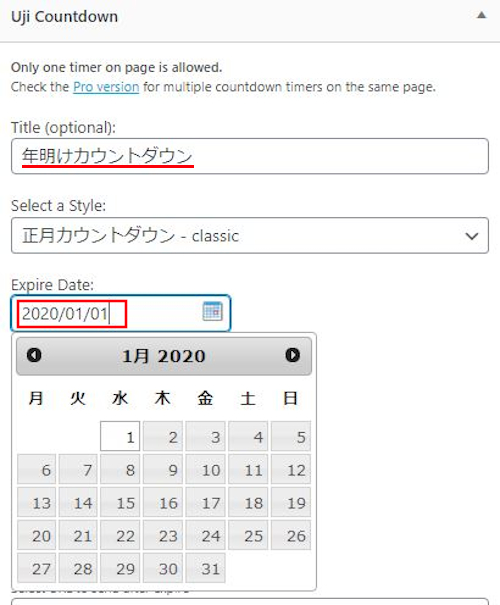
ここで2か所設定をします。
Title(optional): 名前を書きます。
タイマーの上に表示されます。
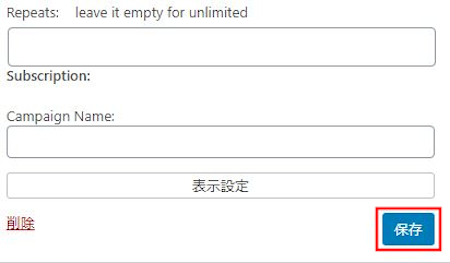
Expire Date: 希望の日を選びます。

ここは白紙でも大丈夫です。
「保存」をクリックします。

これで「Uji Countdown」をサイドバーに設置できました。
プレビューで実際に確認してみましょう。

カウントダウンタイマーになっていますね。
後は、各自のブログテーマに合わせてサイズや色を変更してみてはどうでしょうか。
こちらは雪や物を降らせるエフェクトのプラグインになりますが
カウントダウンに絡めて演出したい方は参考にしてみてください。
まとめ
みなさん、今回はWordPressのプラグインであるカウントダウンタイマーの紹介でしたが
あなたのブログに合う機能でしたか。
このカウントダウンタイマーは、設定で年、月、日、時、分、秒を個別に
ON,OFFで表示ができるのでいろいろなイベントに使えますよね。
年越しカウントダウンなら「年、月、日、時、分、秒」ですが、
キャンペーンや、セール、〇〇大会などには
「日、時、分、秒」で大丈夫ですよ。
表示する数とサイズでサイドバー合わせてもいいですね。
企画系のブログを運営している方は使ってみてはどうでしょうか。




