
普段何も気にせずに使ってるWordPressですが
このWordPressは英語で作成されたシステムだったりします。
なぜ、あえてこんな話をと思いますよね、、、
英語のシステムだと日本語(マルチバイト文字)を扱う場合に
エラーが出ることがあるからです。
これはいつも何らかのエラーがでるというものではなく
普通に使っている場合はほとんどは問題ありません。
ただし、サーバー移行する時などで厄介になることがあります。
それは文字化け、画像表示されないなどです。
サーバーを移行するだけでも大変なのにトラブルまで発生したら大変ですよね。
そこで、このシステムの不具合を解消するプラグイン
「WP Multibyte Patch」を紹介します。
これはプラグインを導入することがメイン作業ですのでとても簡単ですよ。
プラグインWP Multibyte Patchとは
通常気にせずに使っているWordPressですが
最近まではこの「WP Multibyte Patch」はWordPressの標準装備プラグインでした。
しかし、5.0以降は進化したからなのかなくなってしまいました。
これは、もう必要ないというわけではないので注意しましょうね。
そもそもこの便利なWordPressは英語で作成されているシステムなので
ひらがなや漢字等のマルチバイト文字(1文字に対して2バイト使う文字)だと
文字化けがしたり文字数を正しく数えられないことがあります。
また、画像のURLに日本語が混ざっている場合は
サーバー移行時に画像が表示されない可能性もあります。
これらのトラブルを防いでくれるプラグインがWP Multibyte Patchです。
プラグインWP Multibyte Patchのインストール
今回は本当にすぐ終わりますよ。
では、始めていきましょう。
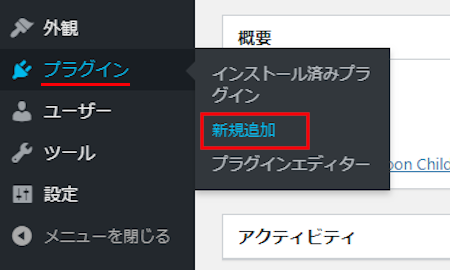
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

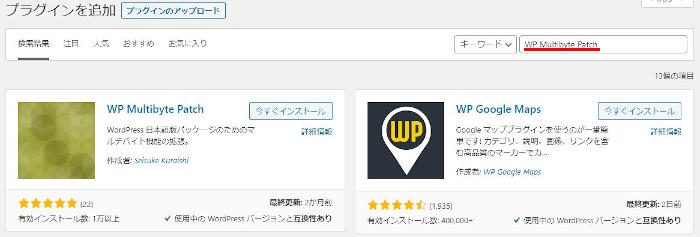
プラグインを追加のページが表示されたら
キーワード検索欄に「WP Multibyte Patch」と入力しましょう。
検索結果は、自動で反映されますよ。

WP Multibyte Patch を見付けたら「今すぐインストール」をクリックします。

インストールが終わるまで少しだけ待ちましょう。

インストールが終わると
ここで「有効化」をクリックします。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。
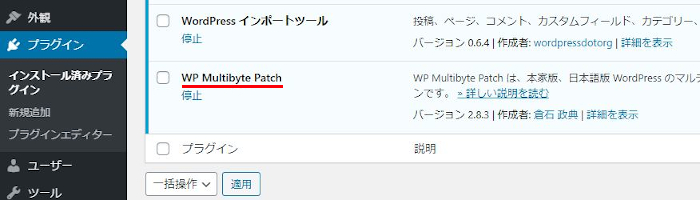
インストール済みプラグインの一覧に
WP Multibyte Patchが表示されていたら大丈夫です。

これで文字化けやサーバー移行時に起こる画像リンクの原因になる
マルチバイト文字が解消されています。
設定は特にないので有効化だけで終わりです。
楽勝ですね!
まとめ
今回はWP Multibyte Patchの紹介でしたがどうでしたか。
実際のところ、WordPressを普段使う分には問題がないのでわからないですよね。
しかし、サーバー移行の際にいろいろと問題が出ているようなので記事にしました。
ブログ初期は安いサーバーを使い軌道に乗ってから
エックスサーバーのような大手会社に移行などと考えている方は
このプラグインの存在を知っておくといいかもですよ。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。




