
毎日、ブログ記事を同じように書いていても
季節だけは変わっていきますよね。
そして、季節の変わり目には楽しいイベントがあります。
また、ブログに季節感の出る記事を書くのもいいものですよ。
そこで今回は、イベント・キャンペーンなどの記事に使えるプラグインを紹介します。
この「Post Expirator」の機能はエフェクトや演出ではなく
投稿記事に公開期限を設定できるプラグインになります。
指定した日時に非公開にできたりしますよ。
イベントでなくても使えそうな便利な機能ですよね。
ここでは画像付きでPost Expiratorのインストールから設定・使用まで順番に
説明していますので参考にしてみてください。
Post Expiratorプラグインとは
WordPressのデフォルトでは投稿記事は作成、下書き、公開しか対応できないのですが
この「Post Expirator」というプラグインを使うことによって
記事の公開期限(公開終了日時)を付けることができます。
通常のブログ記事にこの Post Expirator を使うことはあまりないですが、
期間限定のイベント記事を公開する時の設定で、
指定日時終了後に自動で記事が非公開になるようにできます。
締め切りなどにも利用できるので用途の幅は意外と広いです。
イベントを開催するブログには Post Expirator をおすすめします。
Post Expiratorプラグインのインストール
それでは、Post Expiratorを導入していきます。
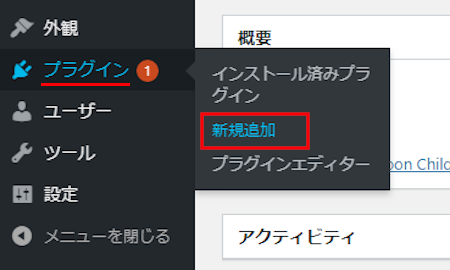
WordPressにログインしたらダッシュボートどから
「プラグイン」→「新規追加」をクリックしましょう。

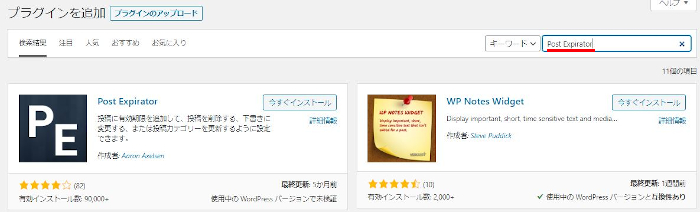
プラグインを追加のページが開いたら
キーワード検索の空白に「Post Expirator」と入力します。
検索結果は自動で反映されますよ。

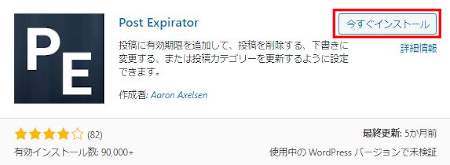
Post Expirator を探したら
「今すぐインストール」をクリックします。

インストールが終わるまで少し待ちましょう。

インストールが終わったら
「有効化」をクリックします。

これでインストールはOKです。
Post Expiratorの初期設定
インストール後に有効化すると
自動でインストール済みプラグインのページに移動します。
もし、WordPressのバージョンの違いで移動しなかった場合は
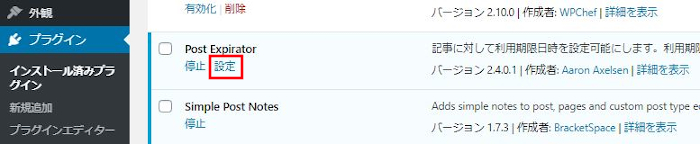
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。
ここで「Post Expirator」の下にある「設定」をクリックします。

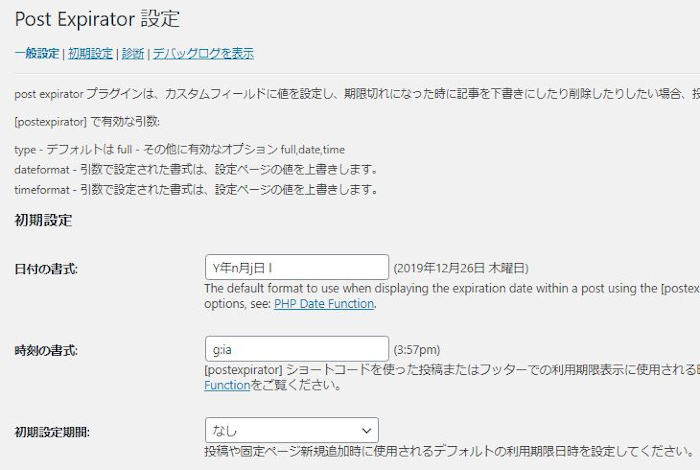
Post Expirator 設定が開きます。
ここで各項目を設定していくのですが
基本的に変更箇所はありませんので
項目説明だけ確認していきましょう。
日付の書式: 日付の書式を設定
時刻の書式: 時刻の書式を設定
初期設定期間: デフォルトの公開期限の設定
『なし』・『カスタム』・『投稿・固定ページ公開日時』の中から選びます。
デフォルトで指定をすると全ての記事に反映されるので
通常は「なし」にしておきましょう。
設定が済んだら下へスクロールしましょう。

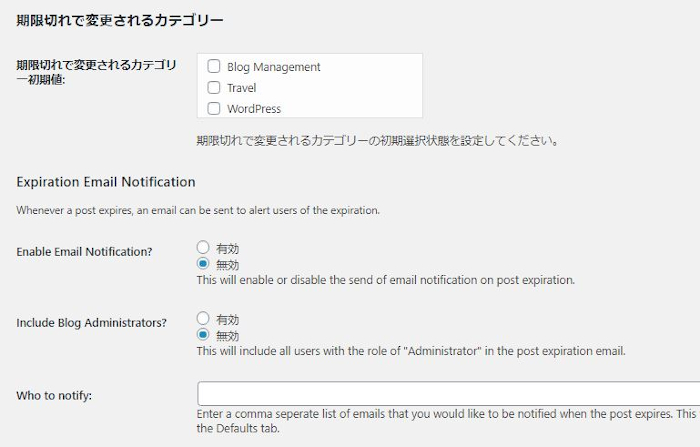
期限切れで変更されるカテゴリーの項目が出てきます。
ここも基本的に変更箇所がないので
拘りのある方以外はこのままで大丈夫です。
確認だけはしましょう。
期限切れで変更されるカテゴリー初期値: 公開期限切れの時に変更するカテゴリー選択
Enable Email Notification?: 公開期限切れの時に、メール通知の有無
Include Blog Administrators?: メール通知に『管理者』を含めるかどうか
Who to notify: メールの送信先を設定
確認が済んだらさらに下へスクロールしましょう。

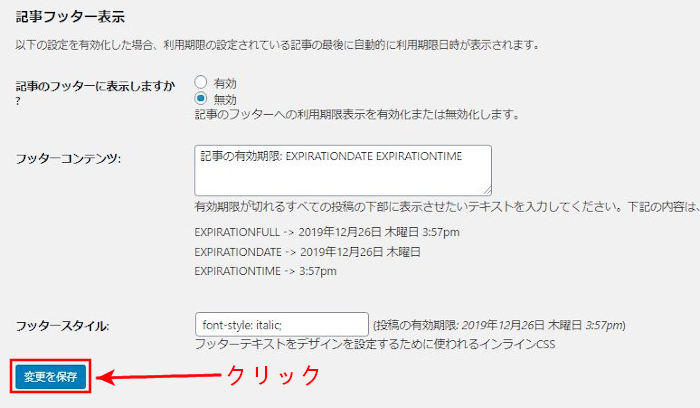
記事フッター表示の項目になります。
残念ながらここの各設定も基本的に変更する必要はないです。
確認だけしておきましょう。
記事のフッターに表示しますか: 記事のフッターに公開期限の表示の有無
フッターコンテンツ: フッターに表示するテキスト
フッタースタイル: フッターのデザインをCSSで指定
最後に設定を変えた方は「変更を保存」をクリックします。

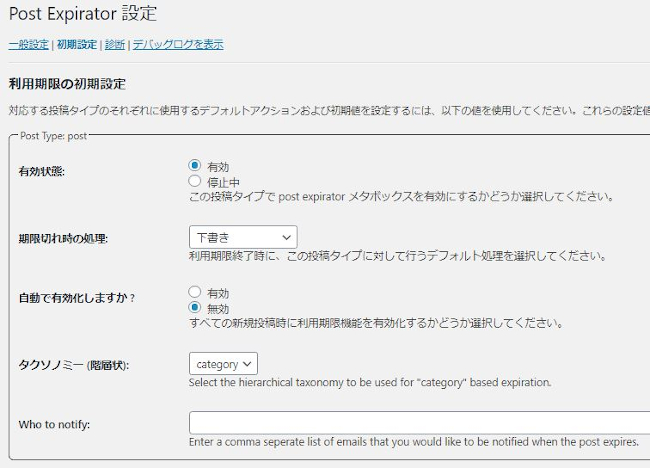
続いて、一般設定の横にある「初期設定」になります。
ここの項目もすべて確認だけで
特に変更する箇所はありません。
有効状態: 投稿タイプで post expirator メタボックスを有効にするかを選択
期限切れ時の処理: 公開期限終了時に、投稿タイプに行うデフォルト処理を選択
自動で有効化しますか: すべての新規投稿時に利用期限機能を有効化するかを選択
タクソノミー(階層状): 公開期限が切れたときに使用するタクソノミーを設定
Who to notify: 公開期限切れた時に送信するメールの送信先の設定
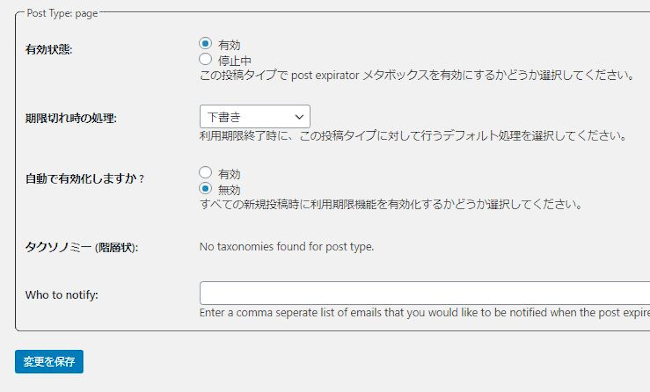
設定を変えた方は「変更を保存」をクリックしましょう。

下に同じ設定がありますが
何も触らなくてもOKです。

続いて、初期設定の横にある「診断」になります。
ここも確認だけしましょう。
Post Expiratorデバッグログ: 有効、無効
デバッグログの削除: クリックするとログの削除
WP-Cronステータス: 有効 – OK
現在のCronスケジュール: ある場合は表示されます。

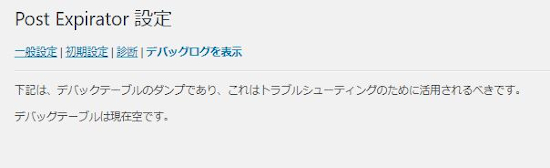
さらに診断の横にある「デバッグログを表示」の確認です。
ここにはデバッグログがある場合はリストになって表示されています。

これでPost Expiratorの設定は終了です。
記事ごとの公開期限の設定
それでは実際に公開期限を試してみましょう。
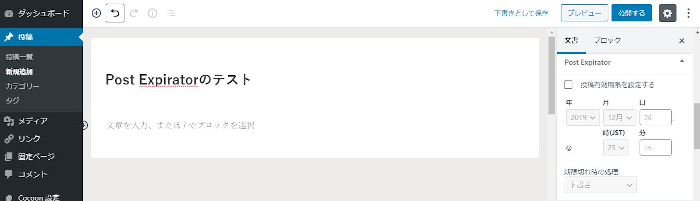
ダッシュボードから「投稿」→「新規追加」で
記事作成画面に行きます。

記事作成画面右にある「Post Expirator」で公開期限の設定をします。
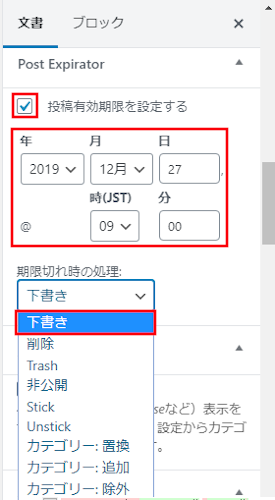
この例を参考にしてください。
・「投稿有効期限を設定する」にチェックを入れます。
・公開期限の年月日時分を設定します。
・期限切れ時の処理: ここでは下書きを選びました。

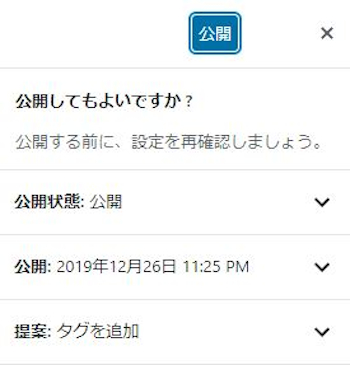
設定が済んだのでテスト用のこの記事を「公開」します。

投稿一覧の画面では
「期限」の項目が追加され公開期限日が表示されています。

これで「Post Expirator」の紹介は以上です。
簡単にイベント記事を作成できるので便利ですよね。
何かの時に覚えておくといいですよ。
また、イベントの記事のつながりで
記事にカウントダウンを付けるなど興味はありませんか。
その場合はここで紹介しているので参考にしてみてください。
まとめ
今回はWordPressのプラグインPost Expiratorの使い方でしたが
あなたのブログに合いそうな機能でしたか。
運営しているブログのジャンルにもよりますが
公開期限を設けることでなんらかの意欲の促進にもつながるかと思います。
また、イベント時の締め切りに合わせて公開を閉じるという使い方もいいですね。
ブログを続けていく上で、公開期限を設ける必要があるときには
思い出して参考にしてみてください。





