
ブログ記事の作成でテキストリンクをいくつか含めると思いますが
リンクって青色の文字+下線になりますよね。
特に気にならない方いいのですが
中にはこのリンクに少し手を加えてみたいと思う方もいるのではないのでしょうか。
そこでテキストリンクの右上に矢印マークを表示できる
プラグイン「Indicate External」の紹介です。
シンプル設計なのですぐに使えますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Indicate Externalとは
WordPressで作成したブログ内のテキストリンクに
矢印マークを追加表示するプラグインです。
特に設定することもなく有効化するだけで自動的に反映されます。
プラグイン「Indicate External」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Indicate External」と入力しましょう。
検索結果は、自動で反映されます。

Indicate Externalを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

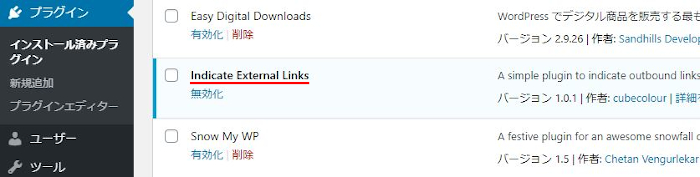
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでIndicate Externalのインストールは終わりです。
テキストリンクに付く矢印マークの確認
こちらがリンクがあるトップページですが
きちんと矢印マークが表示されていますね。

これでIndicate Externalの紹介は終わりです。
リンク関係のプラグインは他にもいろいろありますよ。
他の記事のリンク用にブログカードを作成するものや
画面横にリンク付きサイドタブを設置するものもあります。
また、タイトル上にリンク付きの告知バナーを設置するもの
リンクにマウスを当てると反転するものもありますよ。
リンクは大切な導線になるので
興味のある方はここより参考にしてみてください。
まとめ
ブログ内のテキストリンクに矢印マークを付けるプラグインでした。
リンクに他のブログと違いを作りたい時にいいですよね。
複雑なものではないので気軽に使えるのもいいかと思います。
そういえば、ひと昔前はよく矢印マークが付いていましたよね。
ちなみに矢印マークを付ける場合は
新しいタブで開くようにしておくとスマートですよ。
ちょっとしたアクセントに使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







