
ブログ記事作成で自分のブログ記事やおすすめ記事など
紹介でリンクを付けますが
テキストリンクやアドレスリンクだと目立たないのでアピールしにくいですよね。
同じリンクを付けるなら見やすくスタイリッシュなほうが効果的だったりします。
そこでリンクカードを設置できる
プラグイン「Visual Link Preview」の紹介です。
使っているアイキャッチ画像も表示されるので見やすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Visual Link Previewとは
WordPressで作成しているブログに
URLを貼り付けるだけでリンクカードを作成できるプラグインです。
使い方はとてもシンプルでURLの貼り付け
もしくは語句検索でリンクカードを作成します。
*ブロックエディター対応です。
プラグイン「Visual Link Preview」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Visual Link Preview」と入力しましょう。
検索結果は、自動で反映されます。

Visual Link Previewを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Visual Link Previewのインストールは終わりです。
リンクカードの高度な設定
ここでは自動生成されるリンクカードの
高度な設定の紹介をしていきます。
ちなみに一切触らない状態でも十分なリンクカードなので
確認する程度で十分かと思います。
では、管理メニューから
「設定」→「Visual Link Preview」をクリックしましょう。

設定ページが開くので順番に紹介していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

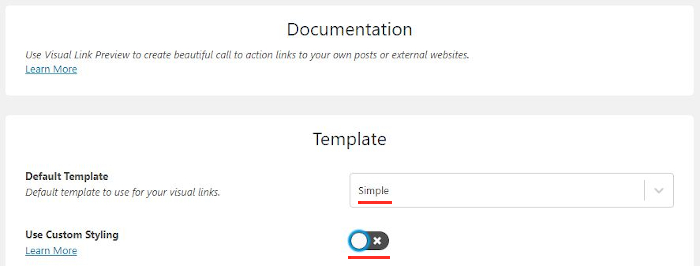
Default Template: テンプレートの選択になりますが
「Simple」しかないのでこのままでOKです。
Use Custom Styling: ここをチェックすることで
高度な設定の項目が表示されます。
ここではチェックを入れます。

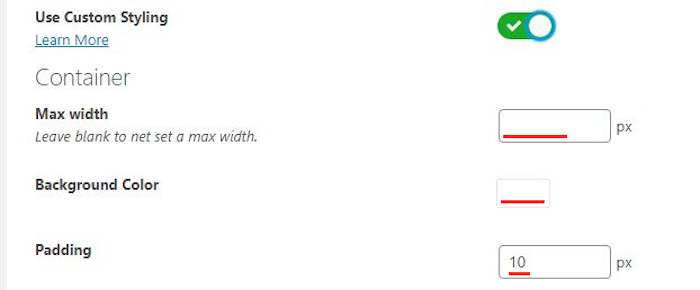
Max width: リンクカードの最大の幅を指定します。
ここは「空白」にしています。
Background Color: 背景色を指定できます。
ここでは「白」のままにしています。
Padding: パンディングのサイズを指定します。
ここでは「10」のままにしています。

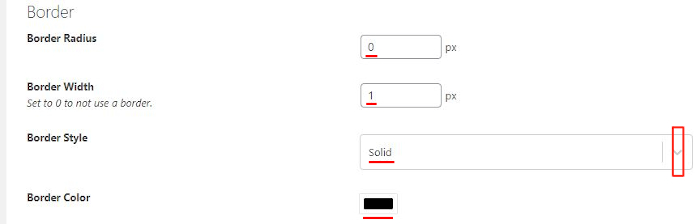
Border Radius: リンクカードの角を丸めるサイズを指定します。
ここでは四角にするので「0」にしています。
Border Width: ボーダーの幅を指定します。
ここは「1」のままにしています。
Border Style: ボーダーのスタイルを選びます。
いくつかスタイルがあるので好きなものを選んでください。
ここではデフォルトの「Solid」にしています。
Border Color: ボーダーの色を指定します。
ここは「黒」にしています。

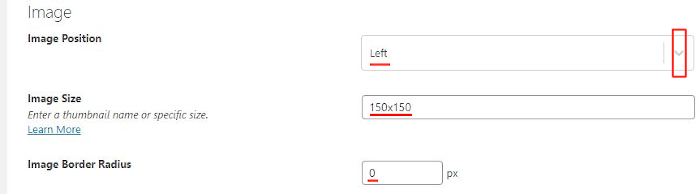
Image Position: サムネイル画像の位置を決めます。
ここは「Left」にしています。
Image Size: サムネイル画像のサイズを指定します。
ここでは「150×150」にしています。
Image Border Radius: サムネイル画像の角を丸めるサイズを指定します。
ここでは四角にしたいので「0」にしています。

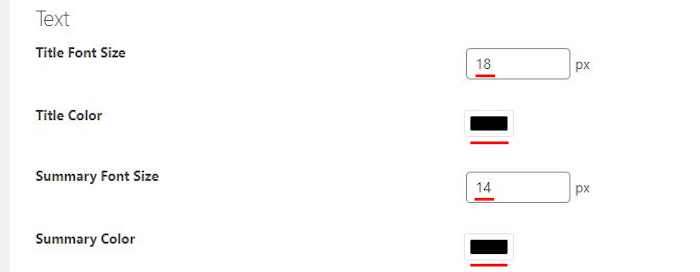
Title Font Size: タイトルのフォントサイズを指定します。
ここはデフォルトの「18」にしています。
Title Color: タイトルの色を選びます。
ここもデフォルトの「黒」にしています。
Summary Font Size: 概要文字のフォントサイズを指定します。
ここもデフォルトの「14」にしています。
Summary Color: 概要文字の色を選びます。
ここは「黒」にしています。
最後は画面右上の戻り
「Save Changes」をクリックしましょう。

これで高度な設定の紹介は終わりです。
リンクカードの作成・設置
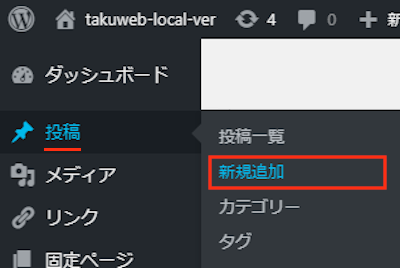
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

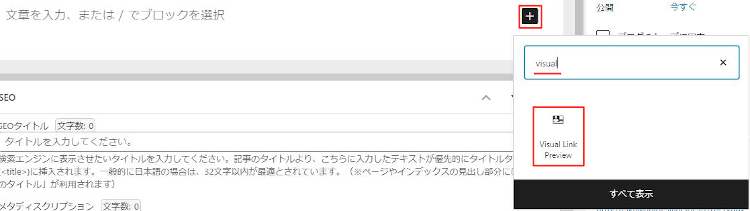
本文スペースにある「+」マークをクリックして
検索に「visual」と入力すると
「Visual Link Preview」が表示されるのでクリックしましょう。

リンクカード用のブロックが表示されるので
ここでURLを入力して作成します。
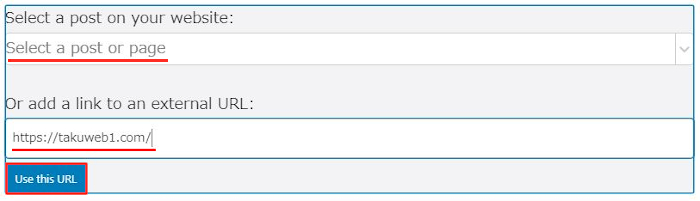
Select a post on your website:
リンクするページを検索で調べるときだけ使います。
*ここは通常使うことはないかと思います。
Or add a link to an external URL:
ここにリンクさせるURLを入力します。
最後に「Use this URL」をクリックしましょう。

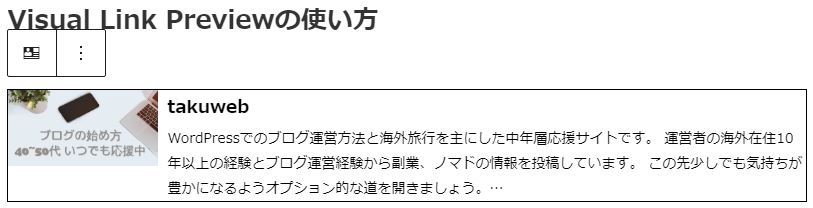
すると自動でリンクカードが作成されますよ。

これでOKなので「プレビュー」から確認していきましょう。

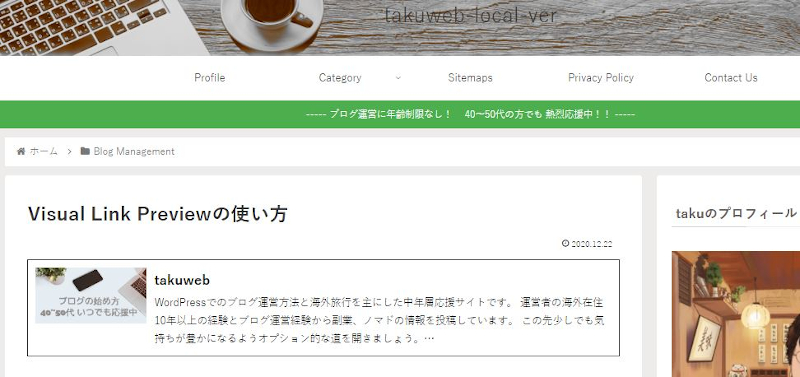
はい、このようにリンクカードが設置されています。
テキストリンクと比較するとスタイリッシュできれいですよね。

これでVisual Link Previewの紹介は終わりです。
リンク関係のプラグインは他にもありますよ。
タイトル上部にリンク付きの告知バナーを設置するものや
画面横にリンク付きサイドタブを設置するものもあります。
また、ポップアップ表示できるもの
Twitterで自分のブログをブログカードで表示する方法もありますよ。
リンクは大切な導線になるので
興味のある方はここより参考にしてみてください。
まとめ
リンクカードを簡単に設置できるプラグインでした。
今ではTwitterでも自動でカードになっているほど
リンクカードが定着してきましたね。
使っているテーマにこの機能が装備されている場合も多いかと思います。
もしテーマに入ってなくてWordPressの埋め込み機能では物足りないという方は
一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









