
毎日、ブログ記事を書き増やしてある程度記事増えてくると
アクセス数の伸びが気になってきますよね。
今回は、誰でも知っているとても有名なTwitterのことになります。
ツイートの表示ですが、自分のブログを知ってもらいたくて
ツイートに文章+自分のページのURLを書きますよね。
また、そこにハッシュタグも追加するという感じの方が多いかと思います。
しかし、よくWordPressのブログカードのような表示を見かけませんか?
自分のブログを持っている方ならカードのような形でツイートの方がいいですよね。
実は、この手法は意外と簡単にできますよ。
Twitterカードと言われているものです。
そこで今回は、Twitterカードのツイート方法を画像付きで順番に説明していきます。
Twitterカードとは
通常のTwitterのツイートは文字だけのアピールになっており
工夫をしてもハッシュタグ、記事のURLの表示くらいになります。
しかし、Twitterカードを使うとWEBサイトで言うブログカードを
Twitterで貼ることができます。
これを使うことによって読者への反響は明らかに変わりますよ。
この画像の参考例を見てください。

明らかに魅力的なツイートになりますよね。
・見た目にインパクトのあるツイートができる
・わかりやすいツイートになりフォロワーをいただく可能性があがる
・自分のブログに興味をもってもらいやすくなる
ブログのブログカードと同じになりますが
やはり見た目が変わると興味を引きやすくなります。
Twitterカードを利用するためのWordPressの設定
このWordPressの設定ですが、
テーマを使っている場合と使っていないとでは方法が変わります。
まずは簡単に設定ができるテーマ「Cocoon」の場合で進めます。
*Cocoonの設定後にWordPressの設定も紹介しています。
テーマCocoonを使用している場合のOGP設定
WordPressのダッシュボードより
「Cocoon設定」→「Cocoon設定」をクリックします。

Cocoon設定ページが開くと
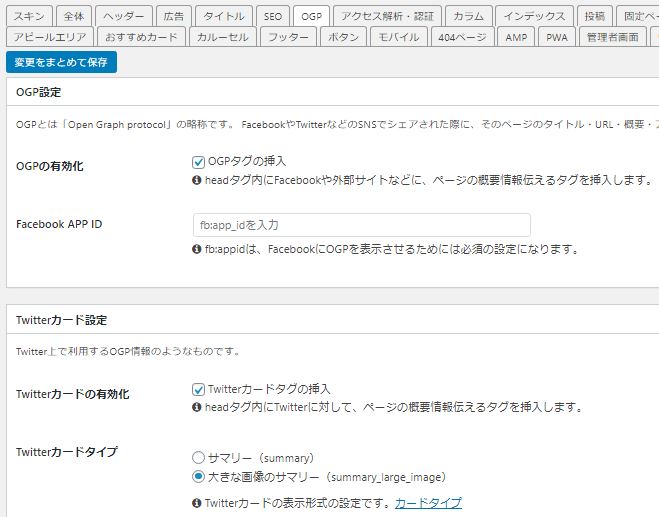
「OGP」のタブをクリックしましょう。
OGP設定では
・Facebook APP IDは白紙のまま
・Twitterカードタグの挿入にチェックを入れます。
・大きな画像のサマリーにチェックを入れます。
*サマリーにチェックを入れると画像が小さいモードです。

項目にチェックを入れたら、
「変更をまとめて保存」をクリックします。
これでCocoonの場合のOGP設定は終わりですよ。

通常のWordPressでのOGP対応
WordPressでの設定はCocoonよりも手間がかかりますが
難しいわけではないです。
headタグ内に専用のコードを貼り付けて変えるだけですよ。
<meta name="twitter:card" content="①カード種類" />
<meta name="twitter:site" content="②@ユーザー名" />
<meta property="og:url" content="③記事のURL" />
<meta property="og:title" content="④記事のタイトル" />
<meta property="og:description" content="⑤記事のディスクリプション" />
<meta property="og:image" content="⑥画像のURL" />
それでは一つずつ順番に説明していきます。
①:summaryかsummary_large_imageのどちらかを入れます。
②:ツイッターのユーザー名を入れます。
③:Twitterカードにしたい記事のURL
④:ブログ記事のタイトル
⑤:記事のディスクリプション(簡単な記事の説明)
⑥:画像のURL
項目が多いですがすぐになれますよ。
書き込み後のコードです。
*各自書き込み内容が違いますので書き換えて使ってください。
フルコピーしても反映されないです。
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@takuweb_jp" />
<meta property="og:url" content="https://takuweb1.com/2019/10/14/post-reservation" />
<meta property="og:title" content="WordPress 投稿を予約する方法" />
<meta property="og:description" content="WordPressの記事の公開を予約しませんか。予約投稿をセットしておけば安心です。" />
<meta property="og:image" content="https://takuweb-local.com/images/timeloss.png" />
headタグ内に専用のコードを各自貼り付けましょう。
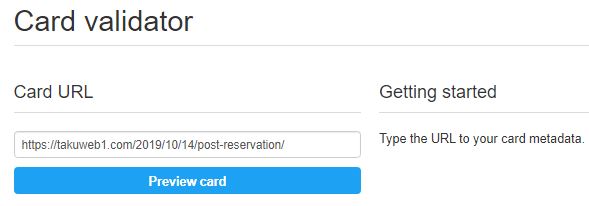
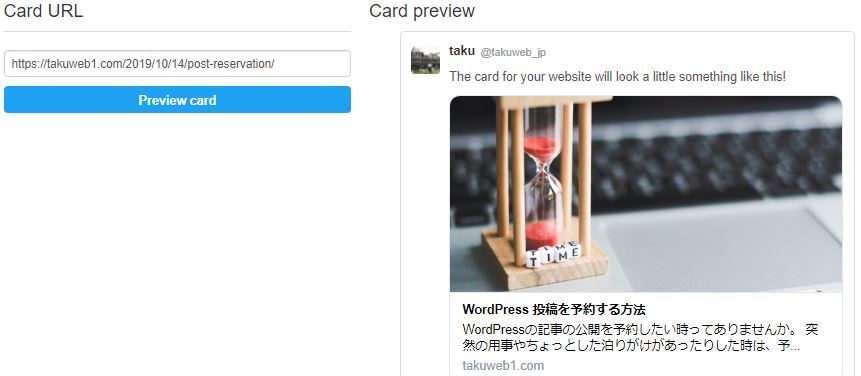
Card ValidatorでまずはTwitterカードを確認
サイト・ブログ側にOGPの設定が済んでいるので
プレビューのように確認してみましょう。
確認は専用のサイトがあるのでリンクから開きましょう。
このような英語のサイトが開きますよ。
空白欄にTwitterカードにしたいブログのURLを入力します。
入力したら「Preview card」をクリックしましょう。

すぐにTwitterカードにした時に状態が表示されます。

これで反映され方が確認できました。
また、実際にTwitterにTwitterカードを貼り付けると
反映されるのに時間がかかる場合があります。
時間をかけたくない場合は、まず、この公式サイトでプレビューをしてから
Twitterでツイートするとすぐに表示されますよ。
Twitterカードの貼り付け方
ツイートを書くいつものスペースに入力します。
・ツイートの文章を入力
・ハッシュタグを入れたい方は各自入力
・TwitterカードにするブログのURL
*すでに設定済みだから本番はURL入力だけです。
それでは「ツイート」をクリックしましょう。

このようにTwitterカードが表示されます。
やはり文字と青色になったURLだけよりはイメージが全然違いますね。

今回はTwitterカードの紹介でしたが、
もし、Twitterカードがブログのアピール目的でしたら
ブログ村、はてなブックマークも効果ありますよ。
無料登録なので興味のある方は参考にしてみてください。
まとめ
今回はTwitterカードの設置方法でしたがひと手間加えるだけでイメージって変わりますよね。
テーマCocoonを使わっていない方は通常の方法でhead内にコードを挟みますが、
もち、頻繁にTwitterカードを使うようであればプラグインなどを利用するといいですね。
また、WordPressでなんらかのテーマを使っている方は
運がいいと初めからOGP対応のコードが入っているかもしれません。
一度確認してみるといいかもです。





