
イベント、レストラン・お店などの紹介ブログだと
訪問者の紹介ページのコピーや印刷を特に禁止していないところもありますよね。
これはコピー禁止以上に宣伝に繋がるから暗黙の了解をしている場合が多いです。
でもこれだと初めての訪問者が印刷していいのかわからない、、、
そこでブログに印刷ボタンを設置する
プラグイン「Print this page」の紹介です。
これだと運営側も閲覧者も安心ですね。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Print this pageとは
WordPressで作成したブログのサイドバーに
印刷ボタンを設置できるプラグインです。
設置には専用のウィジェットを使うのですぐに使うことができます。
プラグイン「Print this page」のインストール
それでは始めていきましょう。
WordPressにログインしたら
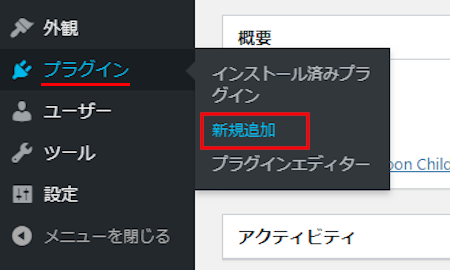
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
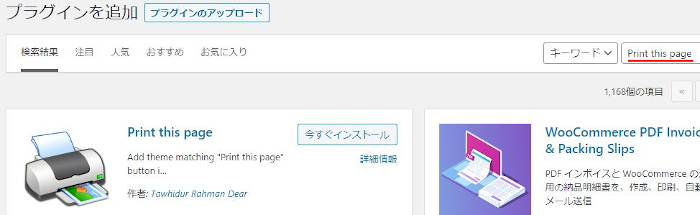
キーワード検索欄に「Print this page」と入力しましょう。
検索結果は、自動で反映されます。

Print this pageを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

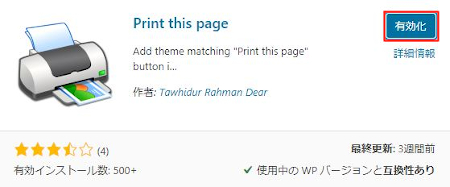
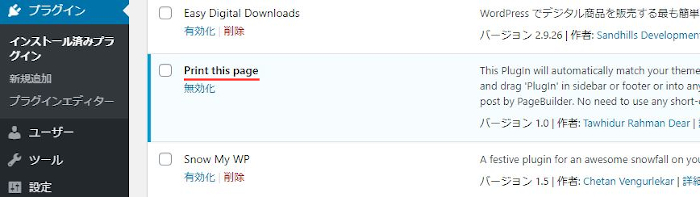
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPrint this pageのインストールは終わりです。
印刷ボタンの設置
このプラグインは設定がないので
このままサイドバーに印刷ボタンを設置していきます。
専用のウィジェットがあるので簡単ですよ。
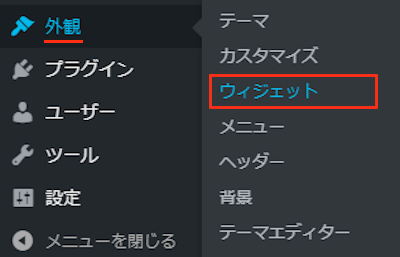
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

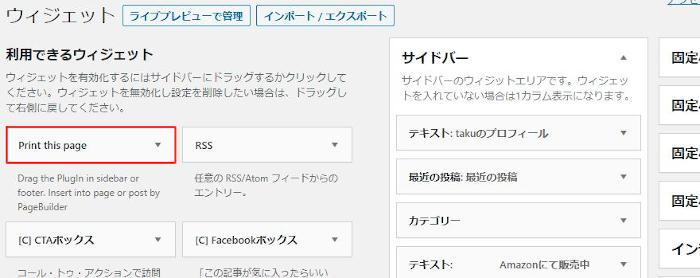
ウィジェットページが開いたら
「Print this page」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Print this pageを見付けたら
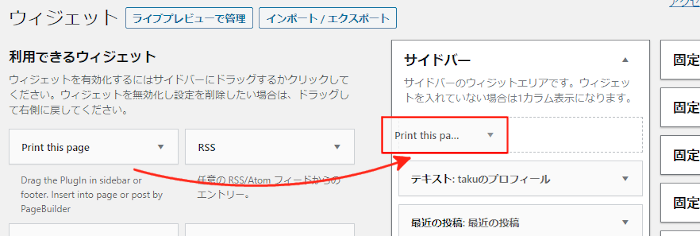
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
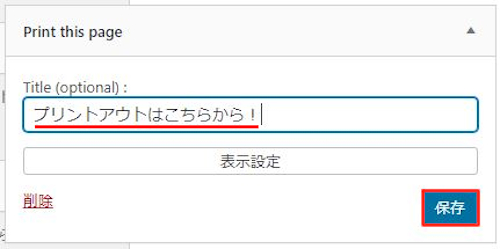
自動的に設定ウィンドウが開くのでタイトルが必要な方は入力します。
Title(optional): ウィジェットのタイトル
ここでは「プリントアウトはこちらから!」にしてみました。
最後に「保存」をクリックしましょう。

これで印刷ボタンの設置は終わりです。
印刷ボタンの確認
すでに使える状態になっているので
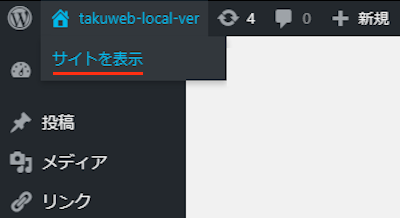
このまま「サイトを表示」から確認していきましょう。

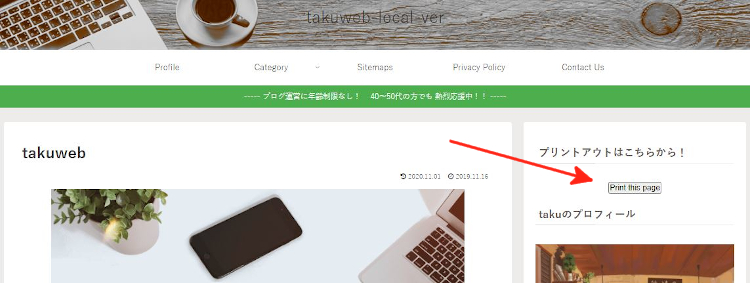
すると画像のように
サイドバーに印刷ボタン(Print this page)が表示されています。
試しにクリックしてみましょう。

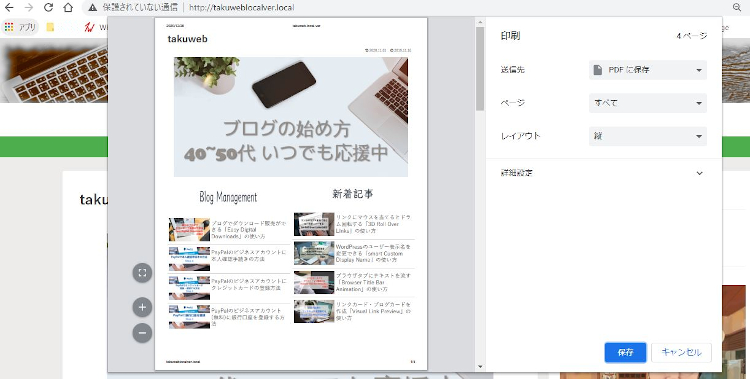
このように通常の印刷ができますよ。
これだと訪問者も使いやすくなりますね。

これでPrint this pageの紹介は終わりです。
プリントアウトやコピー関係のプラグインは他にもいろいろありますよ。
PDFファイルをE-bookで表示した上で印刷を追加するものや
ブログ記事に指定したテキストのコピーボタンを設置するもの
この印刷ボタンをショートコードで本文スペースに設置できるものもあります。
また、反対に印刷、コピーなどの右クリックを禁止にするものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログのサイドバーに印刷ボタンを設置するプラグインでした。
この印刷はブログのジャンルを選びますが
問題ないブログですと訪問者へのサービスとしていいですね。
個人のお店紹介などにも向いていますので
気になる方は試してみてはどうでしょうか。
*ちなみにこのブログtakuwebでは禁止になっています。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









