
ネットサーフィンでブログを読んでいて
この記事はあとどれくらいで終わりだろうって思ったことないですか?
移動中やちょっとしたスキマ時間に読んでいると気になりますよね。
これって自分のブログを読んでくれている人も同じかもしれません。
そこでブログ記事を読んでいる進捗状況をプログレスバーで表示する
プラグイン「WP Reading Progress」の紹介です。
小さなバーですが直感的にページ内の位置がわかるので便利ですよ。
また、バーの色の変更も可能になっています。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WP Reading Progressとは
WordPressで作成した投稿に
ページ全体のどの位置にあたるのかをプログレスバーで表示するプラグインです。
プログレスバーはサイズ、色などの設定が可能になっているので
ブログのデザインを崩さないよう調整することができます。
プラグイン「WP Reading Progress」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WP Reading Progress」と入力しましょう。
検索結果は、自動で反映されます。

WP Reading Progressを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

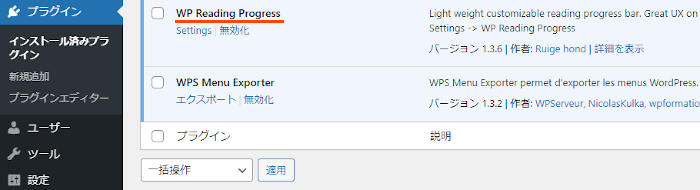
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWP Reading Progressのインストールは終わりです。
Reading Progressの初期設定
ここではブログ内にプログレスバーを自動反映させるための
投稿タイプやサイズ、色など初期設定を行います。
簡単な設定ばかりなのですぐに使えますよ。
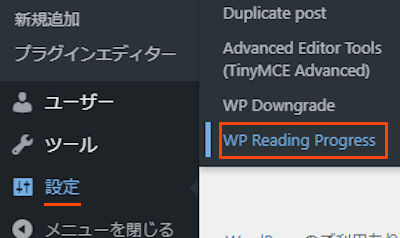
それでは管理メニューから
「設定」→「WP Reading Progress」をクリックしましょう。

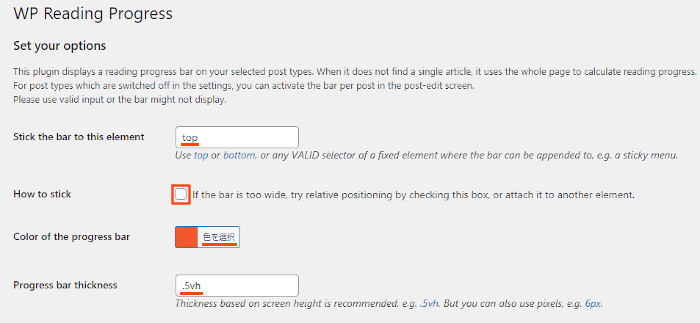
設定ページが開いたら上から順場に設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Stick the bar to this element: 上下やバーを追加する固定要素のVALIDセレクターになります。
ここはデフォルトの「top」にしています。
How to stick: バーが広すぎる場合にチェックを入れます。
ここではチェックを入れていません。
Color of the progress bar: バーの色を指定します。
ここは「赤」にしています。
Progress bar thickness: バーの太さになります。
ピクセル数値を入力して変更が可能になっています。
ここでは「.5vh」のままにしています。

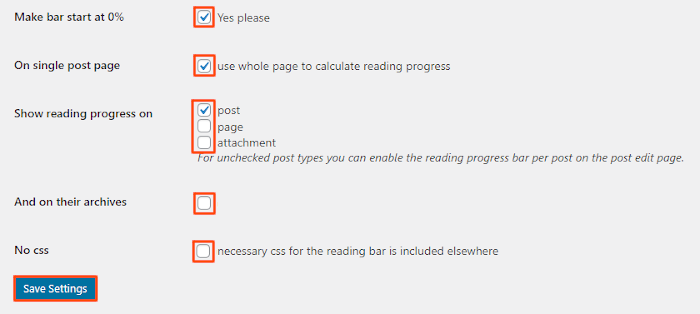
Make bar start at 0%: バーを0%から始めます。
ここはチェックを入れています。
On single post page: ページ全体を使用して読書の進捗状況を計算します。
ここはチェックを入れています。
Show reading progress on: バーを対応させる投稿タイプを選びます。
ここは投稿の「post」にしています。
And on their archives: アーカイブにします。
ここはチェックを入れていません。
No css: CSSを使わない。
ここはチェックを入れていません。
最後に「Save Settings」をクリックしましょう。
これで記事閲覧のプログレスバーの初期設定は終わりです。
あとは自動で反映されていますよ。
こちらが投稿に表示されるプログレスバーになります。
サイズが小さいので使いやすいですよ。

ちなみにこちらが動画になります。
どのようにプログレスバーが動くのか再生して確認してみてください。
これでWP Reading Progressの紹介は終わりです。
プログレスバーや便利なプラグインは他にもいろいろありますよ。
集計結果などに使えるプログレスバーを作成できるものや
時間経過で消える通知バーを設置するものもあります。
また、WordPress内の各通知まとめて収納したり
指定したURLのQRコードを設置できるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿閲覧の進捗状況をプログレスバーで表示するプラグインでした。
このプログレスバーは邪魔にならないように
サイズや色の変更ができるようになっているので使いやすいですよ。
もしブログへのアクセスが通勤時間に集中している場合は
使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









