ブログって良質の記事の作成はもちろんでも
訪問者に覚えてもらうことも大切ですよね。
見た目をよくするためにテーマや色を選びますが
でももっと別のことでもアピールしたい、、、
そこで訪問者の使っているモバイル端末のブラウザーの色を指定できる
プラグイン「Status Bar Color Changer」の紹介です。
ブラウザーにあるステータスバーが
ブログのベース色になると印象も大きいので覚えてもらいやすくなります。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
*Android端末対応です。
・ Status Bar Color Changer For Androidとは
・ プラグイン「Status Bar Color Changer For Android」のインストール
・ ステータスバーの色指定
・ まとめ
Status Bar Color Changer For Androidとは
WordPressで作成したブログを
Android端末で閲覧する際にブラウザーにあるステータスバーの色を指定できるプラグインです。
初期設定がとてもシンプルで色を選ぶだけで
あとは自動で反映されます。
*自分で確認する場合は一度キャッシュを削除しましょう。
プラグイン「Status Bar Color Changer For Android」のインストール
それでは始めていきましょう。
WordPressにログインしたら
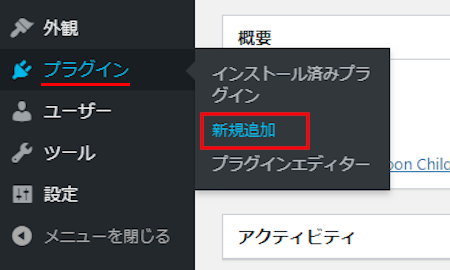
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
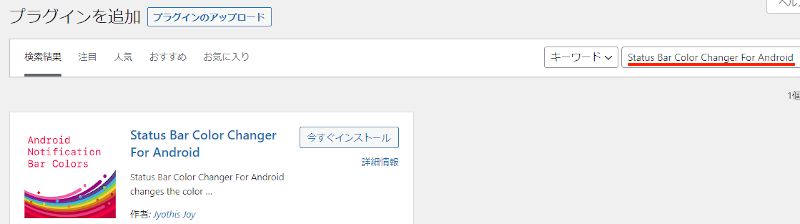
キーワード検索欄に「Status Bar Color Changer For Android」と入力しましょう。
検索結果は、自動で反映されます。

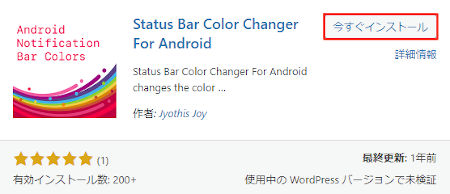
Status Bar Color Changer For Androidを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでStatus Bar Color Changer For Androidのインストールは終わりです。
ステータスバーの色指定
ここではブラウザーにあるステータスバーの色指定を行っていきます。
びっくりするほど簡単な設定ですよ。
では早速進めて行きましょう。
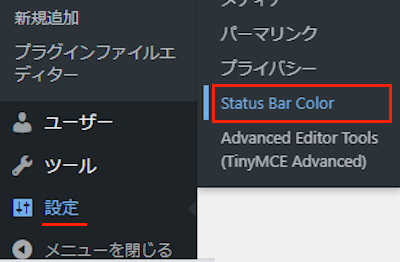
管理メニューから
「設定」→「Status Bar Color」をクリックしましょう。

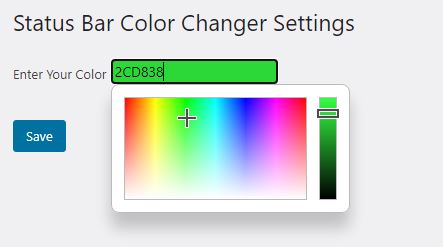
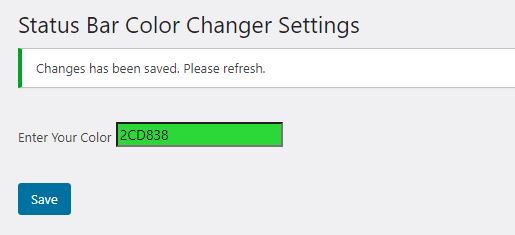
すると設定ページが開くので
ブラウザーのステータスバーの色を選びましょう。
ここでは「エメラルドグリーン」にしました。
*ブログのベース色にすると纏まりますよ。

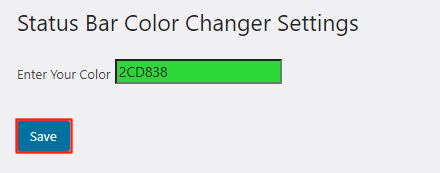
色が決まったら
「Save」をクリックしましょう。

これでAndroid端末のブラウザーに反映されていますよ。
とても簡単ですね。

こちらが色を変更したステータスバーになります。
通常、白色のステータスバーが指定カラーになっていますね。

これでStatus Bar Color Changer For Androidの紹介は終わりです。
色関連や便利なプラグインは他にもいろいろありますよ。
ブログの各見出しの色を一括変更できるものや
投稿タイトルの色を指定できるものもあります。
また、ブログの背景色を変更したり
投稿でカラー作成可能なハイライトが使えるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
アンドロイド端末での閲覧で
トッパーのカラーを指定できるプラグインでした。
ブログ自体の変化はありませんが
ブラウザーにあるステータスバーの色が変わると目立ちますよね。
他との差別化で覚えてもらうようにアピールしてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。