
ブログ記事の作成で強調して告知したい場合
デフォルトのマーカーやボックスでは限界がありますよね。
大切な告知なのでもっと目立つようにしたい、、、
そこでエフェクト付きの貼り紙が使える
プラグイン「A Sticky Note」の紹介です。
貼り紙が揺れて目立つので告知などに使うと便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
A Sticky Noteとは
WordPressで作成したブログで
貼り紙風のブロックを設置できるプラグインです。
エフェクト付きのため貼り紙が揺れるようになっています。
ブロックエディター対応のため初期設定なくすぐに使用可能です。
プラグイン「A Sticky Note」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「A Sticky Note」と入力しましょう。
検索結果は、自動で反映されます。

A Sticky Noteを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

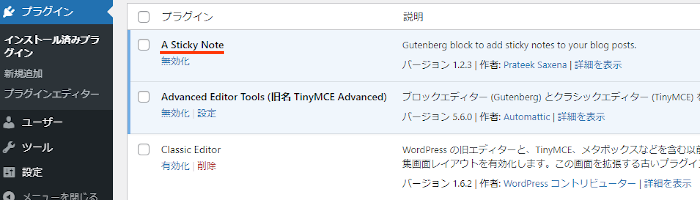
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでA Sticky Noteのインストールは終わりです。
貼り紙の作成・確認
ここでは実際に投稿を使って貼り紙を作成していきます。
ブロックエディター対応なのですぐに使えますよ。
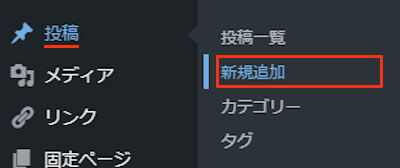
それでは管理メニューから
「設定」→「新規追加」をクリックしましょう。

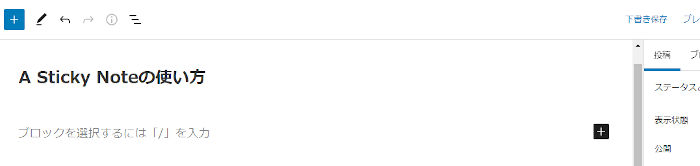
投稿作成ページが開いたら適当にタイトルを入力します。

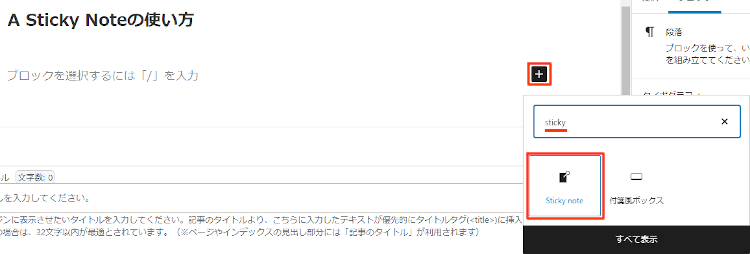
次に「+」ボタンをクリックして
ブロック検索で「Sticky」と入力して
Sticky Noteブロックをクリックしましょう。

するとこのように貼り紙が表示されます。
エフェクト付きなので揺れますよ。

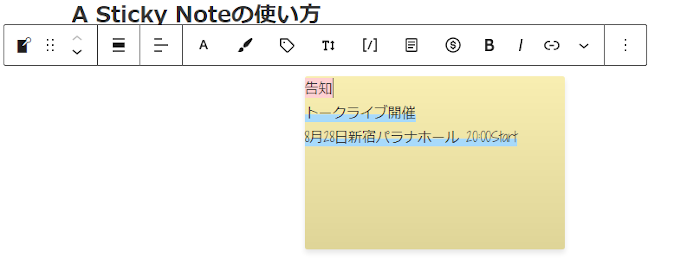
このように通常の方法でテキスト入力をしましょう。

これ貼り紙の作成は完成なので
「プレビュー」からどのように表示されるのか確認していきましょう。

こちらが設置された貼り紙になります。
エフェクトを画像では伝えられないので
動画を再生して確認してみてください。
これでA Sticky Noteの紹介は終わりです。
告知用や便利なプラグインは他にもいろいろありますよ。
リンク付きの大き目のバナーを作成するものや
予約投稿の記事タイトルをサイドバーに表示するものもあります。
また、模様付きのアラートバーを作成したり
新着情報をユーザーに通知できるものまでありますよ。
まとめ
投稿で貼り紙が使えるプラグインでした。
エフェクト付きなので告知に使うと目立つっていいですよね。
貼り紙内でマーカーも使えるので
告知の内容に合わせて作成してみてはどうでしょうか。
ブロックエディター対応なのもいいですね。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








