
他の方のいろんばブログを読んでいて
内容に関心するものや参考なる記事って多いですよね。
でも、自分の隙間時間に記事を読もうとすると
読むのにどのくらい時間がかかるのかわからず
諦めたことってないですか。
これってブログ運営側からしたら内容と関係ないので悲しいですよね。
そこでブログ記事の冒頭に
「この記事は読むのにおよそ〇分かかります」のような
文章を沿えて自動で時間を表示する
プラグイン「Post Read Time」の紹介です。
テキストは変更できるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Post Read Timeとは
ブログ記事の冒頭におよその読了時間を
自動計算で表示することができるプラグインです。
初期設定で画像を見る時間や文字数と秒数の編集も可能なので
およその時間がわかるようになっています。
また、デフォルトでも標準的な時間を算出するのですぐに使うことができます。
使用はプラグインの有効化のみなので
各投稿で何もしなくても読了時間を表示できます。
プラグイン「Post Read Time」のインストール
それでは始めていきましょう。
WordPressにログインしたら
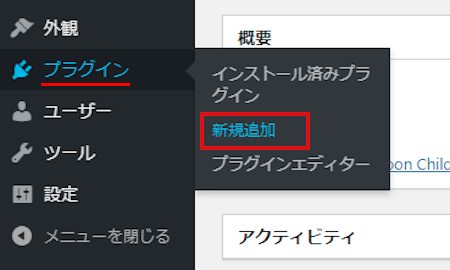
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Post Read Time」と入力しましょう。
検索結果は、自動で反映されます。

Post Read Timeを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでPost Read Timeのインストールは終わりです。
読了時間の初期設定
ここでは自動計算でどのくらい時間がかかるのかの初期設定をしていきます。
ただ、デフォルトでほとんどOKなので
基本的にはテキストを入力するだけで大丈夫ですよ。
では、管理メニューから
「設定」→「Post Read Time」をクリックしましょう。

すると設定ページに移動するので
上から順番に設定していきましょう。
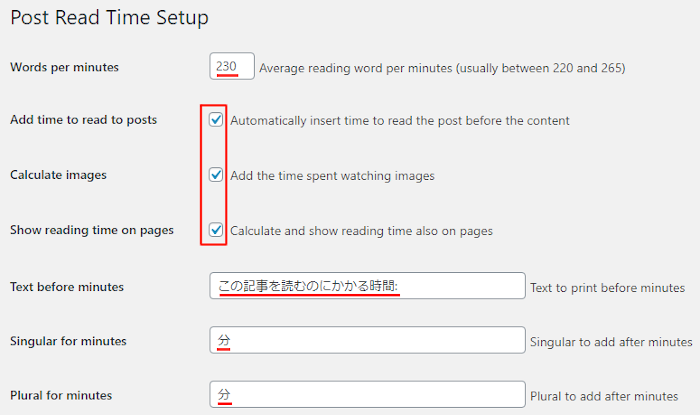
各項目の説明は画像の下にあるので参考にしてみてください。

Words per minutes: 1分間あたりの単語数になります。
ここでは「230」のままにしています。
Add time to read to posts: コンテンツの前に記事を読む時間を挿入します。
ここはチェックを入れます。
Calculate images: 画像にも経過時間を足すかどうかです。
ここではチェックを入れています。
Show reading time on pages: 各ページに読書時間を表示します。
ここもチェックを入れます。
Text before minutes: 読了時間の前に表示するテキストを入力します。
ここは「この記事を読むのにかかる時間:」にしました。
Singular for minutes: 単位に当たるので「分」にします。
ここでは日本語に変更しただけです。
Plural for minutes: 表示される複数の場合の単位なので「分」にします。
ここでは日本語に変更しただけです。

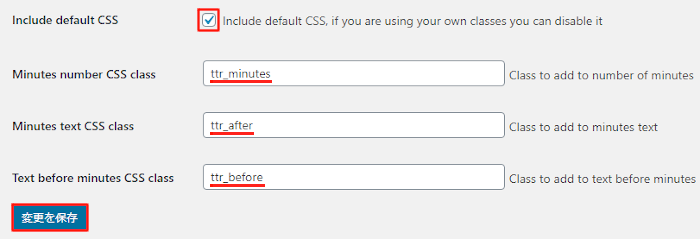
Include default CSS: デフォルトのCSSを含めるかどうかです。
ここではチェックを入れています。
Minutes number CSS class: 「分」のCSSクラスを入力します。
ここは「ttr_minutes」のままにしています。
Minutes text CSS class: テキストCSSクラスのを入力します。
ここも「ttr_after」のままにしています。
Text before minutes CSS class: 「分」前のCSSクラスのを入力します。
ここも「ttr_before」のままにしています。
最後に「変更を保存」をクリックしましょう。
これで読了時間の初期設定は終わりです。
基本的に日本語か所だけですね。
このプラグインは各投稿で設定などはないため
この時点で自動計算しておよその読了時間が表示されていますよ。
ちなみにこの画像のように
ブログ記事タイトル下に自動計算で表示されます。
初期設定で入力したテキストになっていますね。

これでPost Read Timeの紹介は終わりです。
投稿関連のプラグインは他にもいろいろありますよ。
こちらもおよその読了時間を表示できます。
また、ページを読んでいる進捗状況をバーで表示するもの
トップページ編集に便利な複数のカラムを使ったロゴ画像リンクの作成
スクロールバーの色、形などをカスタマイズできるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ記事の冒頭におよその読了時間を表示するプラグインでした。
いろいろなブログを見ていると
およその読む時間を表示しているものもありますよね。
とてもシンプルな1行のテキストですが
これがあるとないとで読むのをあきらめる方がいるのも確か、、、
もし、長文が多いブログでは
目安として表示してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









