
WordPressでの投稿作成で
画像やテキストなどテーブルではなく
ブロック分けして並べたいことってありますよね。
この方が幅の変更や各ブロック内でブロックエディターが使えます。
でも、カラム分けってどうしたらいいのかわからない。
少し難しそうですよね。
そこで好きな数のカラム数を選んで作成できる
プラグイン「Layout Grid Block」の紹介です。
シンプルに画像を並べてもきれいですが
使い方によっては各カテゴリーページへの画像リンクを付けて
サイト型のトップページも作成できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Layout Grid Blockとは
WordPressの投稿作成ページで
一列に複数のカラムを並べてブロック分けできるプラグインです。
カラム数は1~4つまで用意されており
また、各カラムの幅の変更も可能になっています。
ブロックエディター対応なのですぐに使うことができます
*ここではサイト型のトップページを作成して紹介しています。
プラグイン「Layout Grid Block」のインストール
それでは始めていきましょう。
WordPressにログインしたら
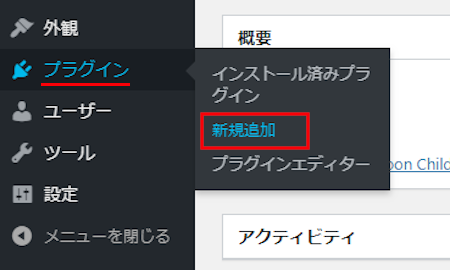
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

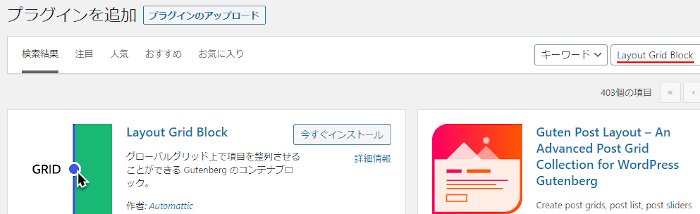
プラグインを追加のページが表示されたら
キーワード検索欄に「Layout Grid Block」と入力しましょう。
検索結果は、自動で反映されます。

Layout Grid Blockを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでLayout Grid Blockのインストールは終わりです。
複数のカラムの使い方
このプラグインは初期設定などなく
このまま投稿編集ページで使うことができます。
ここでは使い方の一例として
サイト型のトップページに使う一部分を作成していきます。
簡単なので方法だけサクッと覚えておくと便利ですよ。
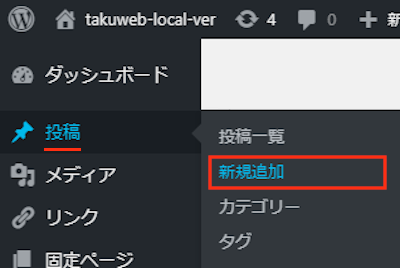
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

では複数のカラムを使っていきましょう。
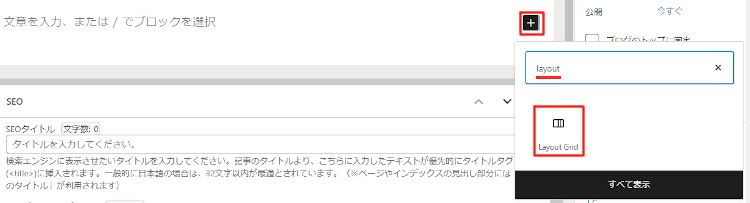
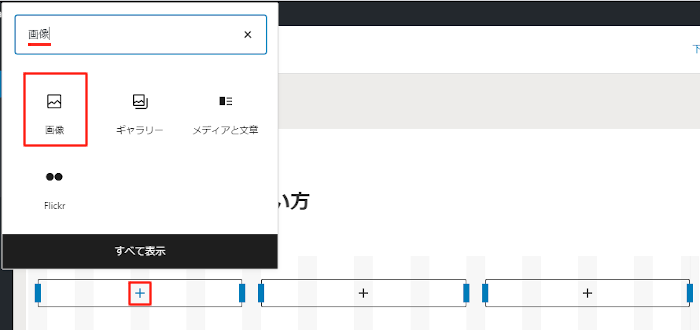
「+」ボタンをクリックして
ブロック検索で「layout」と入力し
Layout Gridブロックをクリックします。

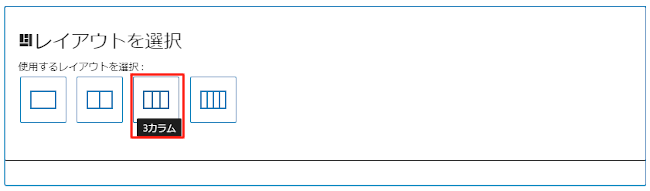
するとカラム数を選べるようになるので
ここでは「3カラム」にしてみました。

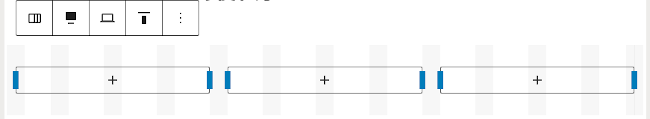
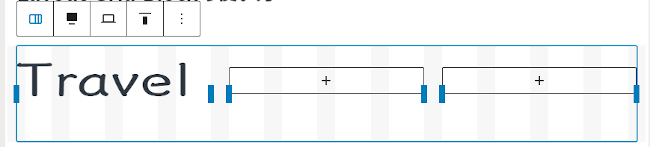
このように3つのブロック分けが表示されますよ。

各ブロックは個別にブロック機能が使える状態なので
まずは「画像」ブロックを探してクリックしましょう。
ここではリンク付きロゴ画像を作成していきます。

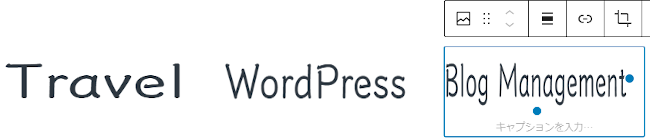
このようにカテゴリー名のロゴ画像を貼り付けました。

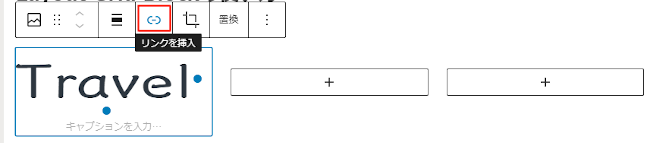
さらにこのロゴ画像にリンクを付けるので
「リンクを挿入」をクリックします。

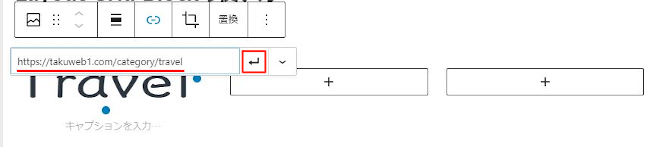
カテゴリーのリストページのURLを入力します。

これで一つ完成です。
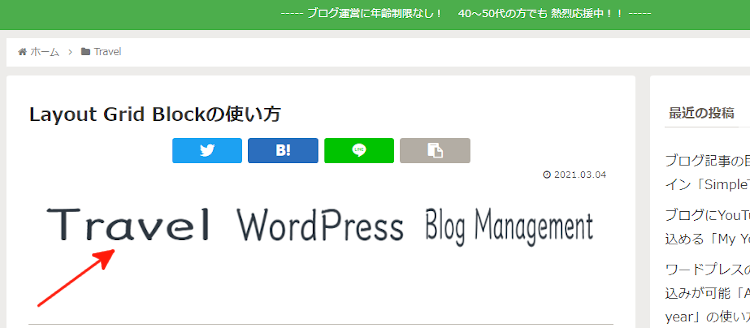
TravelをクリックするとTravel記事リストページに移動しますよ。

この方法で残りの2つのブロックにも
リンク付きロゴ画像を作成しました。

これで複数のカラムを使ってのトップページの一部分は終わりです。
カラムを必要な数に分けて
ロゴ画像、リンク付けで完成なので簡単ですよね。
実際に作成するとロゴ画像の作成の方が時間がかかる感じになります。
リンク付きロゴ画像の確認
それではどのように表示されるのか
「プレビュー」から確認だけしていきましょう。

するとこのように3カラムでのリンク付きロゴ画像が設置できましたね。
サイト型のトップページを作成したい場合は
固定ページで文章や画像をなどを入れたものに
このカラムを設置するといいですよ。

ロゴをクリックすると
きちんとそのカテゴリーリストページが開きます。

これでLayout Grid Blockの紹介は終わりです。
投稿に便利なプラグインは他にもいろいろありますよ。
クリックで非表示可能なアラートボックスの作成や
YouTube動画のプレイリストを作成できるものもあります。
また、MP3プレイヤーを設置するもの
写真をタイルのように並べて表示するものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
カラム数を選んでブロック分けができるプラグインでした。
カラムって便利ですよね。
並べて各ブロックとして使えるので
画像、音楽、動画なんでもまとめることができます。
ちなみにこのブログのトップページは
カラムでブロック分けしてその中にリンク付きロゴ画像を付けています。
使い方次第でいろいろできるのでおすすめですよ。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









