
趣味でスポーツや旅行などカメラを使って
写真を撮ることも多いかと思いますが
ブログに写真を載せることもありますよね。
「メディアを追加」で簡単に写真を載せることができますが
写真の詳細情報って記載されないですよね。
カメラ好きの方なら当然Exif情報を記載したいもの!
そこで簡単に画像のExif情報を記載できるプラグイン
「Exifography」の紹介です。
たくさんあるExif情報の中から表示したい項目だけ選べますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Exifographyとは
WordPressで作成した投稿記事に貼り付ける画像のExif情報を
画像下に記載できるプラグインです。
Exif情報は、Exchangeable image file formatの略で
富士フイルムが開発したデジカメ写真の情報です。
撮影場所、日時などなど
プラグイン「Exifography」のインストール
それでは進めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Exifography」と入力しましょう。
検索結果は、自動で反映されます。

Exifographyを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Exifographyのインストールは終わりです。
EXIF情報を表示するための初期設定
ここではまずExif情報の初期設定を行っていきます。
設定項目は多いですが
変更箇所はほとんどないのでサクッと終わりますよ。
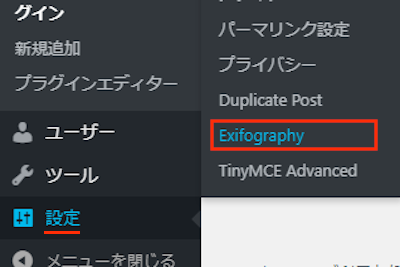
では、ダッシュボードから「設定」→「Exifography」をクリックしましょう。

Exifography Optionsページが開くので
ここで初期設定をしていきましょう。
各設定は画像の下にあるので参考にしてみてください。

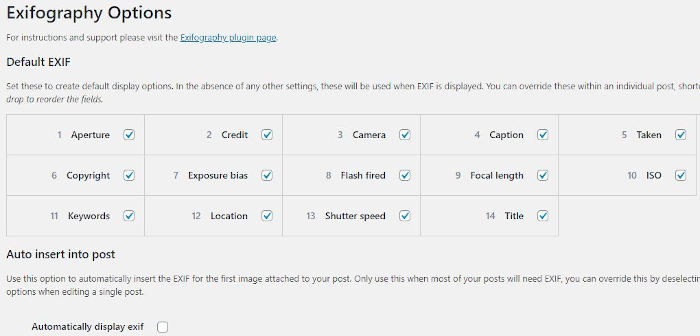
Default EXIF: EXIF情報の各項目をドロップ&ドロップで
並び替えができます。
| 1.F値(絞り) | 2.作者名 | 3.カメラの機種 | 4.キャプション | 5.撮影日時 |
| 6.著作権 | 7.EV値(露出補正) | 8.フラッシュ | 9.焦点距離 | 10.ISO感度 |
| 11.キーワード | 12.ロケーション | 13.シャッタースピード | 14.タイトル |
Automaticaiiy display exif: Exif情報を自動で記載する場合はチェックを入れます。
ここではいろいろな画像を使っているため
チェックを入れていません。

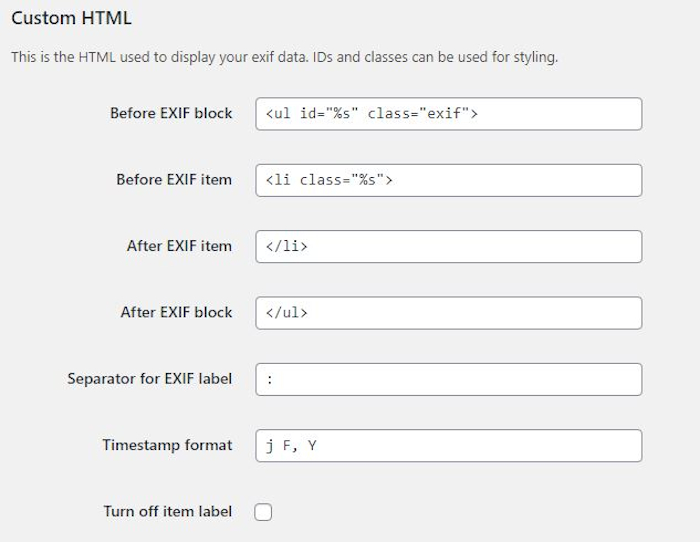
Before EXIF block: Exifブロックの前に挿入するタグです。
ここではチェックを入れていません。
Before EXIF item: Exif情報の項目の前に挿入するタグです。
ここではチェックを入れていません。
After EXIF item: Exif情報の項目の後に挿入するタグです。
ここではチェックを入れていません。
After EXIF block: Exifブロックの後に挿入するタグです。
ここではチェックを入れていません。
Separator for EXIF label: ラベルの仕切りの文字列です。
ここではチェックを入れていません。
Timestamp format: 撮影日時のスタイルです。
ここではチェックを入れていません。
Turn off item label: ラベルを非表示にするか場合はチェックを入れます。
ここではチェックを入れていません。

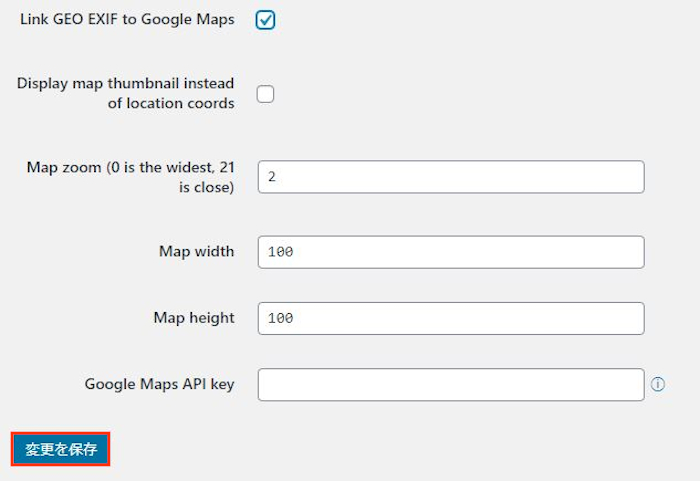
Link GEO EXIF to Google Maps: 位置情報をGoogleマップへのリンクで
設定するかどうかです。
ここはチェックを入れています。
Display map thumbnail instead of location coords:
位置情報を座標の代わりにGoogleマップのサムネイルで表示するかどうかです。
ここはチェックを入れていません。
*GoogleMaps API keyの取得が必要になります。
Map zoom (0 is the widest, 21 is close) : マップのズーム設定です。
デフォルトの「2」のままにしています。
Map width: マップの幅です。
デフォルトの「100」にしています。
Map height: マップの高さです。
デフォルトの「100」にしています。
Google Maps API key: Googleマップのサムネイルで表示する場合に
Google Maps APIキー入力します。
サムネイル表示しないので入力しません。
最後に「変更を保存」をクリックしましょう。
投稿にEXIF情報を表示
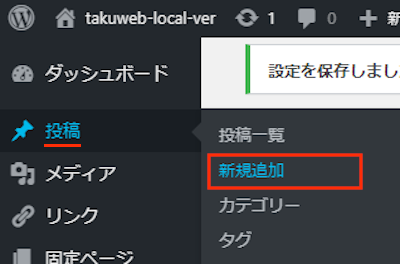
ダッシュボードから「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。
*旧エディターで行っています。

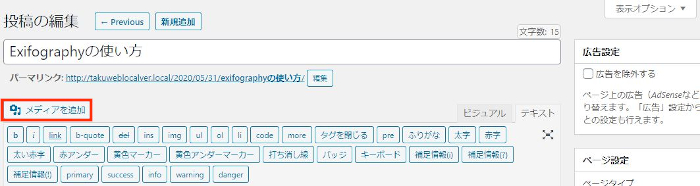
投稿作成ページが開いたら
適当にタイトルを入れて
画像挿入のために「メディアを追加」をクリックしましょう。

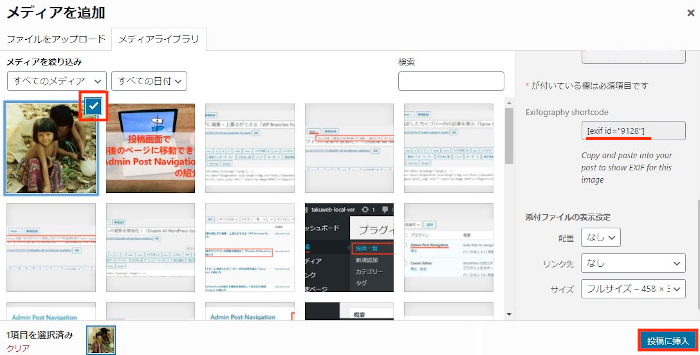
メディアライブラリが開いたら
1枚画像を選びましょう。
そして、右側にある項目から
「Exifography Shortcode」を探します。
この [exifid=”9128″] ショートコードをコピーしておきます。
*このコードはそれぞれ違います。
最後に「投稿に挿入」をクリックしましょう。

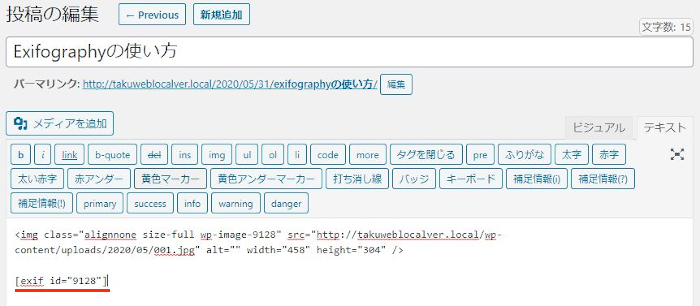
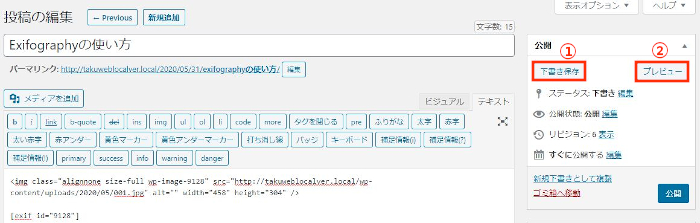
写真のコードが入るので
1行下でショートコードを貼り付けましょう。

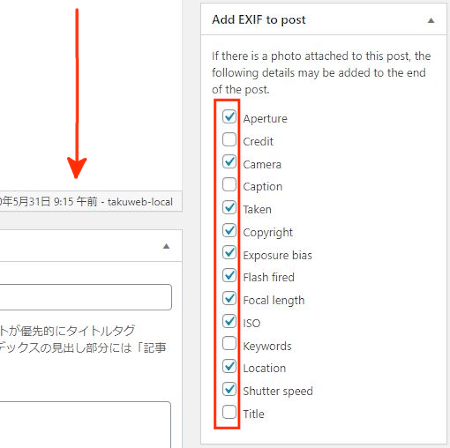
次は右側にある「Add EXIF to post」から
表示させたい項目にチェックを入れましょう。

続いて「下書き保存」
そして「プレビュー」で確認していきます。

すると写真の下にExif情報が表示されますよ。
カメラ好きの方に嬉しい機能ですね。

これでExifographyの紹介は終わりです。
写真関係のプラグインで
ギャラリー機能のものもありますよ。
WordPressの標準と違い複数のパターンがあるので便利ですよ。
また、クリックで写真を拡大するものもあります。
興味のある方はここより参考にしてみてください。
まとめ
WordPressのブログにExif情報を記載できるプラグインでした。
このプラグインは写真の好きな方や旅行好きの方にはいいですよね。
私は好きで海外を放浪するので
ブログにExif情報を載せれると嬉しいですね。
ぜひ皆さんも試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。






