
旅行や取引系のサイトを見ていると
サイドバーに主要国の現地時間があるといいなぁって思うことありませんか。
旅行関係だと行き先の情報を読みながら現地時間も把握できますよね。
こういった現地時間の表示はコードで書くのは面倒に感じます。
そこで今回はサイドバーに各国の時間を簡単に表示できる
プラグイン「TimeZoneCalculator」の紹介です。
このウィジェット複雑な設定がないので
好きなエリア・都市を選ぶだけで使えますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
TimeZoneCalculatorとは
WordPressで作成したブログのサイドバーに
世界の主要都市の時間を表示できるプラグインです。
複雑な設定もな直間的に使うことができます。
プラグイン「TimeZoneCalculator」のインストール
それでは始めていきましょう。
WordPressにログインしたら
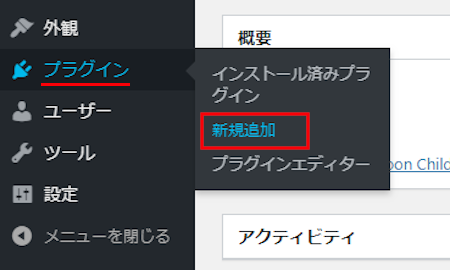
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

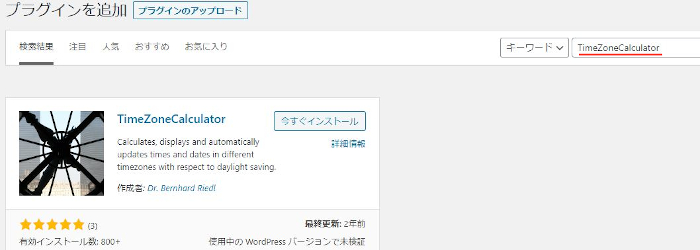
プラグインを追加のページが表示されたら
キーワード検索欄に「TimeZoneCalculator」と入力しましょう。
検索結果は、自動で反映されます。

TimeZoneCalculatorを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTimeZoneCalculatorのインストールは終わりです。
現地時間の作成方法
ここではサイドバーに設置するための
各国の現地時間の設定を行っています。
順番に進めていくとすぐにできますよ。
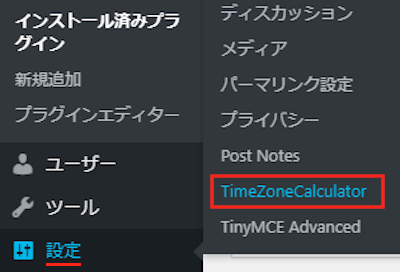
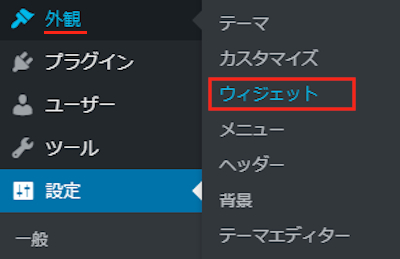
ダッシュボードから「設定」→「TimeZoneCalculator」をクリックしましょう。

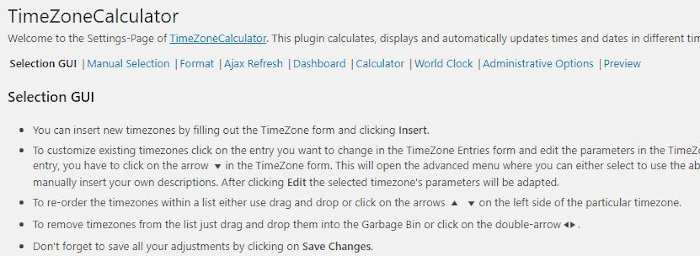
すると現地時間の設定ページが開きます。
ここの設定で全て完結しますよ。

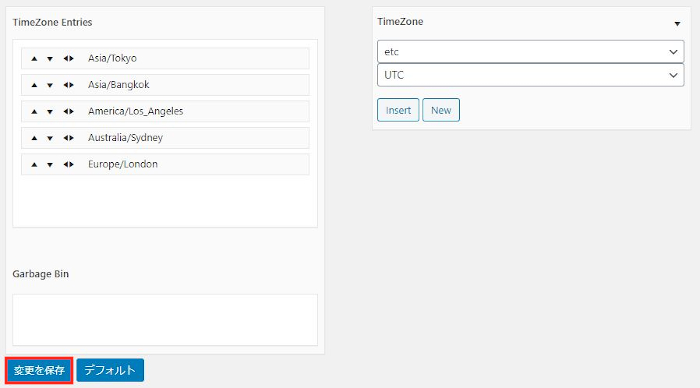
始めに2つのブロックが表示されていますね。
簡単には左側(TimeZone Entries)が完成されたウィジェット
右側(TimeZone)はエリア、都市の選択になります。

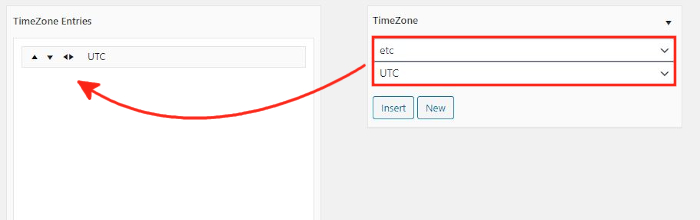
では、右側(TimeZone)から始めましょう。
始めの項目: ここは世界のエリアを選びます。
ここでは「アジア」にしてみます。

続いて、2つ目の項目になります。
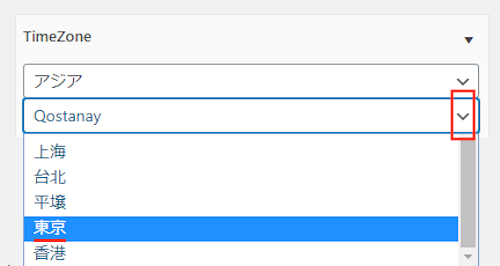
2つ目の項目: ここは世界の都市を選びます。
ここでは「東京」にしました。

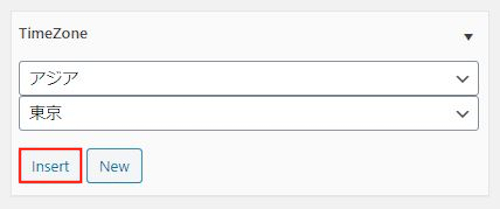
エリア、都市を選んだら
「Insert」をクリックしましょう。

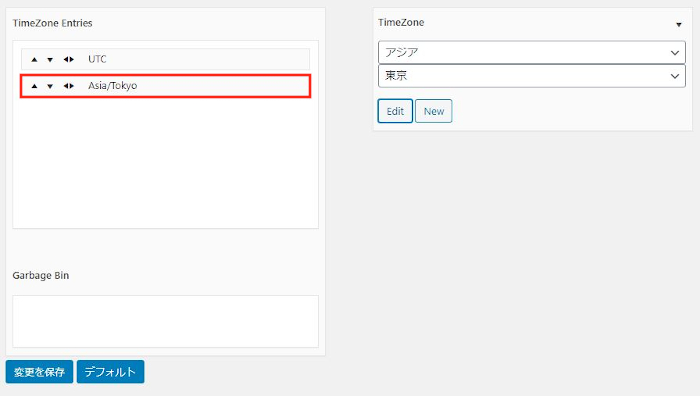
すると画像のように
今設定した「アジア・東京」が左側に追加されます。
これで一つの現地時間ができたことになります。

同じ方法で5つほどの現地時間を設定してみました。
ここの数量は各自ブログの必要性に合わせて増やしてくださいね。
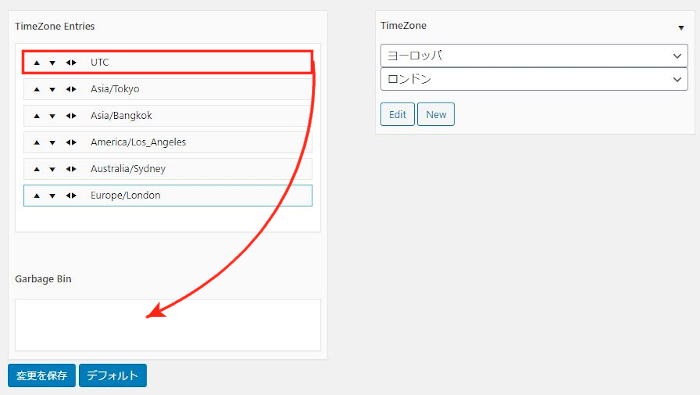
次に一番上に「UTC」の地名がないバーがありますよね。
デフォルトでの協定世界時ですが特に必要ないかと思いますので
ドロップ&ドロップで下にある「Garbage Bin」の空白へ移動させましょう。

画像のように「UTC」が消えるのでこれでOKです。
最後に「変更を保存」をクリックしましょう。

これで現地時間用のウィジェットが完成しています。
現地時間ウィジェットをサイドバーへ設置
それでは作成した現地時間をサイドバーに設置していきましょう。
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

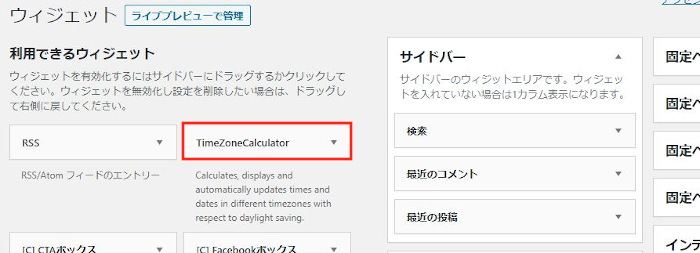
ウィジェットのページが開いたら
「TimeZoneCalculator」ブロックを探しましょう。

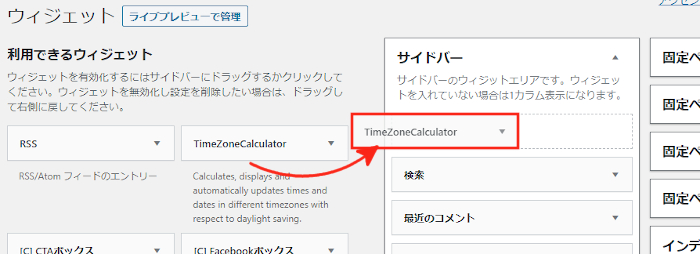
「TimeZoneCalculator」を
ドロップ&ドロップでサイドバーへ移動させます。

「TimeZoneCalculator」がサイドバーに移動すると
自動的に設定ウィンドウが開きます。
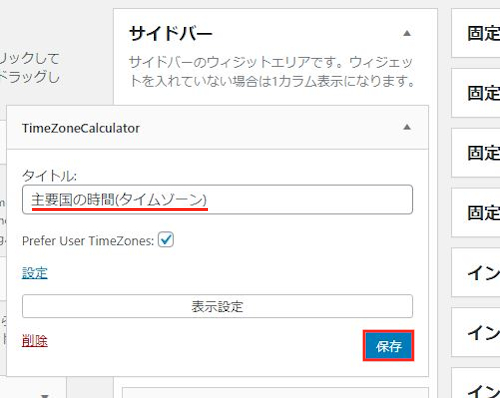
ここで設定していきましょう。
タイトル: わかりやすい名前にしましょう。
ここでは「主要国の時間(タイムゾーン)」にしました。
Prefer User TimeZones: WEB上で時間にマウスを当てる都市名が表示されるようになります。
都市名表示がないとわかりにくいので
チェックを入れます。
最後に「保存」をクリックしましょう。

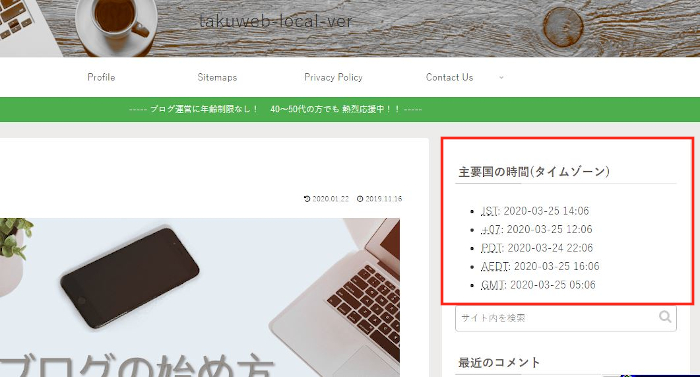
これでサイドバーに現地時間が表示されていますよ。
サイドバーにある現地時間の確認
では、さっそく確認していきましょう。
ダッシュボードから「サイトを表示」をクリックしましょう。

画像のようにサイドバーに各現地時間が表示されています。
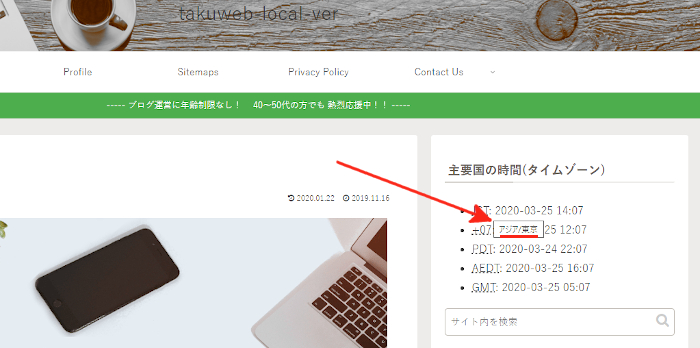
タイムゾーンにあまりなじみのない方は
記号だけだと都市がわかりにくいかもしれませんね。

でも大丈夫ですよ。
現地時間にマウスを当てるとエリア・都市が表示されます。

これでTimeZoneCalculatorの紹介は終わりです。
参考記事となりますが
今回のような簡易的な行の表示ではなく
ウィジェットとして視覚的に分かりやすいタイプのプラグインもあります。
こちらの方は旅行系のブログに合うかもしれません。
興味のある方はここより参考にしてみてください。
まとめ
今回は世界の主要都市の現地時間のウィジェットでした。
この手のプラグインは言語、時間、通貨などもそうですが
ブログのジャンルを選びますよね。
例えばこのブログだとカテゴリーの「Travel」以外は合わなかったりします。
しかし、ジャンルが合うと探してでも使いたいウィジェットになります。
もし、扱うジャンルが旅行、通貨の方はどうでしょうか。




