ネットで旅行サイトを見ていて
観光地、レストランなど見ているとても楽しいですよね。
今度の大型連休にいいかなってなったりします。
ところで、目的地との時差ってガイド系のサイトでないと載ってないですよね。
そこで今回はサイドバーに世界の現地時間(ローカルタイム)が設置できる
プラグイン「DT World Clock」の紹介です。
デジタル型の時計表示で好きな国を選んで表示できますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
DT World Clockとは
WordPressで作成したブログのサイドバーに
世界の現地時間(ローカルタイム)を設置できるプラグインです。
ウィジェットページには専用の項目があるので
ドロップ&ドロップで簡単に設置できます。
初期設定も少なく直感的に使えるようになっています。
プラグインDT World Clockのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「DT World Clock」と入力しましょう。
検索結果は、自動で反映されます。

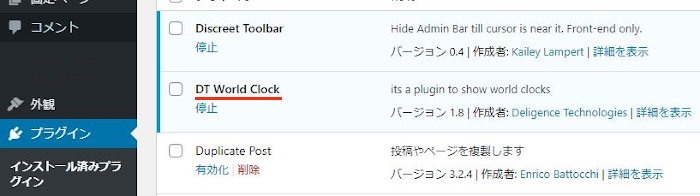
DT World Clockを見付けたら
「今すぐインストール」をクリックします。
*これは大丈夫ですが稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

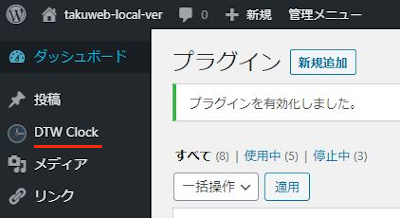
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでDT World Clockのインストールは終わりです。
世界時計の初期設定
ダッシュボードから「DTW Clock」をクリックしましょう。

まずは初期設定のための
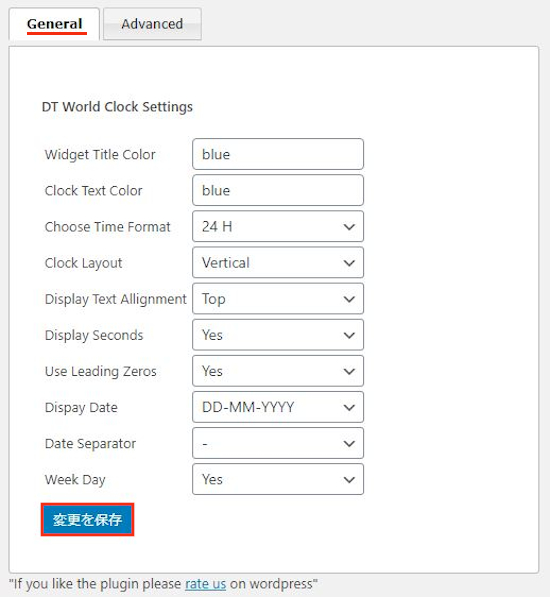
「General」タブから始めていきます。
各項目の説明が画像の下にありますので参考に進めてください。

「DT World Clock Settings」
Widget Title Color: ウィジェットのタイトルの色を決めます。
ここではブログ自体の背景色を使いたいので
ここでは「blue」にしました。
英語で色を入力すると反映されます。
Clock Text Color: 時計の文字の色を決めます。
ここでは「blue」にしました。
英語で色を入力すると反映されます。
Choose Time Format: 時間の表示タイプを選びます。
ここは「24H」にしています。
Clock Layout: 時計のレイアウトを選びます。
「Vertical」(縦並び)にしました。
もう一つの「Horizontal」は横並びです。
Display Text Allignment: 文字の並びを選びます。
ここでは「Top」にしました。
Display Seconds: 秒を表示するかどうかになります。
「Yes」にしました。
Use Leading Zeros: 空白を埋めるために
数字の0を表示するかどうかになります。
「Yes」にしました。
Dispay Date: ウィジェットに日付を表示するパターンを選びます。
ここでは「DD-MM-YYYY」の表記にしました。
Date Separator: 数字と数字にはさむ記号を選びます。
ここでは「–」のマークにしました。
Week Day: 曜日を表示するかどうかになります。
ここでは「Yes」にしました。
全て設定が終わったら「変更を保存」をクリックしましょう。
現地時間の作成
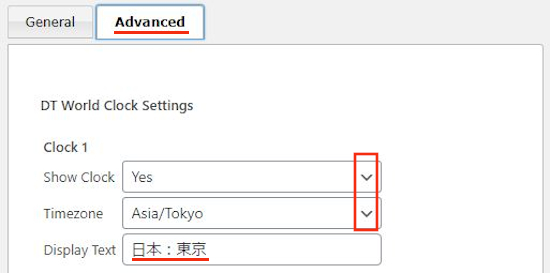
「Advanced」をクリックしましょう。

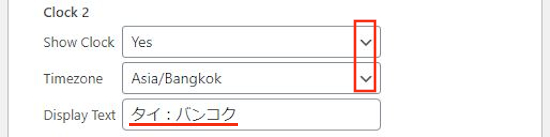
Show Clock: 現地時間を表示するかどうかになります。
「Yes」にします。
Timezone: エリアと都市がを選びます。
「Asia/Tokyo」にしました。
Display Text: 表示される文字を入力します。
上で選んだエリアと都市ですが時間設定で表示がないので
ここでどこの現地時間なのかを入力しましょう。
「日本:東京」にしました。
続いて、同じ方法で2つ目の現地時間を設定しましょう。

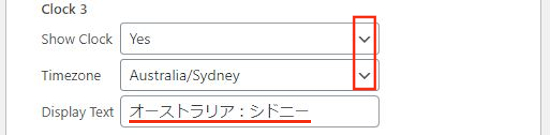
更に3つ目を設定してみました。

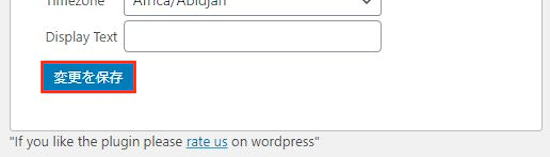
表示したい現地時間を作成したら
最後に「変更を保存」をクリックしましょう。

これで現地時間の作成は終わりです。
サイドバーに現地時間を設置
ここでは作成した現地時間をサイドバーに設置していきます。
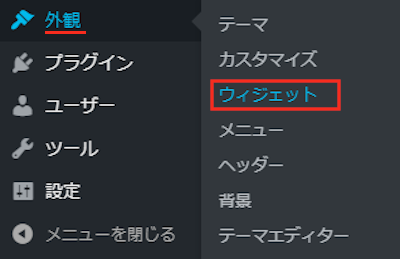
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

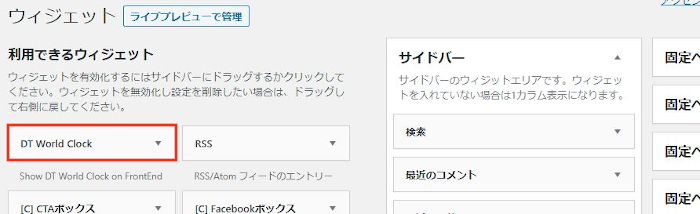
ウィジェットのページが開いたら
「DT World Clock」ブロックを探しましょう。

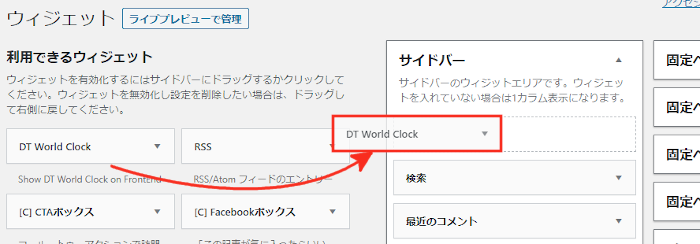
「DT World Clock」をサイドバーへ
ドロップ&ドロップで移動させます。

サイドバーへ移動すると自動的に設定ウィンドウが開くので
世界時計のタイトルを入力しましょう。
タイトル: 「世界時計」にしました。
入力したら「保存」をクリックします。

どのように表示されるのか確認してみましょう。
「プレビュー」をクリックします。

画像のようにサイドバーに現地時間が表示されていたらOKです。

これでDT World Clockの紹介は終わりです。
世界時計・現地時間の関連記事になりますが
こちらのプラグインもローカルタイムの表示ができます。
サイドバーに設定した各地域の時間をリスト化できます。
今回の時間表示よりも少し硬いイメージなので
為替系のブログに使うといいかもしれません。
また、現地時間と合わせて世界の天気などもどうでしょうか。
まとめ
サイドバーに世界の現地時間を表示する機能でしたがどうでしたか。
旅行や為替関係のブログだと現地時間を表示することで
デザイン的にもいいですよね。
時差が生じるジャンルに使ってみてはどうでしょうか。
ブログ運営・アフィリエイトを応援しています。
ブログ内の記事でブログ作成~アフィリエイトまでの
全工程の説明が画像付きで含まれていますので参考にしてみてください。