
ブログににもいろいろ種類の運営方法がありますが
商品を販売したりと本格的なビジネスをするとなると
会社名や各連絡先がを表示する必要が出てきます。
かといって箇条書きで連絡先案内を書くとあまりにシンプル、、、
ある程度見やすくわかりやすく表示したいですよね。
そこでサイドバーに連絡先案内リストを表示する
プラグイン「Widget Contact Now」の紹介です。
各項目にはアイコン付きなので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Widget Contact Nowとは
WordPressで作成したブログのサイドバーに
住所、電話、FAXなどをまとめて連絡先案内を表示するプラグインです。
リストにある不要な項目は空白にすることで非表示になります。
また、アイコンや色の変更が可能で
設置には専用のウィジェットを使います。
プラグイン「Widget Contact Now」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Widget Contact Now」と入力しましょう。
検索結果は、自動で反映されます。

Widget Contact Nowを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

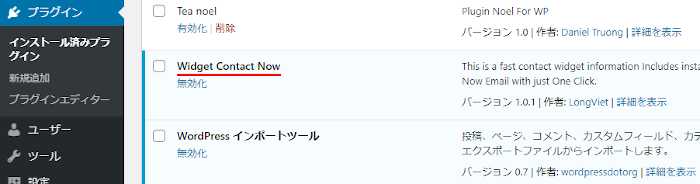
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWidget Contact Nowのインストールは終わりです。
連絡先案内の設定・設置
ここでは専用のウイジェットを使って
サイドバーに連絡先案内を設定・設置していきます。
簡単なのですぐに完成しますよ。
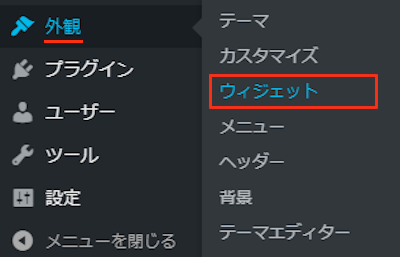
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

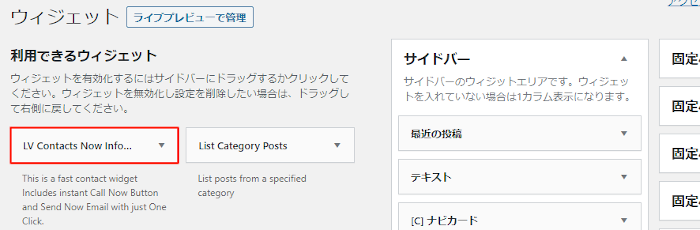
ウィジェットページが開いたら
「LV Contacts Now Infomation」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

LV Contacts Now Infomationを見付けたら
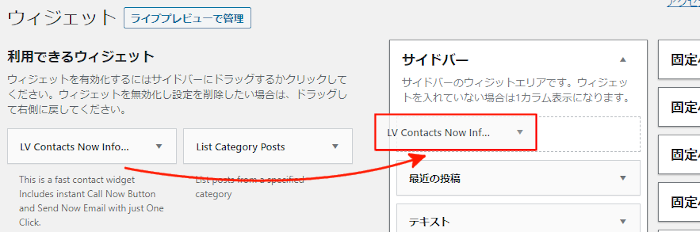
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開きます。
ここで表示させたい項目だけ入力していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

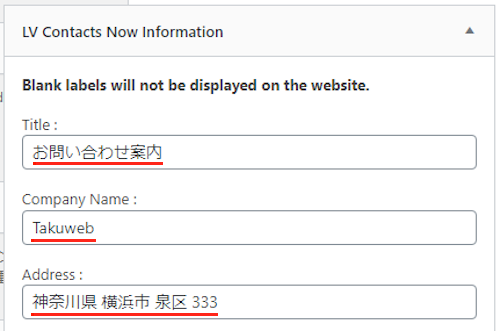
Title: ウィジェットをタイトルを入力します。
ここでは「お問い合わせ案内」にしました。
Company Name: サイト名や会社名、店名などを入力します。
ここでは「Takuweb」にしました。
Address: 住所を入力します。
「神奈川県 横浜市 泉区 333」にしてみました。

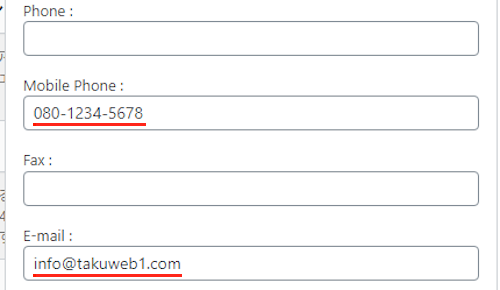
Phone: 固定電話の番号を入力します。
非表示にしたいので空白にしました。
Mobile Phone: 携帯電話番号を入力します。
「080-1234-5678」にしました。
Fax: FAX番号を入力します。
ここでは非表示にしたいので空白にしました。
E-mail: メールアドレスを入力します。
「info@takuweb1.com」にしました。

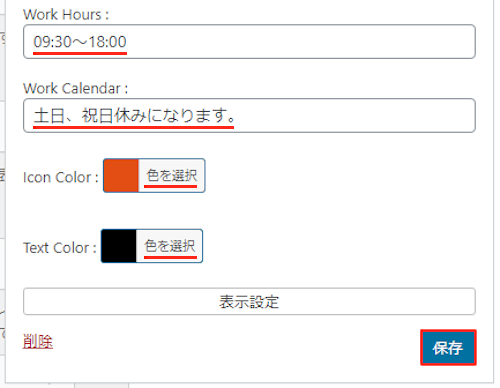
Work Hours: 営業時間を入力します。
「09:30~18:00」にしました。
Work Calendar: 休みなどを入力します。
「土日、祝日休みになります。」
Icon Color: 各アイコンの色を指定します。
ここはデフォルトのままにしました。
Text Color: テキストの色を指定します。
ここはデフォルトのままにしました。
最後に「保存」をクリックしましょう。
これで連絡先案内の設定・設置は終わりです。
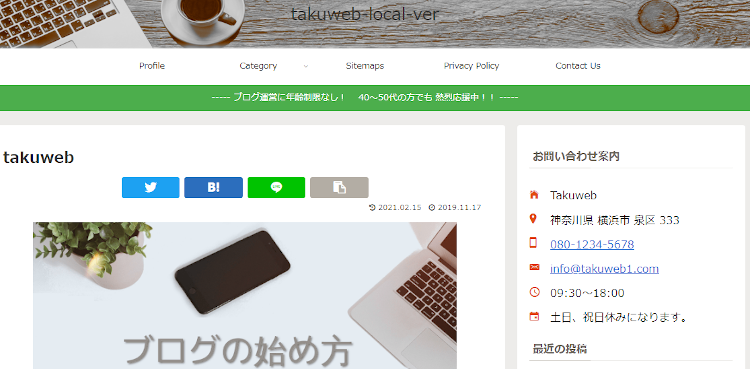
それではどのように表示されるのか
「サイトを表示」から確認していきましょう。

するとサイドバーに連絡先案内が表示されますよ。
アイコン付きだと見やすくなりますよね。

これでWidget Contact Nowの紹介です。
ウィジェット関係のプラグインは他にもいろいろありますよ。
連絡先+SNSも付いているウィジェットや
Googleマップ付きの連絡先リストもあります。
また、お問い合わせフォームにキャプチャ機能を追加するもの
ブログ上でチャット機能が使えるものもありますよ。
ウィジェットだと連絡先をお知らせしやすいですよね。
興味のある方はここより参考にしてみてください。
まとめ
ブログのサイドバーに連絡先案内を設置するプラグインでした。
ブログでビジネスを始めると必要になってきますよね。
別にオンラインショップに限らず
店舗の紹介ブログでも十分に使えますよ。
もし、連絡先を箇条書きだけで表示している場合は
このプラグインでアイコン付きに変更してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







