
オンラインショップや会社、店舗などのブログを作成していると
どのページでもわかるように
名刺のような形で連絡先を表示しておきたいですよね。
よくあるお問い合わせメールとは違って
見てもらう情報なので見やすいように表示する必要があります。
そこでサイドバーに専用のウィジェットを使って
お問い合わせ情報表示できる
プラグイン「Contact Info Widget」の紹介です。
自分で書くよりもまとまっているので整いますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Contact Info Widgetとは
WordPressで作成したブログのサイドバーに
会社や店舗の連絡先案内を表示するプラグインです。
設置は専用のウィジェットにある項目から
必要なものだけ入力して表示できる形になっているので
特に歯抜けにはならないようになっています。
プラグイン「Contact Info Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Contact Info Widget」と入力しましょう。
検索結果は、自動で反映されます。

Contact Info Widgetを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Contact Info Widgetのインストールは終わりです。
サイドバーに連絡先案内の設置・設定
ここではサイドバーに専用にウィジェットを使って
連絡先案内を設置していきます。
簡単なので使いやすいですよ。
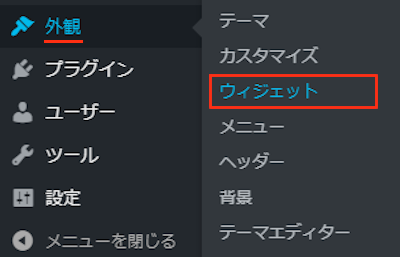
では、管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

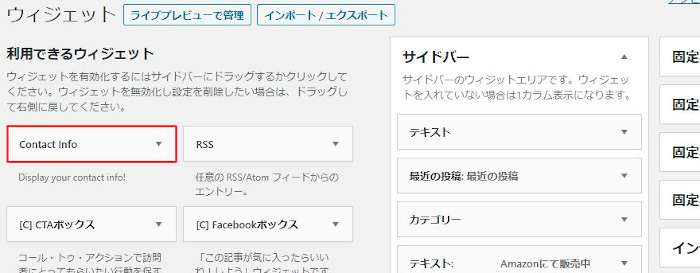
ウィジェットページが開いたら
「Contact Info」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Contact Infoを見付けたら
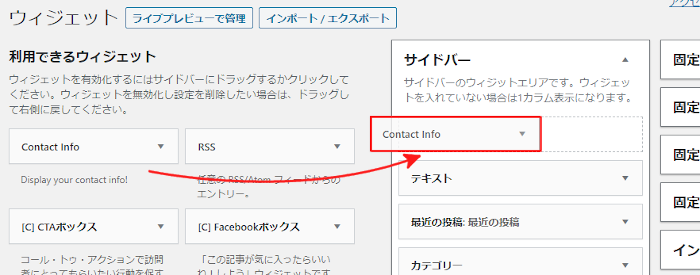
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると
自動的に設定ウィンドウが開きます。
ここで順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

タイトル: ウィジェットのタイトルを入力します。
ここでは「CONTACT INFOMATION」にしました。
Company: 会社名や店舗名、ブログ名などを入力します。
ここでは「takuweb」にしています。
About: 会社などの説明を入力します。
ここは「ブログ製作・運営サポート」にしました。

Address: 住所を入力します。
ここでは適当な住所にしています。
City: 都市名だけの入力も可能です。
ここでは上で住所を入力したので空白にしています。
Zip Code: 海外用に郵便番号に近い番号の入力です。
日本では空白で大丈夫です。

Email: メールアドレス入力します。
ここでは適当に入力しています。
Phone: 備え付けの電話番号を入力します。
ここでは空白にしています。
Mobile: 携帯の電話番号を入力します。
ここは適当に入力しています。
Fax: ファックス番号を入力します。
ここでは空白にしています。

Website: サイト・ブログのURLを入力します。
ここでは適当に入力しています。
Icon effects: 住所、電話、メールなどのアイコンに
マウスが当たると動くエフェクトを選びます。
ここではシンプルな「pop」しています。

Icon color: アイコンの色を選びます。
ここでは「青色」にしました。

Text Color: テキストの色を選びます。
ここでは黒色にしました。

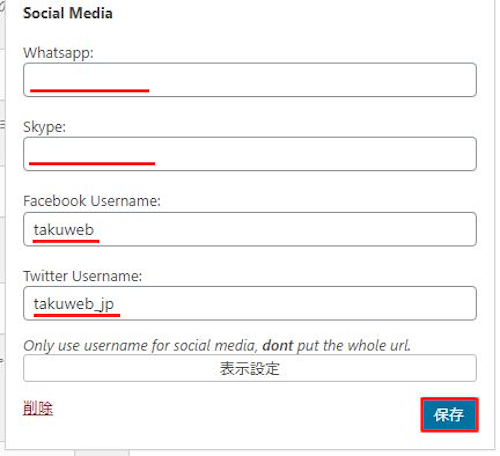
Whatsapp: WhatsAppの連絡先を入力します。
ここでは空白にしています。
Skype: スカイプの連絡先を入力します。
ここでは空白にしています。
Facebook Username: フェイスブックのユーザーネームを入力します。
ここでは「takuweb」にしています。
Twitter Username: Twitterのユーザーネームを入力します。
ここでは「takuweb_jp」にしています。
最後に「保存」をクリックしましょう。
これでサイドバーへ連絡先案内の設置・設定は終わりです。
サイドバーに設置した連絡先案内の確認
ここでは設置した連絡先案内を
どのように表示されているのか
「サイトを表示」から確認していきます。

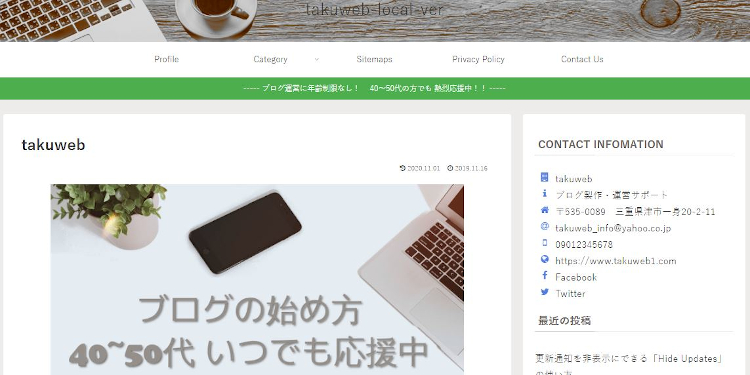
するとこのように連絡先案内が表示されます。
アイコン付きで表示されるので見やすいですよね。

これでContact Info Widgetの紹介は終わりです。
サイドバー用のウィジェットは他にもいろいろありますよ。
営業日や営業時間をサイドバーに表示するものや
カレンダーに予約状況を色分けで表示するものもあります。
また、サイドバーに電話ボタンを設置するもの
計算機を設置ものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
サイドバーに会社などの連絡案内情報を表示するプラグインでした。
この連絡案内情報は会社や店舗のブログには必要ですよね。
あるとないとでは印象が大きく変わってきますし
運が悪いと信用されないこともあります。
仕事として運営している場合は
名刺のつもりでサイドバーに設けてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









