
WordPressを使ってブログを続けていくと
収益化のスタイルによっては
サイドバーに営業時間を表示したくなりますよね。
そこで今回は曜日別に営業時間を表示できるプラグイン
Business Hours Indicatorの紹介です。
導入することでよく歯医者さんの看板のような
わかりやすい営業時間のウィジェットが設置できますよ。
設定で大型連休などを作成しておくと自動で表示されます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Business Hours Indicatorとは
サイト・ブログのサイドバーやメインスペースに
営業時間や定休日などを表示するプラグインです。
曜日別に営業時間を決めることができるので
1週間を通してわかりやすく表示できます。
また、連休や大型連休に対応しているので
休みを繋げることで連休の表示が可能になります。
Business Hours Indicatorのインストール
それでは始めていきましょう。
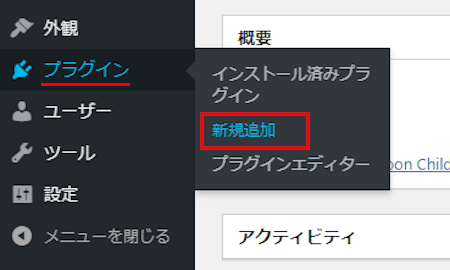
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

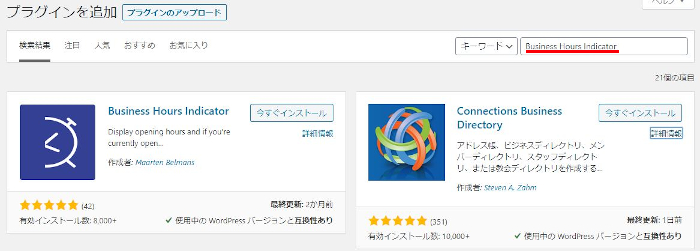
プラグインを追加のページが表示されたらキーワード検索欄に
「Business Hours Indicator」と入力しましょう。
検索結果は、自動で反映されます。

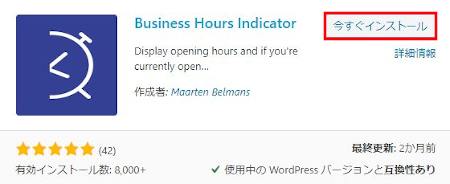
Business Hours Indicatorを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

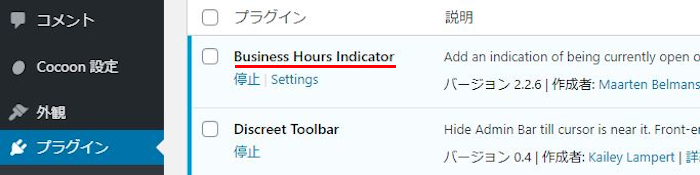
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでBusiness Hours Indicatorのインストールは終わりです。
営業時間の設定と作成
ここでは営業時間のウィジェットを作成していきます。
いくつも作成して使い分けも可能ですよ。
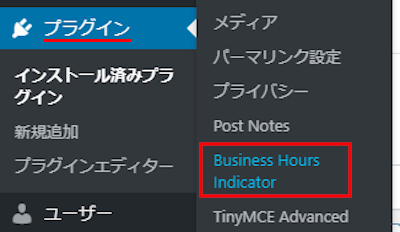
ダッシュボードから
「プラグイン」→「Business Hours Indicator」とクリックします。

設定画面が開きます。
ここに5つのタブで各項目が並んでいますので
一つずつ順番い進めていきます。
各項目の説明があるので参考にしてみてください。
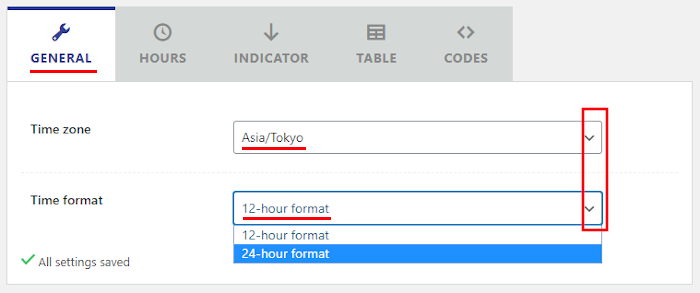
GENERAL
Time zone: タイムゾーンの設定になります。
ここはAsia/Tokyoに合わせます。
Time format: 時間の表示タイプになります。
ここでは12-hour format(AM,PM)の表示にしています。

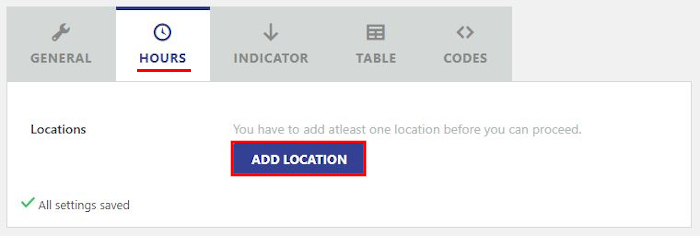
HOURS
Locations: 店の名前を入力します。
店名を設定するため「ADD LOCATION」をクリックしましょう。

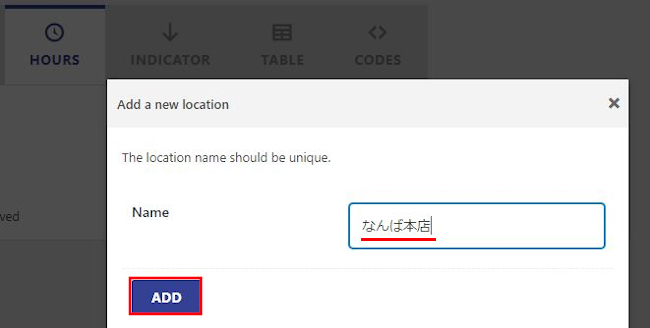
表示が変わります。
ここでは「なんば本店」としています。
最後に「ADD」をクリックします。

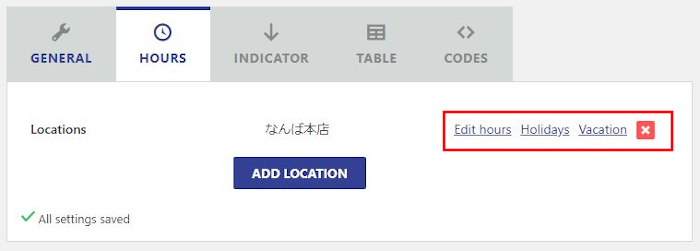
なんば本店のイベントが作成されました。
次に赤い枠にある3つの項目を設定していきます。

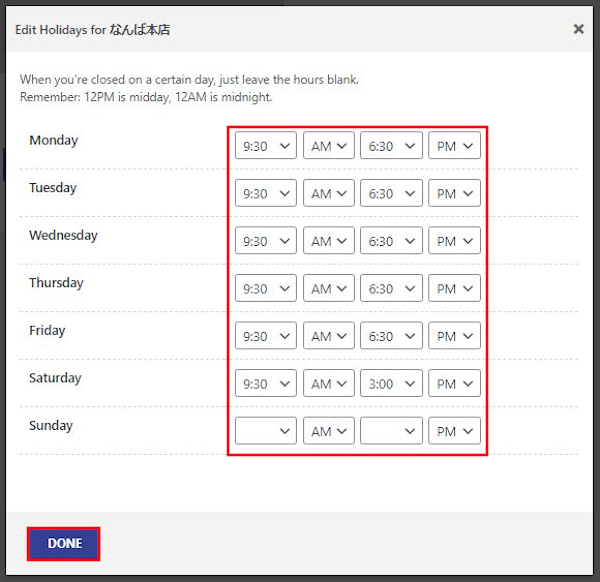
Edit hoursの設定をしていきます。
ここは曜日ごとの営業時間になりますよ。
画像のように曜日ごとに設定してみてください。
最後に「DONE」をクリックしましょう。

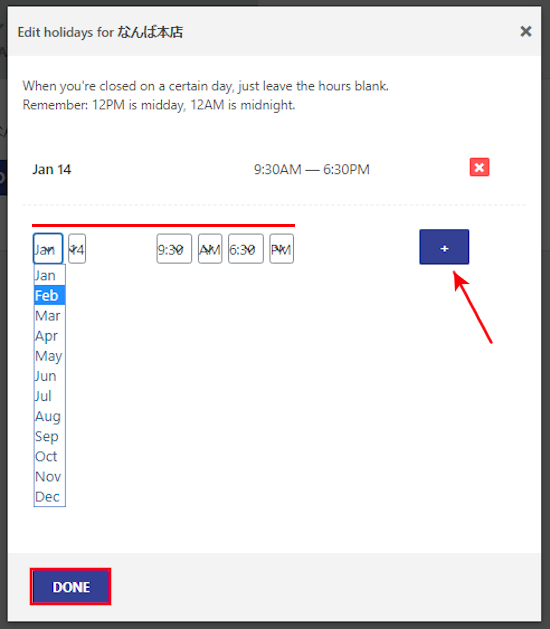
続いてHolidaysを設定していきます。
ここは休業や休みなどを指定できます。
画像のように月日を選び時間を決めると休みを作成できます。
また「+マーク」をクリックするとさらに休暇を増やすことができます。
最後に「DONE」をクリックしましょう。

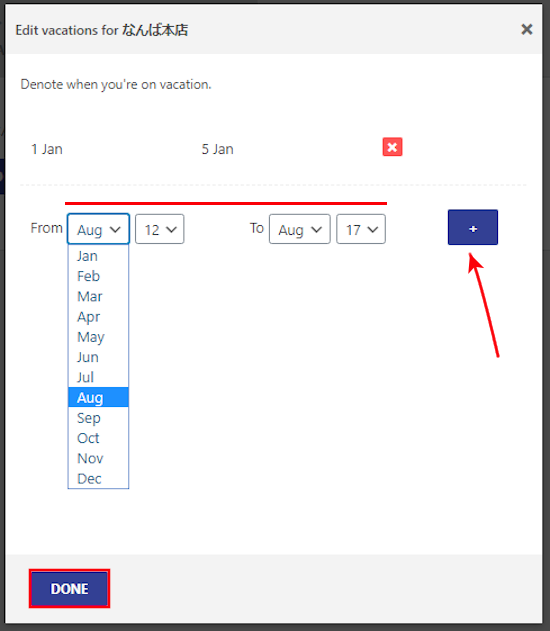
そして、Vacationを設定していきます。
ここも先ほどのHolidaysと同じ方法で休みを作成します。
しかし、HolidaysとVacationは同じ意味なので
どちらかで休みをまとめて作成する方が便利です。
Vacationの方法は画像の通りとなります。

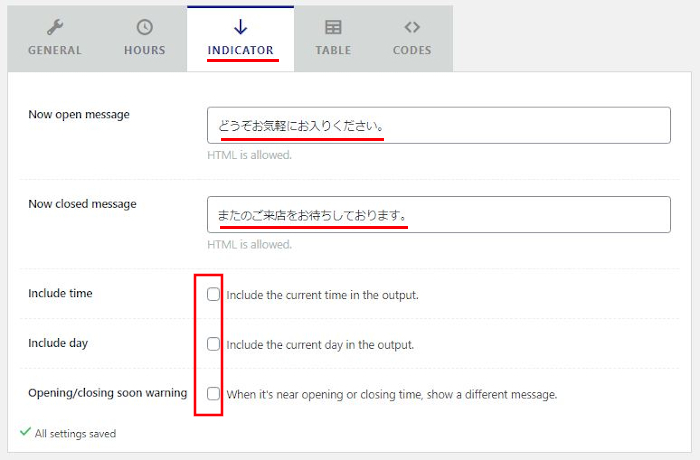
INDICATOR
Now open message: 営業中のメッセージになります。
「どうぞお気軽にお入りください。」としました。
Now closed message: 休業中のメッセージになります。
「またのご来店をお待ちしております。」としました。
Include time: 営業時間表に現在の時間を表示するかどうかです。
見にくいのでチェックをいれません。
Include day: 営業時間表に現在の日付を表示するかどうかです。
見にくいのでチェックをいれません。
Opening/closing soon warning: 営業時間前後にメッセージを作成できます。
ここではチェックを入れません。

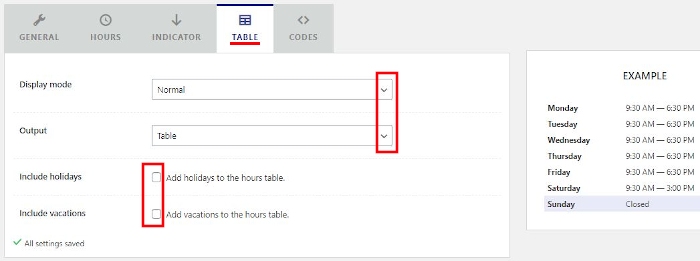
TABLE
Display mode: 営業時間のテーマ・スタイルになります。
ここではNormalを選んでいます。
Output: 時間の表示方法になります。
ここではTableを選んでいます。
Include holidays: 作成した休日の表示になります。
ここではチェックを入れません。
Include vacations: 作成したVacationsの表示になります。
ここではチェックを入れません。
ここの設定は右側にあるプレビューから
リアルタイムで表示されるので確認しながら設定しましょう。

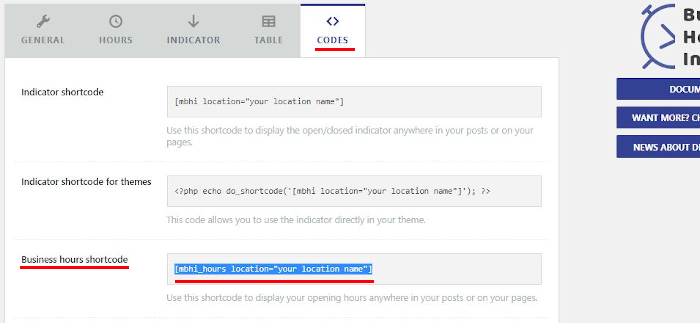
CODES
ここではメインスペースに営業時間を設置するショートコード一覧があります。
いくつかのショートコードがありますが
実際に使えるレベルのショートコードは赤線のものだけです。
その他は文字だけ、時間だけなど全体表示がないものが多いです。

これで営業時間の設定は終わりです。
営業時間をサイドバーに設置
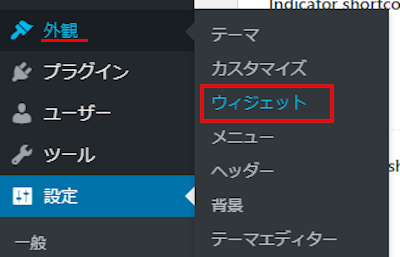
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

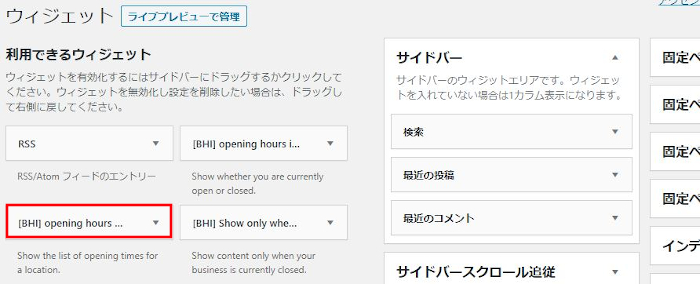
ウィジェットのページが開いたら
「BHI opening hours overview」のブロックを探しましょう。
*同じような名前のブロックがあるのでよく文字を確認してください。

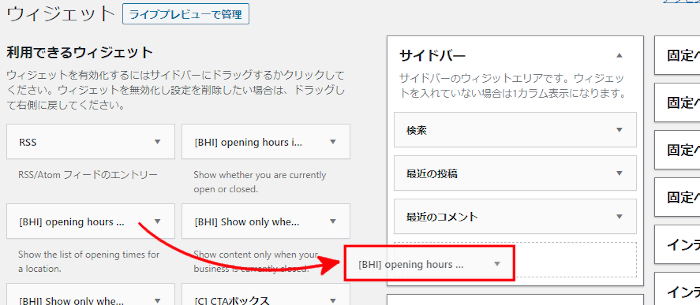
「BHI opening hours overview」をドラッグ&ドロップで
サイドバーに移動させましょう。

サイドバーに移動させると自動で
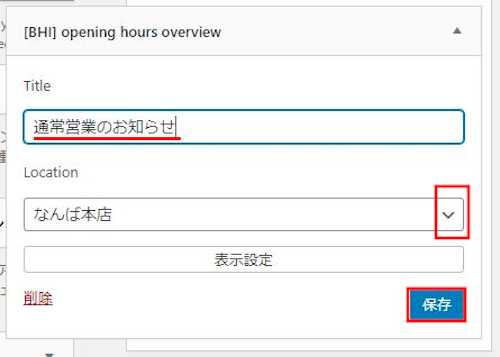
「BHI opening hours overview」が開きます。
Title: 営業時間のタイトルを入力します。
ここでは「通常営業のお知らせ」としました。
*入力しなくても大丈夫です。
Location: 複数も営業時間を作成した場合はここで選べます。
なんば本店にしています。
最後に「保存」をクリックします。

営業時間ウィジェットの設置が終わったので
実際に確認していきましょう。
ダッシュボードから「サイトを表示」をクリックします。

画像のようにサイドバーに営業時間が表示されています。

営業時間をメインスペースに設置
ここではメインスペースにショートコードで
営業時間を貼り付けていきます。
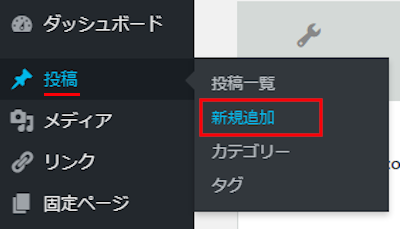
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

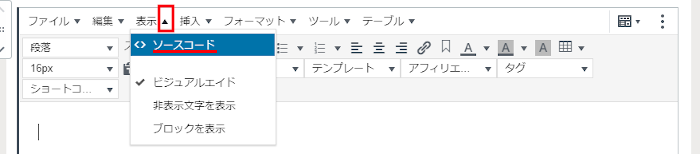
改行の位置にある「+」マークからクラシックモード出して
「表示」→「<>ソースコード」をクリックします。
*コードを貼り付けて反映されるモードなら何でも大丈夫です。

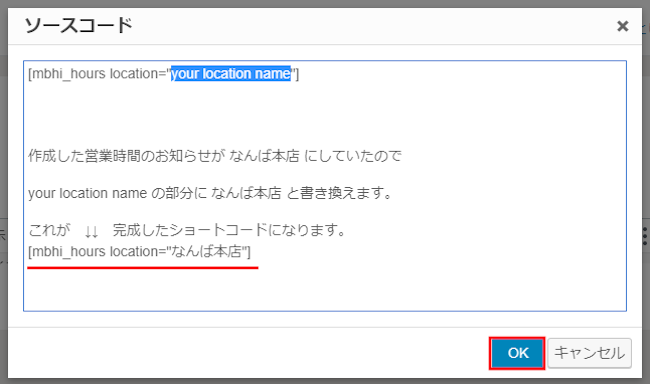
ソースコードにショートコードを貼り付けます。
元々のショートコードではLocationが書き込まれていないため
自分で書き換えることで使えるようになります。
下の画像を参考にしてみてください。
「mbhi_hours location=”なんば本店”」 使う時は「」を[]に変えてください。

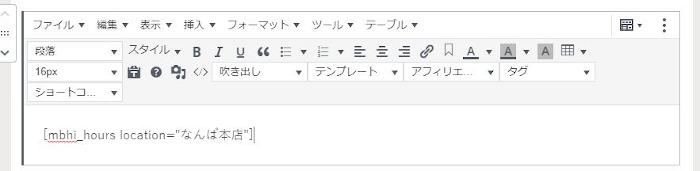
入力が済むとこのように表示されます。

それでは確認のために「プレビュー」クリックします。

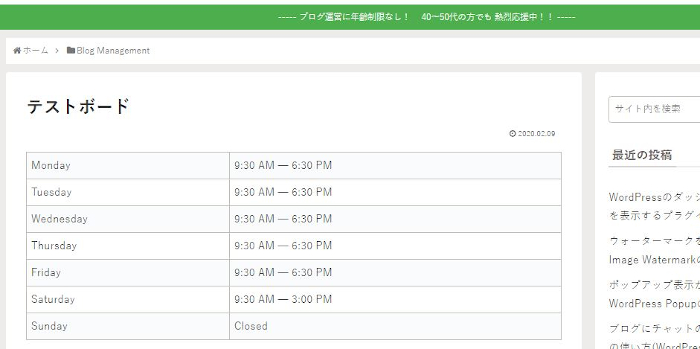
このようにメインスペースに営業時間が表示されるとOKです。

これでBusiness Hours Indicatorで終わりです。
関連記事となりますが
この営業時間を表示するプラグインとは違い
カレンダーを表示させて予約済み、予約可能、調整中などを
3色で読者へお知らせするプラグインもあります。
予約関係だと読者が空いている日がいつなのかわかるので便利です。
興味のある方はここより参考にしてみてください。
まとめ
営業時間をサイドバーに表示するプラグインでしたがいかがでしたか。
サイトの運営のスタイルで読者から直接連絡を受ける場合は
こういうアナウンスはある方がビジネス的にスマートになりますね。
また、あらかじめ連休前に表示するのもありです。
みなさんも読者への営業時間を表示してみてはどうでしょうか。




