
ブログをしていると年間イベントやブログ内のイベントなど
何かと盛り上がるように演出しますよね。
でも、毎回大きな編集はやってられない、、、
テーマ、画像を変えるだけでも大変だったりします。
そこでブログ内にカラフルな色の形を振らせることができる
プラグイン「Particle WordPress Backgrounds」の紹介です。
色や形を選べるのでちょっとした飾り付けにいいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Particle WordPress Backgroundsとは
WordPressで作成しているブログ画面に
好きな色を選んでいろんな形を振らせるプラグインです。
設定は色、形、数など基本的なものばかりで
直感的にわかるようになっています。
*使用しているテーマによっては振る面積が狭くなることがあります。
プラグイン「Particle WordPress Backgrounds」のインストール
それでは始めていきましょう。
WordPressにログインしたら
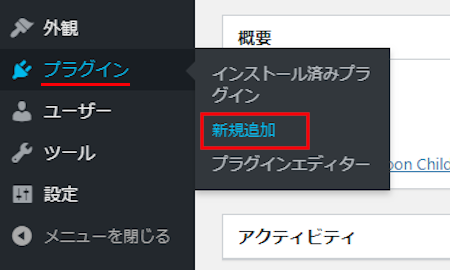
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

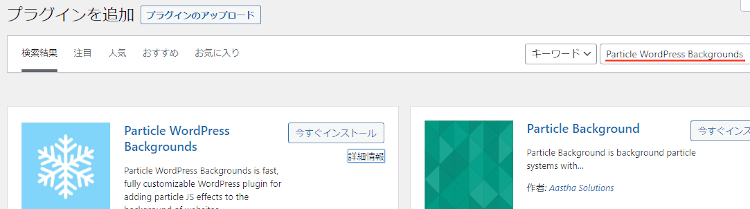
プラグインを追加のページが表示されたら
キーワード検索欄に「Particle WordPress Backgrounds」と入力しましょう。
検索結果は、自動で反映されます。

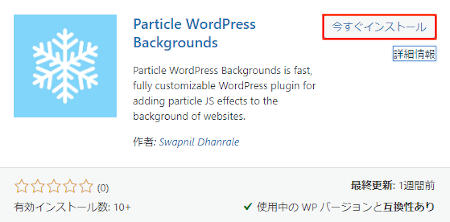
Particle WordPress Backgroundsを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

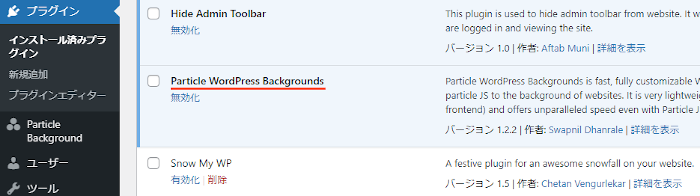
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでParticle WordPress Backgroundsのインストールは終わりです。
エフェクトの初期設定
ここではブログ画面に降らせる色や形など
初期設定を行っていきます。
簡単なのですぐに終わりますよ。
では、管理メニューから
「Particle Background」をクリックしましょう。

設定ページが開いたら
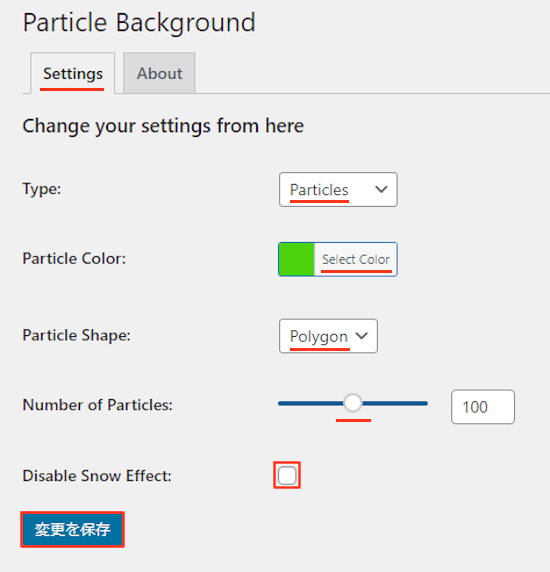
上から順番に設定していきましょう。
各項目の説明は画像の下にあるので参考にしてみてください。

Type: 粒子系や雪を選びます。
ここでは粒子の「Particles」にしています。
Particle Color: 粒子の色を指定します。
ここは「グリーン」にしてみました。
Particle Shape: 粒子の形を選びます。
ここではポリゴンの「Polygon」にしています。
Number of Particles: 振らせる量を指定します。
ここは「100」にしています。
Disable Snow Effect: エフェクトのON,OFFになります。
チェックを入れると非表示になります。
最後に「変更を保存」をクリックしましょう。
これでエフェクトの初期設定は終わりです。
ブログ画面の確認
それではブログ画面でどのように振るのか
「サイトを表示」から確認していきましょう。

するとこのように指定した色・形が
画面内に振ってきますよ。
画像ではわからないので動画を再生して確認してみてください。
これでParticle WordPress Backgroundsの紹介は終わりです。
画面エフェクト関係のプラグインは他にもいろいろありますよ。
画面に桜を降らせるものや
雪を降らせるものもあります。
また、好きなが画像を用意して降らせるもの
ブログタイトルにカラフルな電飾を掛けるものもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログ画面で好きな色や形を降らせるプラグインでした。
この手のエフェクトって他にもいろいろあるのですが
雪エフェクトが圧倒的に多いですよね。
今回のエフェクトは色や形が選べるので春夏秋でも使えますよ。
興味にある方は一度プレビューで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









