
WordPressを使ったブログ作成で
外観の色やサイズなど細かい設定って
いつでも戻せるようにしておきたいけど
各項目を覚えるのは大変、、、
そこでカスタマイズ設定のインポート/エクスポートができる
プラグイン「Customizer Export/Import」の紹介です。
気軽に保存できるので保険にエクスポートしておくと便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Customizer Export/Importとは
WordPressで作成しているブログが使う
テーマのカスタマイズ設定をインポート/エクスポートできるプラグインです。
外観設定を前の状態に戻したいときやテーマの変更時使用します。
デフォルトのカスタマイズページに
Export/Import項目が追加されます。
| インポート内容 | インポートできない項目 |
| ・各パーツの色 ・ヘッダーデザイン ・サイドバーデザイン ・フッターデザイン ・フォント設定 ・見出しデザイン ・ボタンデザイン ・マーカーデザイン |
・メニュー項目 ・ピックアップ ・コンテンツマガジン ・OGP設定 |
プラグイン「Customizer Export/Import」のインストール
それでは始めていきましょう。
WordPressにログインしたら
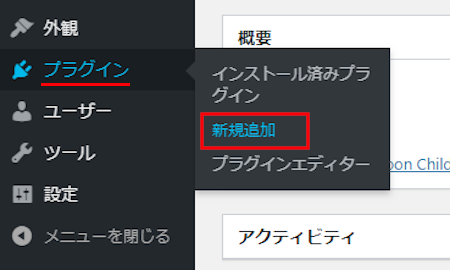
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

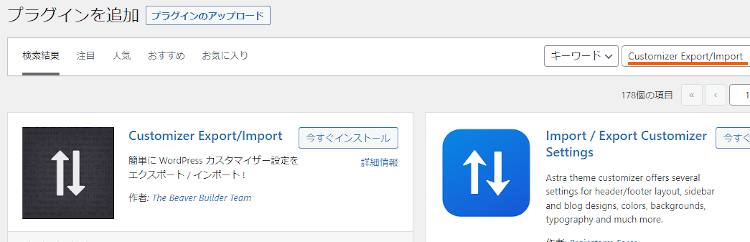
プラグインを追加のページが表示されたら
キーワード検索欄に「Customizer Export/Import」と入力しましょう。
検索結果は、自動で反映されます。

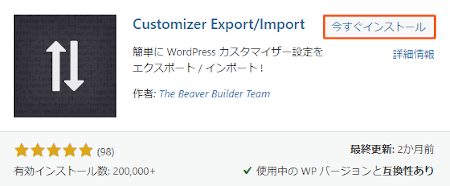
Customizer Export/Importを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCustomizer Export/Importのインストールは終わりです。
外観カスタマイズ設定のエクスポート/インポート
ここでは実際にカスタマイズ設定をエクスポートして
インポートをして行きます。
とても簡単なのですぐに設定保存できますよ。
それでは管理メニューから
「外観」→「カスタマイズ」をクリックしましょう。

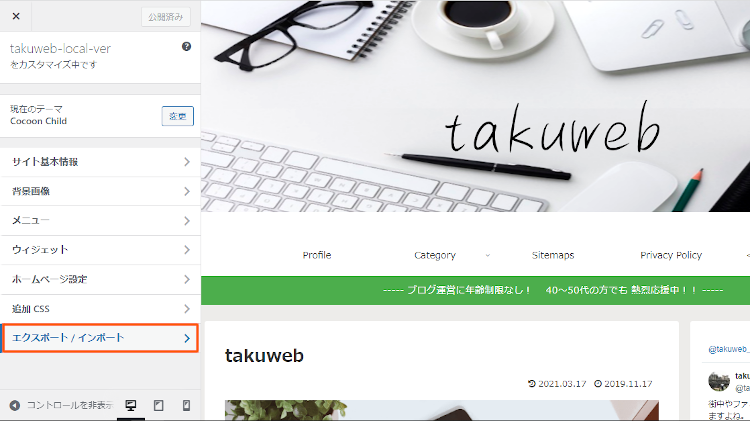
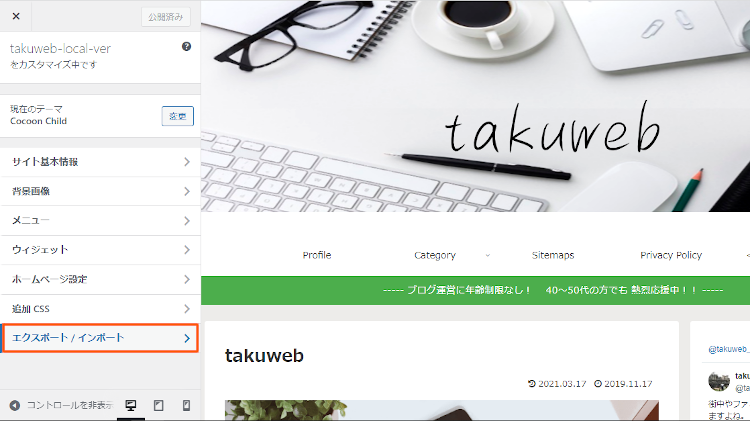
カスタマイズページが開いたら
新しく追加されている「エクスポート/インポート」をクリックします。

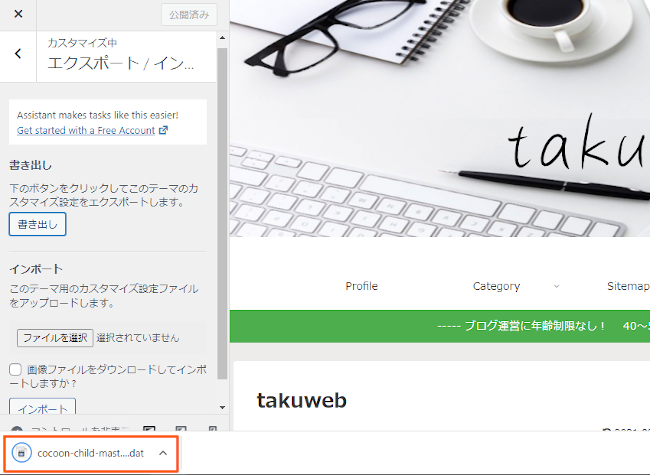
するとエクスポート/インポート項目が表示されるので
「書き出し」をクリックしましょう。

これでカスタマイズ設定のエクスポートは完了です。

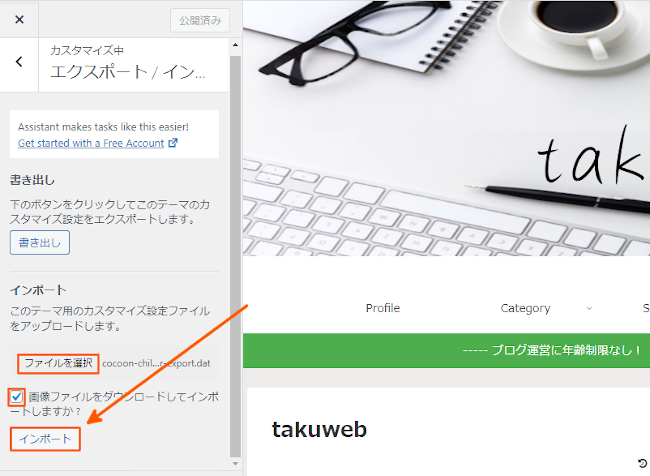
また、インポート方法は
先ほどのように「エクスポート/インポート」をクリックします。

「ファイルを選択」にエクスポートファイルを選び
「インポート」をクリックしましょう。
*画像ファイルをインポートする場合はチェックを入れておきます。

これでCustomizer Export/Importの紹介は終わりです。
テーマ関係や便利なプラグインは他にもいろいろありますよ。
投稿作成ページにプレビューウィンドウを設置するものや
投稿作成ページと投稿一覧ページに連動するノートを追加するものもあります。
また、サイトや画像編集作業時から直接WordPressにペーストしたり
ブラウザータブに投稿タイトルを流せるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
外観のカスタマイズ設定を
インポート/エクスポートできるプラグインでした。
外観の編集で元に戻せるようにしておくと便利なので
編集時にインストールして使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








