
ブログ記事を読んでもらう方法は
検索流入がほとんどだと思いますが
それだとブログのタイトルを覚えてもらいにくいですよね。
せっかく閲覧してくれているのですから
ブログ・投稿のタイトルを覚えてもらうようにアピールするといいですよ。
そこでブラウザーのタブにブログ名、投稿名をアニメーションで流す
プラグイン「Titlebar Effect」の紹介です。
タブで文字が流れると目に付くので覚えてもらいやすくなりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Titlebar Effectとは
WordPressで作成したブログ閲覧で
ブラウザーのタブにブログ名・投稿タイトルを
アニメーションで流すことができるプラグインです。
複雑な設定がなく自動で反映されます。
プラグイン「Titlebar Effect」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Titlebar Effect」と入力しましょう。
検索結果は、自動で反映されます。

Titlebar Effectを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

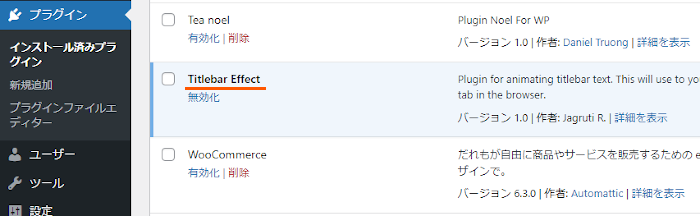
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTitlebar Effectのインストールは終わりです。
タイトルアニメーションの確認
このプラグインは初期設定がないため
プラグインを有効化した時点で自動で反映されます。
ここではブラウザタブでどのように表示されるのか紹介していきます。
では早速「サイトを表示」をクリックしましょう。

こちらがタイトルアニメーションになります。
動画を再生してどんな風になるのか確認してみてください。
これでTitlebar Effectの紹介は終わりです。
ブラウザー関係や便利なプラグインは他にもいろいろありますよ。
裏ウザタブでメッセージを表示できるものや
Androidフォンのブラウザタブのステータスバーの色を指定するものもあります。
また、投稿のタイトル文字をカラーにしたり
記事の進捗状況バーを表示するものまであります。
興味のある方はここより参考にしてみてください。
まとめ
ブラウザータブにブログ、投稿タイトルを流すプラグインでした。
初期設定なく使えるので手っ取り早くいいですよね。
せっかく読みに来てくれたのですから
できる限りの嫌味にならないアピールで
ブログを覚えてもらえるように演出してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。





