TVやブログなどでダイエット、筋トレの紹介が多いですよね。
とくに肥満度になる「BMI」というのを知ったときは
自分で測定してショックを受けたこともありました。
ところで、このMBIですが人気の数値なのに
サイト上で測定できるようなページってあまり見かけないですよね。
そこで、ダイエット、筋トレを扱う
ブログのサイドバーにBMIチェッカーを設置できる
プラグイン「CC BMI Calculator」の紹介です。
身長、体重を入力することで勝手に測定してくれますよ。
ブログのジャンルが合うと測定目的から集客にも効果が出てきますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
CC BMI Calculatorとは
WordPressで作成したブログのサイドバーに
BMIを測定するウィジェットを設置できるプラグインです。
ユーザーは身長、体重を入力するだけで
肥満度の数値が表示されます。
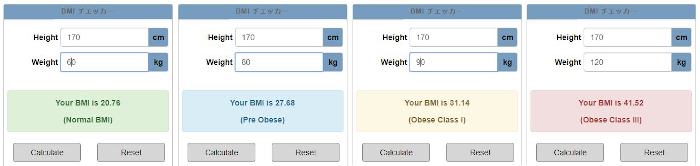
また、結果には色も付いていて視覚的にも理解できます。
プラグインCC BMI Calculatorのインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「CC BMI Calculator」と入力しましょう。
検索結果は、自動で反映されます。

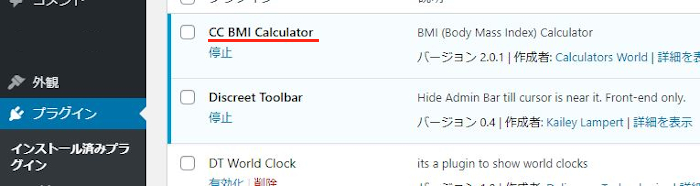
CC BMI Calculatorを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでCC BMI Calculatorのインストールは終わりです。
サイドバーにBMIチェッカーを設置
ダッシュボードから「外観」→「ウィジェット」をクリックしましょう。

するとウィジェットページが開きます。
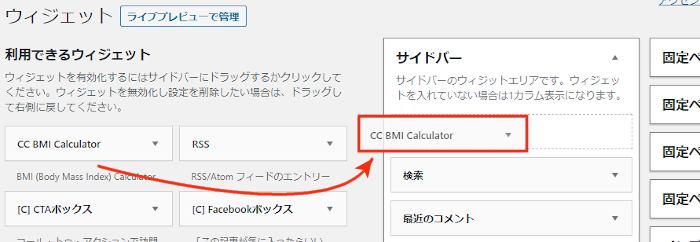
ここで「CC BMI Calculator」ブロックを見付けましょう。

「CC BMI Calculator」を見付けたら
ドロップ&ドロップでサイドバーへ移動しましょう。

サイドバーに移動させると
自動的に設定ウィンドウが開きます。
ここで各設定をしていきましょう。
*項目は多いですが色の設定ばかりなので簡単ですよ。
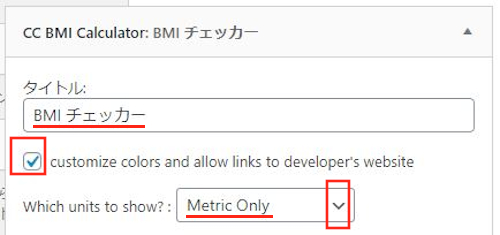
タイトル: タイトルを入力しましょう。
ここでは「BMIチェッカー」にしました。
customize colors and allow links to developer’s website:
ここはチェックを入れると色の設定ができます。
*色設定しなくても普通に使えますよ。
ここではテスト用にチェックを入れます。
Which units to show?: 数値の表示するスタイルを選びます。
ここでは「Metric Only」にしました。
Metricはメートル表示です。
Imperialだとフィートになります。

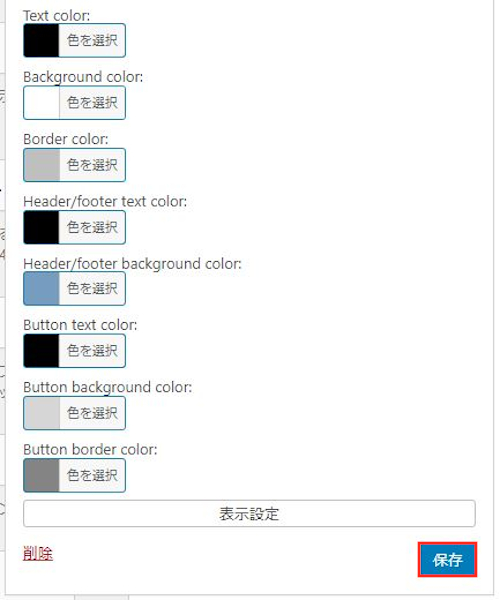
続いて色設定がずらりと並びます。
Text color: 文字の色を選びます。
Background color: 背景色を選びます。
Border color: BMIチェッカーの外周線の色を選びます。
Header/footer text color: 上部の文字の色を選びます。
Header/footer background color: 上部の背景色を選びます。
Button text color: ボタンにある文字の色を選びます。
Button background color:: ボタンの背景色を選びます。
Button border color: ボタンの外周線の色を選びます。
最後に「保存」をクリックしましょう。

これでBMIチェッカーの設定・設置が終わったので
どのように表示されるのか確認しましょう。
ダッシュボードから「サイトを表示」をクリックしましょう。

画像のようにサイドバーにBMIチェッカーが表示されています。
設定した色もいい感じになりました。

ちなみにBMI測定の結果によって色が違いますよ。
これだと測定するのも楽しいですね。

これでサイドバーへの設置は終わりです。
本文(メインスペース)にBMIチェッカーを設置
ここでは本文の場所に
BMIチェッカーを設置していきます。
基本的にはサイドバー用なのですが
設定ができない状態でショートコードを使って設置できます。
文章とセットだといいかもしれないですね。
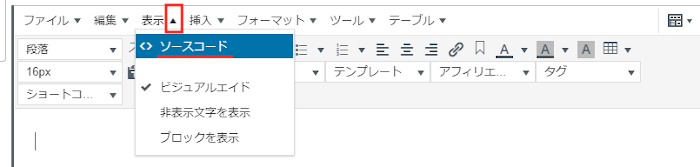
クラッシックモードを出して
「表示」→「ソースコード」をクリックしましょう。
*ショートコードが反映すればいいので自分の方法で貼り付けてもOKですよ。

ソースコードが開いたら
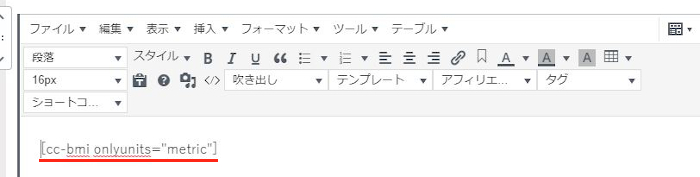
BMIチェッカーのショートコードを貼り付けましょう。
[cc-bmi onlyunits="metric"]
最後に「OK」をクリックしましょう。

画像のように入力されていたらOKです。

ネット上ではこのように本文(メインスペース)に
BMIチェッカーが表示されます。
カラムを使うことで位置も変えることができますね。

これでCC BMI Calculatorの紹介は終わりです。
プラグインを使うことで
サイドバーにいろいろな機能が簡単に設置できますよ。
今回のBMI測定とは全く違う機能ですが
計算機、天気、為替レートなどなど
興味のある方は別の記事より参考にしてみてください。
まとめ
今回はBMI測定のウィジェットでした。
数年前からダイエット、筋トレ系はブログでも流行りましたね。
そういったブログにBMI測定を設置するといいかと思います。
昔、英語もわからず英語サイトでBMIを調べたので
需要はあるかと思いますよ。
アフィリエイトとの一押しにもいいかもしれませんね。