
ブログのジャンルによっては
色合いやカラーコードを紹介するものもありますよね。
でも、WordPressのデフォルトだと
色とカラーコードのセットが作成しにくい、、、
そこで好きな色のカラーサンプルを作成・設置できる
プラグイン「Color Palette」の紹介です。
作成した色のカラーコードもコピーできるようになっていて便利ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Color Paletteとは
WordPressで作成したブログに
カラーサンプルを作成できるプラグインです。
ブロックエディター対応なので
簡単に作成できるようになっています。
各色はカラーパレットから作成し
自動的にコピー用のカラーコードも追加されます。
プラグイン「Color Palette」のインストール
それでは始めていきましょう。
WordPressにログインしたら
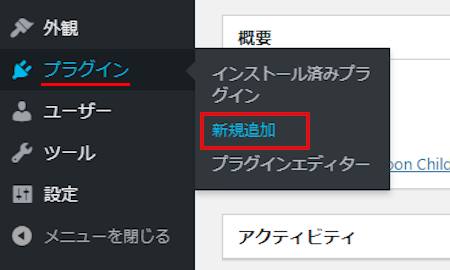
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
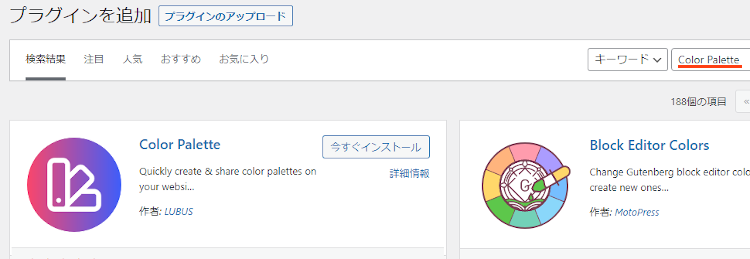
キーワード検索欄に「Color Palette」と入力しましょう。
検索結果は、自動で反映されます。

Color Paletteを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでColor Paletteのインストールは終わりです。
カラーサンプルの作成・設置
このプラグインは初期設定がないため
このまま投稿を使って好きな色でカラーサンプルを作成していきます。
ブロックエディター対応なので簡単ですよ。
それでは管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

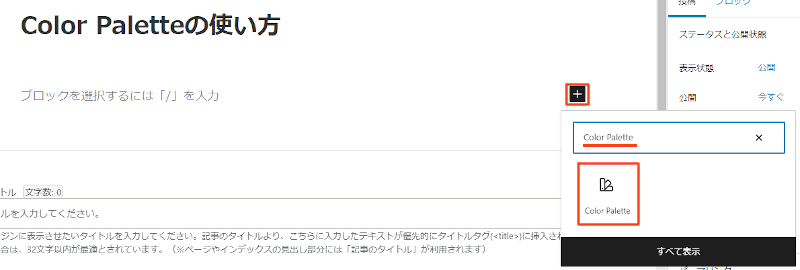
「+」ボタンをクリックして
ブロック検索で「Color Palette」と入力して
Color Paletteブロックをクリックしましょう。

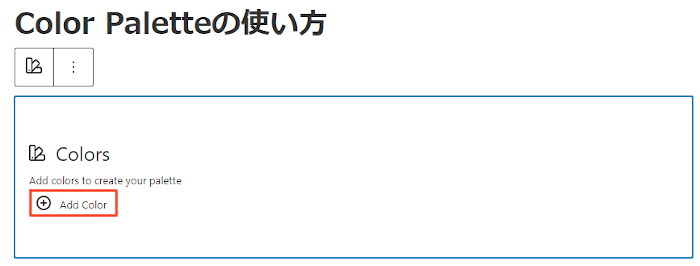
すると専用のブロックが表示されるので
「Add Color」をクリックして色を追加していきます。

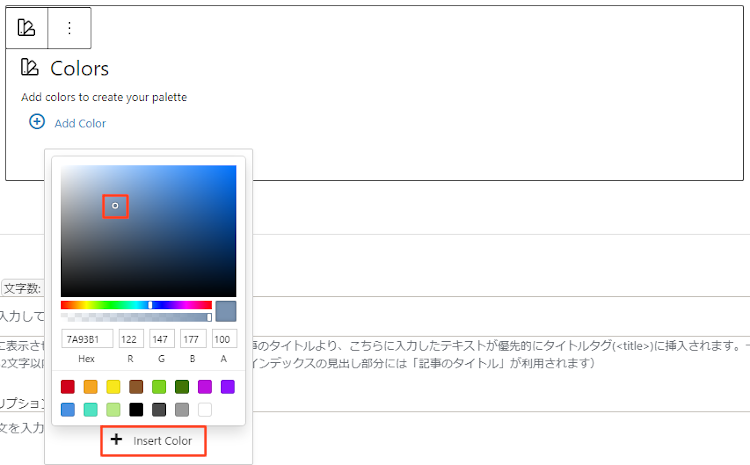
カラーパレットが表示されるので
好きな色を指定して
最後に「Insert Color」で決定します。

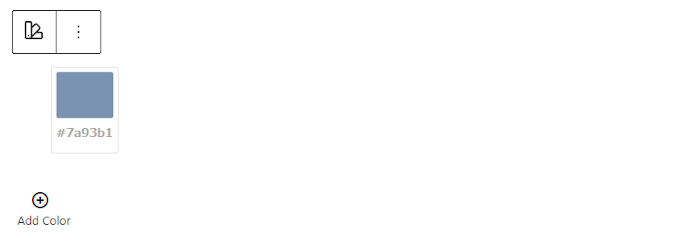
するとこのように1色のサンプルが作成されました。
カラーコードも自動表示されます。

この方法を繰り返すことで
何色でも増やすことができます。
ここの動画を再生してどのように作成するのか確認してみてください。
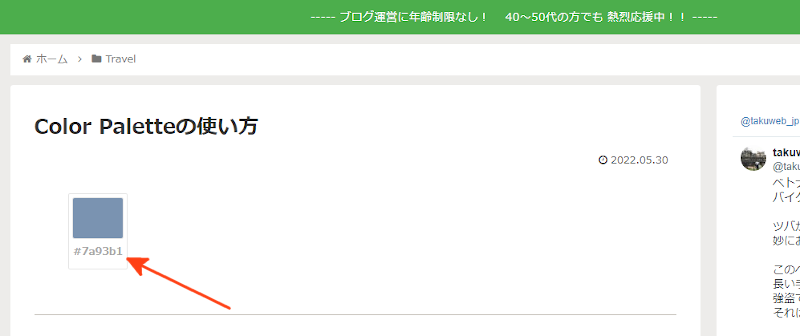
それではどのように表示されるのか
「プレビュー」から確認していきましょう。

こちらが1色のカラーサンプルになります。
コードはコピーできるようになっているので使いやすいですよ。

これでColor Paletteの紹介は終わりです。
カラー関係や便利なプラグインは他にもいろいろありますよ。
投稿のタイトル文字をカラーにできるものや
カラーボックスを設置できるものもあります。
また、クリックで非表示になるカラーアラートを作成したり
カラーボックス内でタイピング表示できるものまであります。
まとめ
投稿にカラーサンプルを設置できるプラグインでした。
好きな色をいくつでも作成できるうえ
訪問者が簡単にコピーできるように
カラーコードが表示されるのも便利ですよね。
色関係を紹介する場合に使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








