
WordPressのデフォルトだと
ブログ記事にYouTube動画を埋め込むことができて大きく表示できないですよね。
どうせなら拡大表示で再生できるようにしたい。
そこで動画をクリックすると浮き上がって拡大表示する
プラグイン「Video Lightbox for YouTube/Vimeo」の紹介です。
初期状態のサイズも指定できるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
・ Video Lightbox for YouTube/Vimeoとは
・ プラグイン「Video Lightbox for YouTube/Vimeo」のインストール
・ ビデオライトボックスの初期設定
・ 拡大表示用のショートコード作成
・ YouTube動画の埋め込み
・ まとめ
Video Lightbox for YouTube/Vimeoとは
WordPressで作成したブログ記事に
YouTube動画を埋め込み
クリックで拡大表示ができるプラグインです。
動画の埋め込みは事前にURLをショートコードに作成してから
貼り付ける形になっています。
*Vimeoも使用できます。
プラグイン「Video Lightbox for YouTube/Vimeo」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Video Lightbox for YouTube/Vimeo」と入力しましょう。
検索結果は、自動で反映されます。

Video Lightbox for YouTube/Vimeoを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

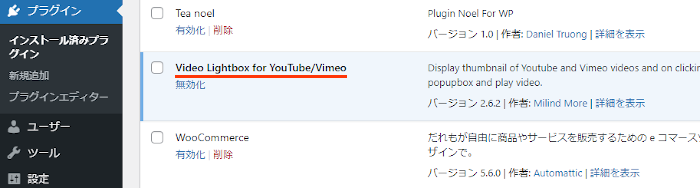
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでVideo Lightbox for YouTube/Vimeoのインストールは終わりです。
ビデオライトボックスの初期設定
ここではデフォルト状態のサイズなどを初期設定していきます。
3項目しかないので簡単ですよ。
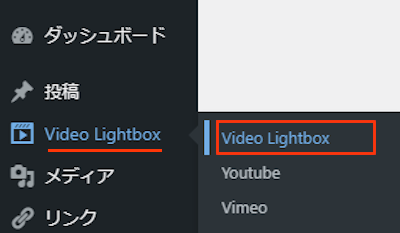
それでは管理メニューから
「Video Lightbox」→「Video Lightbox」をクリックしましょう。

すると設定ページが開くので設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

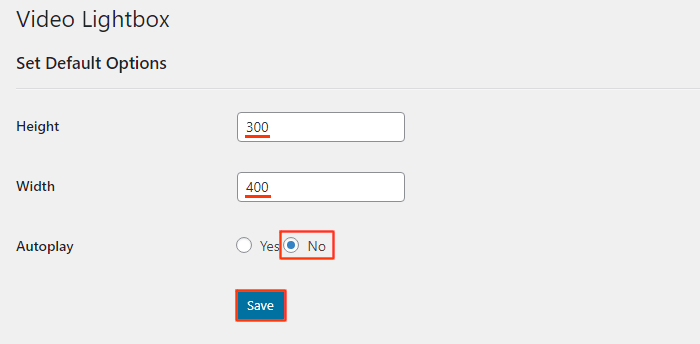
Height: 初期状態の動画の高さになります。
ここでは「300」にしています。
Width: 初期状態の動画の幅になります。
ここでは「400」にしています。
Autplay: 自動再生するかどうかになります。
ここでは「No」にしています。
最後に「Save」をクリックしましょう。
これでビデオライトボックスの初期設定は終わりです。
拡大表示用のショートコード作成
ここでは埋め込みたいYouTube動画のURLを使って
ショートコードを作成していきます。
自動で作成されるのですぐに使えるようになりますよ。
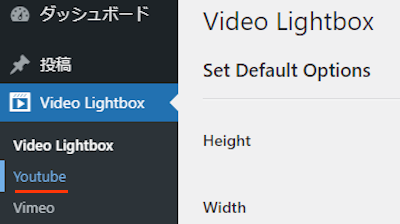
では管理メニューから
「Video Lightbox」→「Youtube」をクリックしましょう。

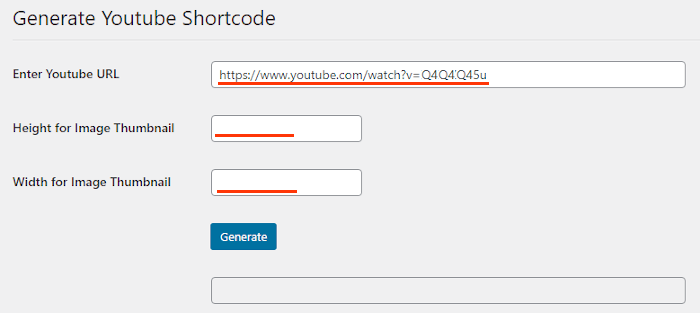
するとYouTubeのURLからショートコードを作成する設定が表示されます。

Enter Youtube URL: ここに埋め込むYouTubeのURLを貼り付けます。
Height for Image Thumbnail: サムネイルの高さを入力します。
ここではデフォルトのままの空白にしています。
Width for Image Thumbnail: サムネイルの幅を入力します。
ここではデフォルトのままの空白にしています。
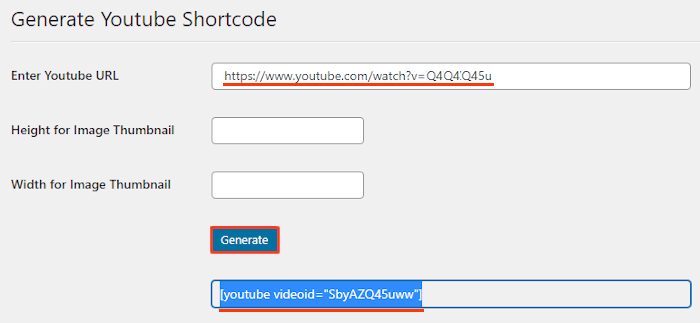
続いて、ショートコードを作成する「Generate」をクリックしましょう。
すると画像のようにショートコードが表示されます。
あとで使うのでショートコードをコピーしておきましょう。

これで拡大表示用ショートコード作成は終わりです。
YouTube動画の埋め込み
ここでは実際に投稿を使って
先ほどのショートコードでYouTube動画を埋め込んでいきます。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

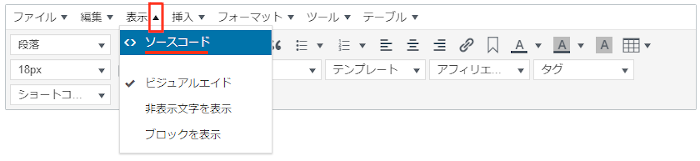
クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

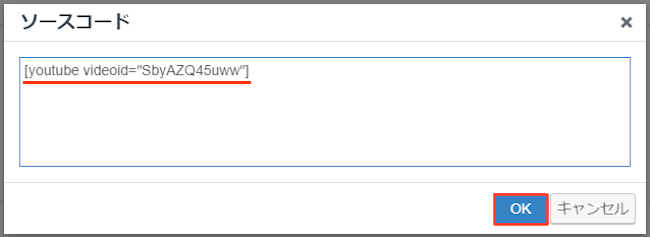
ソースコードが開いたら
ショートコードを貼り付けましょう。
*このショートコードは各自違います。
そして「OK」をクリックします。

このように本文スペースにショートコードが入ったらOKですよ。

それではYouTube動画が拡大表示されるのか
「プレビュー」で確認していきましょう。

こちらがYouTube動画埋め込みになります。

それでは動画をクリックしてみましょう。

するとこのように浮き上がり拡大表示されます。
これでVideo Lightbox for YouTube/Vimeoの紹介は終わりです。
動画関係のプラグインは他にもいろいろありますよ。
YouTubeなど使ってギャラリーを作成するものや
YouTube動画のリンク切れチェックを行うものもあります。
また、YouTubeチャンネルの登録ボタンの設置や
ダッシュボードでYouTubeを流せるものまでありますよ。
興味のある方はここより参考にしてみてください。
まとめ
投稿上でYouTube動画をクリックで拡大表示するプラグインでした。
よく音楽のYouTube動画を埋め込んでいる記事ってありますが
もし拡大表示できるとさらに便利ですよね。
このプラグインは設定も簡単なので
YouTubeを紹介している方は一度試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。







