
ブログのPV確認にアナリティクスを利用しているかと思いますが
ブログに設置する訪問者カウンターはご存じですか。
ブログとは違いHPが流行った頃は
ほとんどのHPに付いていた人気ウィジェットです。
アクセスが多いと訪問者へのアピールにもなるのでいいですよ。
そこでサイドバーにカウンターを設置できる
プラグイン「ads-WpSiteCount」の紹介です。
たくさんのスタイルが用意されているので楽しいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
ads-WpSiteCountとは
WordPressで作成したブログのサイドバーや本文スペースに
訪問者カウンターを設置できるプラグインです。
サイドバーには専用のウィジェットが用意されているので
簡単に利用できます。
また、たくさんのカウンタースタイルがあるので
好みのカウンターを選ぶことができます。
プラグイン「ads-WpSiteCount」のインストール
それでは始めていきましょう。
WordPressにログインしたら
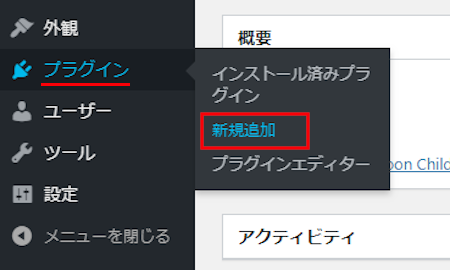
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「ads-WpSiteCount」と入力しましょう。
検索結果は、自動で反映されます。

ads-WpSiteCountを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

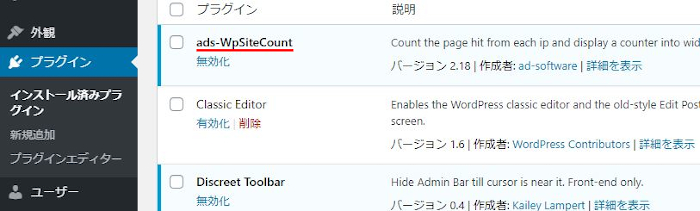
インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

ads-WpSiteCountのインストールは終わりです。
訪問者カウンターの設置・設定
ここでは訪問者カウンターの初期設定を行っていきます。
設定項目が多いですがデフォルトのままがほとんどなので
サクッと進めていきましょう。
管理メニューから
「Site Counter」をクリックしましょう。

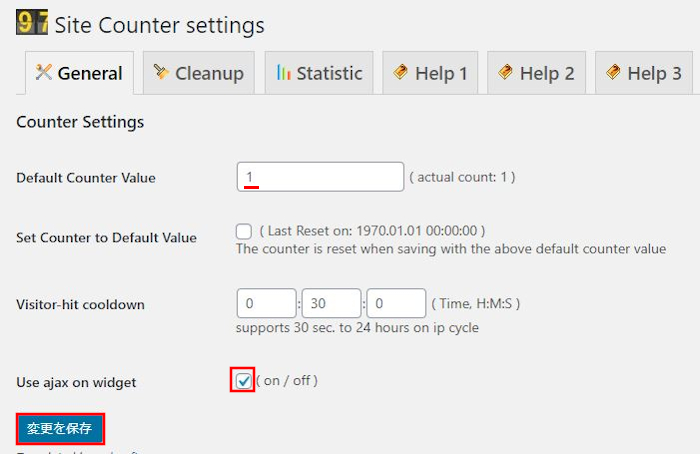
初めに「General」のタブが開いているので
ここから設定を行っていきましょう。
各項目の設定は画像の下にありますので参考にしてみてください。

Default Counter Value: 基準になる数値、1回見ると1とカウントします。
数を増やすとカウントが多めになります。
ここでは「1」にしています。
Set Counter to Default Value: カウントを一度リセットする場合に
チェックを入れます。
Visitor-hit cooldown: 同じ人を再カウントするまでの期間
ここでは「30」分にしています。
Use ajax on widget: ajaxを有効にする場合にチェックを入れます。
最後に「変更を保存」をクリックしましょう。

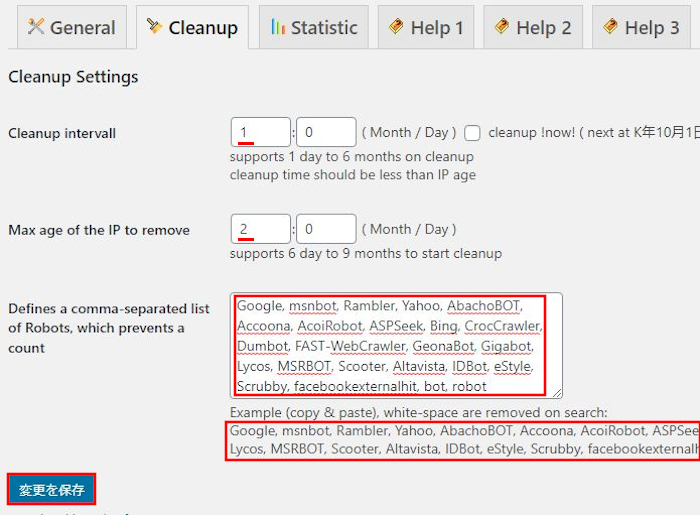
続いて「Cleanup」のタブでの設定になります。
Cleanup intervall: クリーンアップの間隔をしていします。
ここは「1」か月にしています。
*手動でいまする場合はチェックを入れます。
Max age of the IP to remove: IPを削除するまでに間隔になります。
ここは「2」か月にしています。
Defines a comma-separated list: 検索エンジンのボットで
of Robots, which prevents a カウントしないようにします。
count ここは画像の箇所をコピペしています。
最後に「変更を保存」をクリックしましょう。

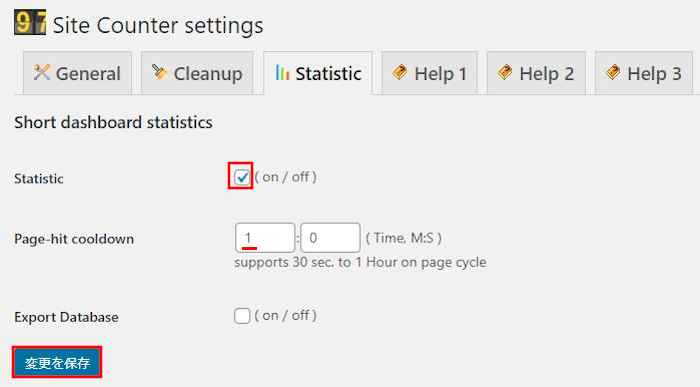
「Statistic」のタブでの設定になります。
Statistic: 統計をだすかどうかです。
ここはチェックを入れています。
Page-hit cooldown: 同じページでまたカウントする間隔を選びます。
ここは「1」にしています。
Export Database: データーのエクスポートをするかどうかです。
最後に「変更を保存」をクリックしましょう。

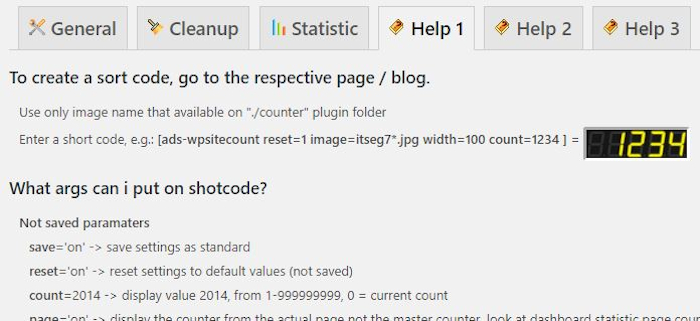
「Help1」のタブでの設定になります。
ここは投稿の本文スペースで
ショートコードを使ってカスタマイズしたい方ようのリストになります。

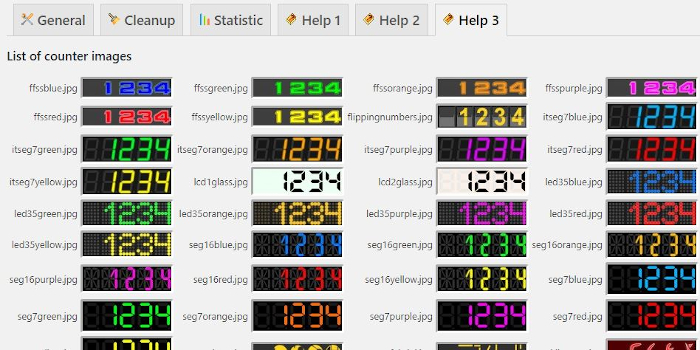
「Help3」のタブでの設定になります。
*「Help2」は必要ないので飛ばしています。
ここはカウンターのスタイルリストになっています。
使いたいスタイルの名前を覚えておくとあとで楽ですよ。
これで訪問者カウンターの初期設定は終わりです。
ほとんどデフォルトのままですが項目が多いですね。
訪問者カウンターをサイドバーに設置
ここではサイドバーに設置していきます。
ウィジェットが用意されているので簡単ですよ。
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

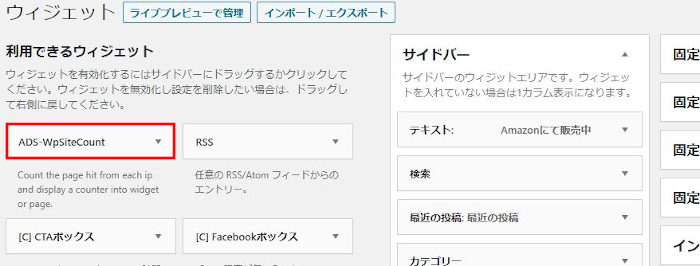
ウィジェットページが開いたら
「ADS-WpSiteCount」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

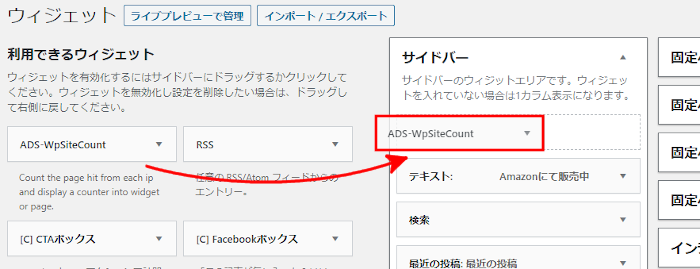
「ADS-WpSiteCount」を見付けたら
ドロップ&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると自動的に設定ウィンドウが開きます。
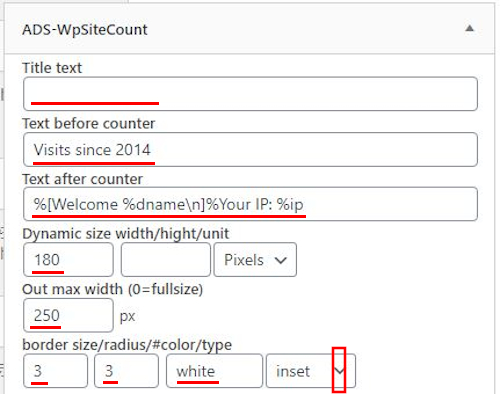
ここでウィジェットの設定を行っていきましょう。
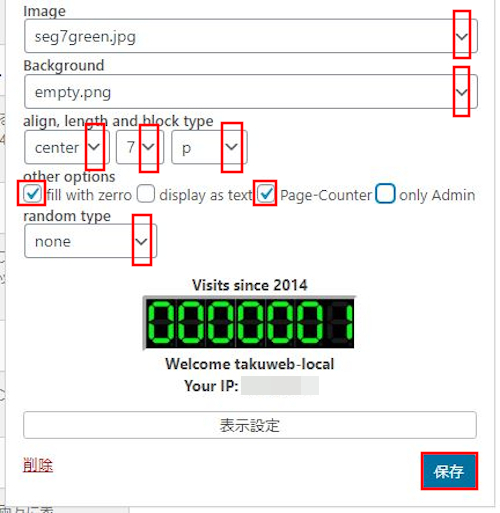
各項目の説明は画像のしたにありますので参考にしてみてください。

Title text: ウィジェットのタイトルです。
ここでは空白にしています。
Text before counter: カウンターのテキストです。
デフォルトの「Visits since 2014」にしています。
Text after counter: カウンター下のテキストを入力します。
デフォルトの「%[Welcome %dname\n]%Your IP: %ip」
にしています。
Dynamic size width/hight/unit: カウンターのサイズを指定します。
ここでは幅を「180」にしています。
あとはオートに任せています。
Out max width (0=fullsize): カウンターの最大幅をしていします。
ここは「250」にしてます。
border size/radius/#color/type: ボーダーサイズや半径、色、タイプを決めます。
ここは「3 3 white inset」にしました。

Image: カウンターのスタイルを決めます。
ここは「seg7green.jpg」にしました。
Background: カウンターの背景色を選びます。
シンプルな「empty.png」にしました。
align, length and block type: カウンターの位置を指定します。
ここでは「center 7 p」にしています。
other options: オプション設定になります。
fill with zerro 空白の桁に0を入れる。
display as text カウンターの背景を消す。
Page-Counter ページのカウンターです。
only Admin 管理者のみです。
ここでは「fill with zerro」「Page-Counter」に
チェックを入れました。
random type: 表示するカウントする期間を指定します。
ここは「none」で指定していません。
最後に「保存」をクリックしましょう。
これでウィジェット設定も終わりで
サイドバーに訪問者カウンターが設置されています。
「サイトを表示」からどう表示されているのか確認していきましょう。

するとこのように
訪問者カウンターが設置されていますね。
今は「1」ですが、積み重なると大きなアピールに繋がりますよ。

これでads-WpSiteCountの紹介は終わりです。
フロントサイドに設置するカウンターとは違いますが
PVを見る定番のGoogleアナリティクスを
ダッシュボードに表示するものもありますよ。
これはGoogleアナリティクスを登録していないと使えないプラグインですが
ちょっとしたPVチェックに使えます。
興味のある方はここより参考にしてみてください。
まとめ
ブログに訪問者カウンターを設置するプラグインでした。
ブログが流行り出してからは
てっきりこのカウンターを見かけなくなりましたね。
私がホームページを始めた20年前くらい前は
標準装備なのかと思うくらい
どのホームページにもウィジェットでカウンター設置されていました。
このカウンターは正確な数値を計るというよりも
訪問者へどのくらい訪問されているのかを見せることが目的だったりします。
たまたま訪問したブログで
設置されているカウンターが25000など表示されていたら
やはり目を引きますよね。
使い方次第では効果のあるウィジェットですので使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。








