一つのジャンルに絞ってブログをしていると
ブログのあらやる箇所をテーマに沿った色やスタイルに変更したいですよね。
でもテーマのプラグインだけだと
スクロールバーやカーソルなどはカスタマイズができないことがほとんどです。
そこでスクロールバーの色や形を変更できる
プラグイン「Advanced scrollbar -Custom scrollbar」の紹介です。
スクロールバーは意外と目に付くので
色を変えるだけでもブログのイメージにはまりますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Advanced scrollbar -Custom scrollbarとは
WordPressで作成したブログの画面右端にある
スクロールバーをカスタマイズできプラグインです。
設定項目は多く自由に変更ができます。
また、デフォルトのままで色を変えるだけでも十分見栄えがよくなります。
プラグイン「Advanced scrollbar -Custom scrollbar」のインストール
それでは進めていきましょう。
WordPressにログインしたら
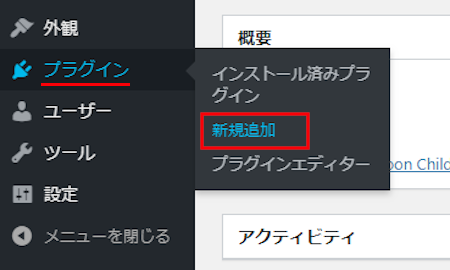
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

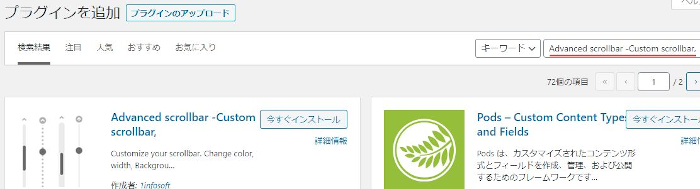
プラグインを追加のページが表示されたら
キーワード検索欄に「Advanced scrollbar -Custom scrollbar」と入力しましょう。
検索結果は、自動で反映されます。

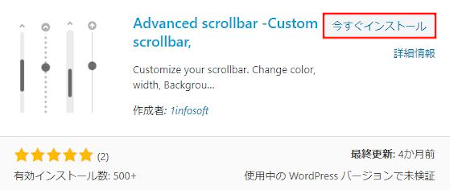
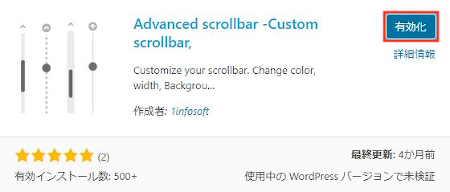
Advanced scrollbar -Custom scrollbarを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

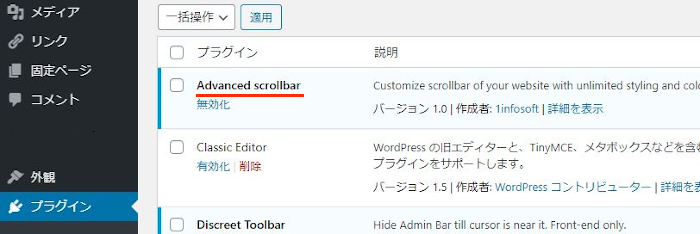
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Advanced scrollbar -Custom scrollbarのインストールは終わりです。
スクロールバーの初期設定
ここではスクロールバーの初期設定を行っていきます。
設定項目は多いですがで色を変えるだけでも十分使えますよ。
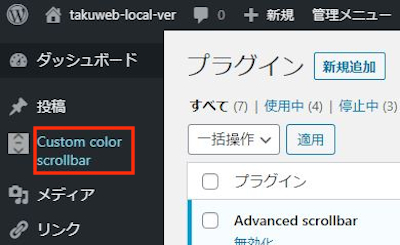
管理メニューから「Custom color scrollbar」をクリックしましょう。

設定ページが開いたら
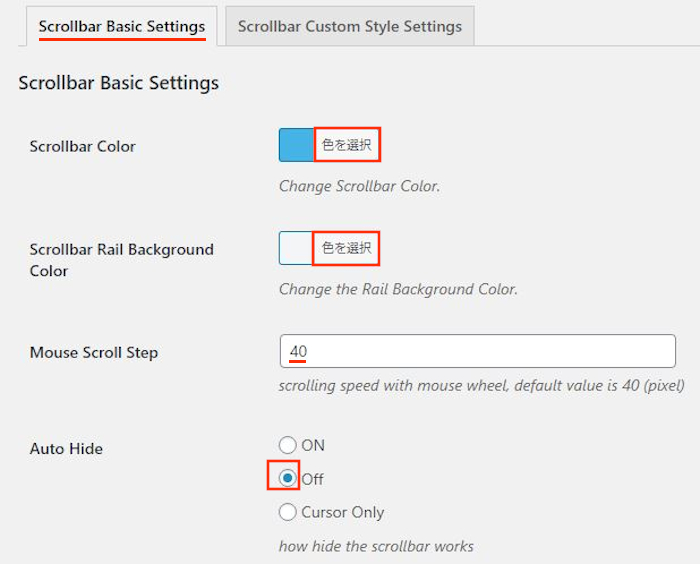
初めは「Scrollbar Basic Settings」タブになっています。
ここから順番に設定していきましょう。
画像の下に各項目の説明があるので参考にしてみてください。

Scrollbar Color: スクロールバー自体の色を指定します。
デフォルトの「水色」にしています。
Scrollbar Rail Background: スクロールバーのラインの色を指定します。
デフォルトの「白色」にしています。
Mouse Scroll Step: マウススクロールに対する移動距離を決めます。
ここはデフォルトの「40」のままでOKです。
Auto Hide: スクロールバーを非表示にするルールを選びます。
ON:オン
OFF:オフ
Cursor Only:カーソルだけ
ここは「OFF」にしています。

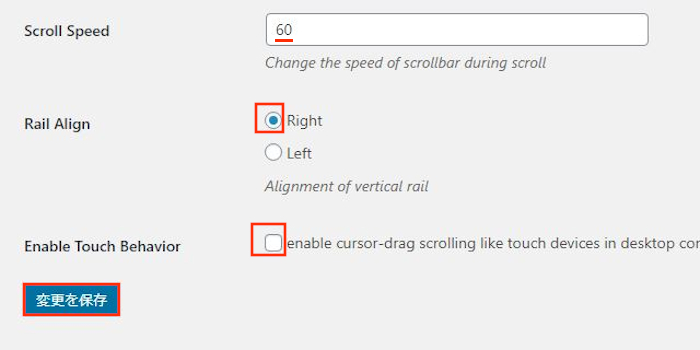
Scroll Speed: スクロールの速さを指定します。
デフォルトの「60」にしています。
Rail Align: スクロールバーが流れるラインの位置
Right:画面右端
Left:画面左端
ここでは「Right」にしています。
Enable Touch Behavior: タブレットのようにドラッグで移動できるようにする。
要)対応している場合
ここはデフォルトのようにチェックを入れていません。
最後に「変更を保存」をクリックしましょう。

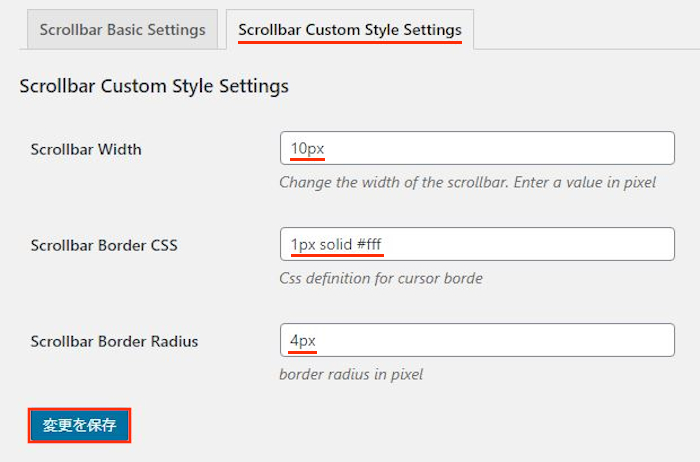
続いて「Scrollbar Custom Style Settings」タブに切り替えましょう。
Scrollbar Width: スクロールバーの幅を決めます。
デフォルトの「10px」にしています。
Scrollbar Border CSS: 必要な方はCSSを入力ます。
デフォルトの「1px solid #fff」のままにしています。
Scrollbar Border Radius: スクロールバーの半径を決めます。
デフォルトの「4px」にしています。
最後に「変更を保存」をクリックしましょう。
これでスクロールバーの初期設定は終わりです。
スクロールバーの確認
先ほどの初期設定とは別にスクロールバー自体は
プラグイン有効化時点で反映されているので確認していきましょう。
管理メニューから「サイトを表示」をクリックします。

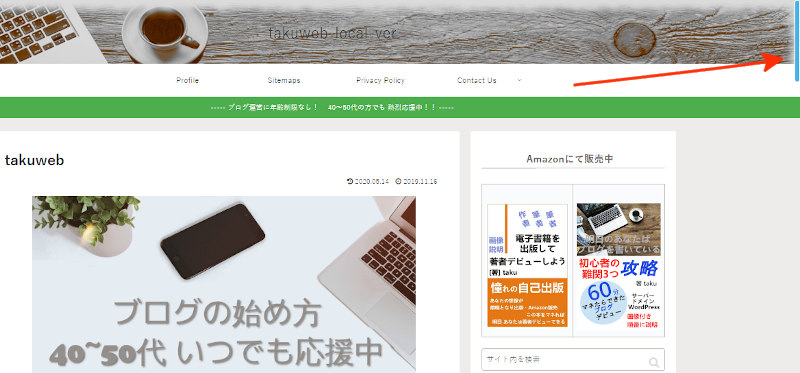
ブログのトップページが開いたら
右端にあるスクロールバーを見てみましょう。
設定したように水色に変わっていますね。

このように下へスクロールすると
きちんと機能していますよ。

これでAdvanced scrollbar -Custom scrollbarの紹介は終わりです。
今回のようなスクロールバーとは違いますが
マウスカーソルを変更できるものもありますよ。
また、内部リンクでの移動が滑らかになるものもあります。
興味のある方はここより参考にしてみてください。
まとめ
ブログ画面右端のスクロールバーをカスタマイズできるプラグインでした。
付属パーツはブログに使っているテーマに合う
色や形で揃えたいですよね。
メディアやゲームなどの色の種類が多いブログにおすすめですよ。
また、普通のジャンルのブログでも
他のブログとの差別化を図りたい方にも向いています。
訪問者もよくスクロールバーを使うので
色などを変えてみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。