
ブログを始めてすぐの場合は記事の量産に集中しますが
ある程度育ってくると
いかにいろんな人に見てもらえるかを考えますよね。
一番大切なのはSEO対策ってわかっていても
ブログのモチベーション的に即効性の高い宣伝も併用したい、、、
そうなるとSNSでブログ記事のアピールをするのが早かったりします。
そこで今回はブログとインスタグラムを連携して
サイドバーにインスタ画像を表示できる
プラグイン「WPZOOM Social Feed Widget」の紹介です。
パネル表示なので表示する枚数も選べますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
WPZOOM Social Feed Widgetとは
WordPressで作成したブログのサイドバーに
インスタグラムの写真をパネルで表示するプラグインです。
インスタ画像を表示するパネルは3カラム、2カラムなどと選べるため
一度に表示する写真の枚数を選べるようになっています。
また、各インスタ画像にはインスタグラムへのリンク付きなので
インスタグラムへの導線にも繋がります。
プラグイン「WPZOOM Social Feed Widget」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「WPZOOM Social Feed Widget」と入力しましょう。
検索結果は、自動で反映されます。

WPZOOM Social Feed Widgetを見付けたら
「今すぐインストール」をクリックします。
*下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでWPZOOM Social Feed Widgetのインストールは終わりです。
インスタグラム・ウィジェットの初期設定
ここではユーザーネーム、画像チェックの間隔やその他
簡単な初期設定をしていきます。
それでは管理メニューから
「設定」→「Instagram Widget」をクリックしましょう。

設定ページが開いたら
上から順番に初期設定をしていきます。
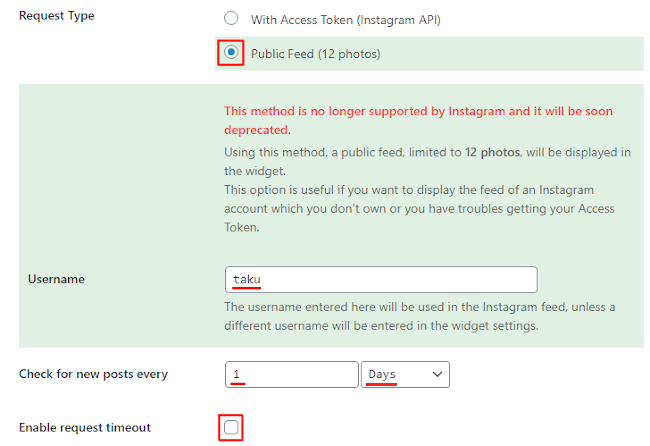
各項目の説明は画像の下にあるので参考にしてみてください。

Request Type: 連携にAPIを使うかユーザーネームかを選びます。
ここではシンプルにユーザーネームで連携するので
「Public Feed (12 photos)」にしました。
Username: インスタグラムのユーザーネームを入力します。
ここでは「taku」にしています。
Check for new posts every: インスタ画像をチェックする間隔を決めます。
ここでは「1」「Days」にしています。
Enable request timeout: 上で決めたインスタ画像をチェックする間隔を有効化します。
自動に任せるためチェックをしていません。

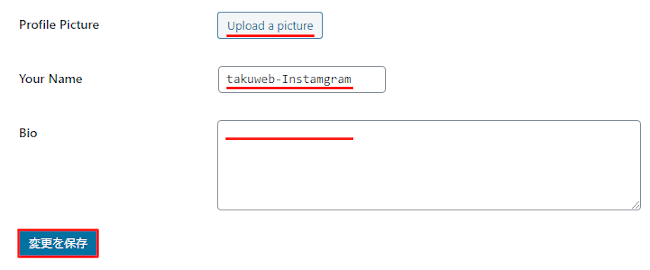
Profile Picture: このウィジェットのヘッダーに画像を貼ります。
ここでは画像を使いたくないのでこのままにします。
*「Upload a picture」からメディアライブラリが開きます。
Your Name: インスタグラムでの名前になります。
ここは「takuweb-Instamgram」にしました。
Bio: インスタバイオを使う場合はここに入力します。
ここは使っていません。
*複数のURLのまとめページです。
最後に「変更を保存」をクリックしましょう。
これでインスタグラム・ウィジェットの初期設定は終わりです。
サイドバーにインスタグラム画像を表示
ここでは専用のウィジェットを使って
サイドバーにインスタグラム画像を表示していきます。
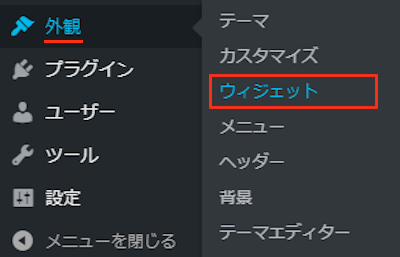
管理メニューから
「外観」→「ウィジェット」をクリックしましょう。

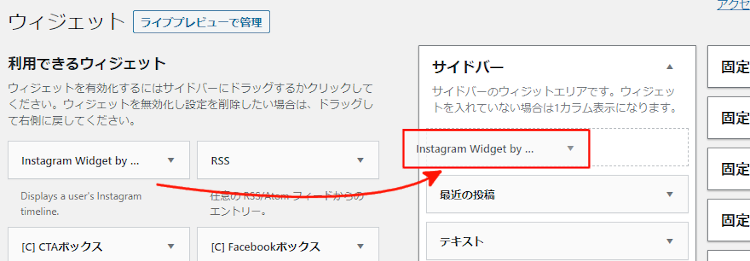
ウィジェットページが開いたら
「Instamgram Widget」ブロックを探しましょう。
プラグインによっては下の方にある場合があります。

Instamgram Widgetを見付けたら
ドラック&ドロップでサイドバーへ移動させましょう。

サイドバーへ移動させると自動的に設定ウィンドウが開きます。
ここで順番に設定をしていきましょう。
*設定項目が多いですがあまり変更はありません。

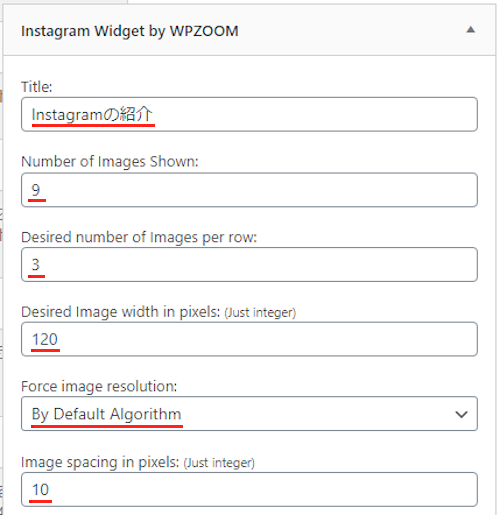
Title: ウィジェットのタイトルを入力します。
ここは「Instagramの紹介」にしました。
Number of Images Shown: 表示するインスタ画像の数を指定します。
ここでは「9」のままににしています。
Desired number of Images per row: 1行あたりの必要な画像の数を指定します。
ここは「3」のままにしています。
Desired Image width in pixels: (Just integer): 画像の幅指定します。
ここも「120」のままにしています。
Force image resolution: インスタ画像の解像度をしていします。
ここもデフォルトの「By Default Algorithm」にしています。
Image spacing in pixels: (Just integer): 画像の間隔を指定します。
ここも「10」のままにしています。

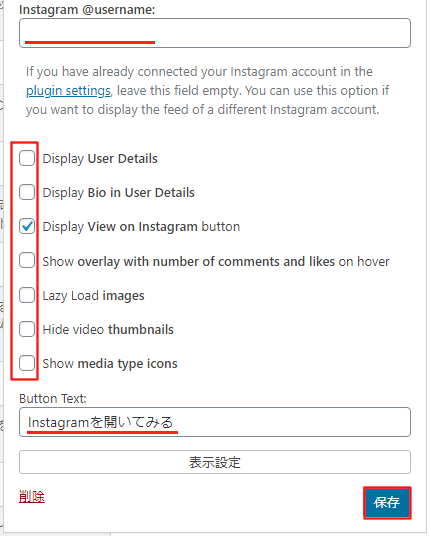
Instagram @username: インスタグラムのユーザーネームを入力します。
初期設定で入力しているので空白でOKです。
Display User Details: ユーザーの詳細を表示します。
Display Bio in User Details: ユーザーの略歴を表示します。
Display View on Instagram button: Instagramボタンでビューを表示します。
Show overlay with number of comments and likes on hover:
コメントやいいねの数をオーバーレイで表示します。
Lazy Load images: 遅延読み込み画像にします。
Hide video thumbnails: ビデオのサムネイルを非表示にします。
Show media type icons: メディアタイプアイコンを表示します。
Button Text: インスタグラムへのボタンのテキストを入力します。
ここは「Instagramを開いてみる」にしました。
最後に「保存」をクリックしましょう。
これでサイドバーにインスタ画像が表示されますよ。
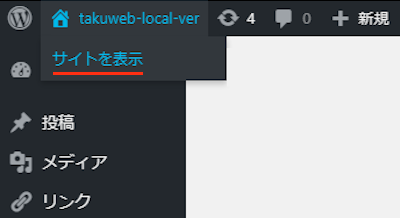
それではどのように表示されているのか
「サイトを表示」から確認していきましょう。

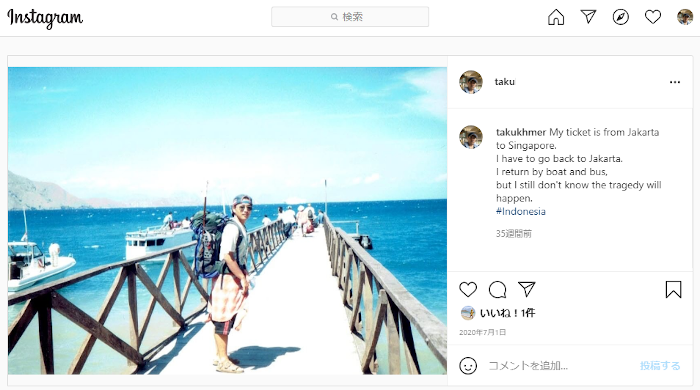
すると画像のようにパネルでインスタ画像が表示されていますよ。

各画像をクリックすると
このようにインスタグラムが開くようになっています。

これでWPZOOM Social Feed Widgetの紹介は終わりです。
SNS関連のプラグインは他にもいろいろありますよ。
インスタグラムの写真をスライダーで表示できるものや
Twitterのタイムラインを表示するものもあります。
また、ツイッターフォローボタンの設置や
YouTube動画のプレイリストを作成して埋め込むものもありますよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
まとめ
インスタグラムと連携して
サイドバーにインスタ画像を表示するプラグインでした。
最近はブログ+SNSのパターンがデフォルトになってきましたよね。
情報発信しているなら相互アピールはとても理にかなっているので
まだ初めてない方はこれを機に試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









