
WordPressでブログを始めて記事を増やしていきますが
サイドバーはお気に入りのウィジェットや広告で埋まっていますか。
もし、サイドバーが空いている場合は
何かブログにプラスになるウィジェットを配置するといいですよ。
サイドバーは本文が下へスクロールしても
追いかけて表示させることもできるアピール領域になります。
あなたの過去の記事を表示させるだけでも
十分アピールに繋がりますよ。
そこでサイドバーにあなたの投稿記事がランダムに表示する
プラグイン「Advanced Random Posts Widget」の紹介です。
このプラグインはアクセスするたびに記事をランダムに表示するので
毎回、読者へ違う記事を紹介できます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Advanced Random Posts Widgetとは
WordPressで作成したブログのサイドバーにウィジェットとして
投稿記事をランダムに表示するプラグインです。
この機能は一度設定・設置するとユーザーがアクセスするたびに
記事が変わるので定期的な変更は必要ありません。
プラグインAdvanced Random Posts Widgetのインストール
ではさっそく始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

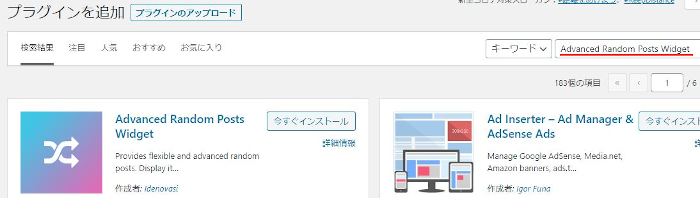
プラグインを追加のページが表示されたら
キーワード検索欄に「Advanced Random Posts Widget」と入力しましょう。
検索結果は、自動で反映されます。

Advanced Random Posts Widgetを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでAdvanced Random Posts Widgetのインストールは終わりです。
投稿記事のランダム表示をサイドバーに設置
このプラグインは初期設はありませんが
ウィジェット設定でその分項目が多くなっています。
では進めていきましょう。
ダッシュボードから「外観」→「ウィジェット」をクリックします。

ウィジェットのページが開いたら
「Random Posts」のブロックを探しましょう。

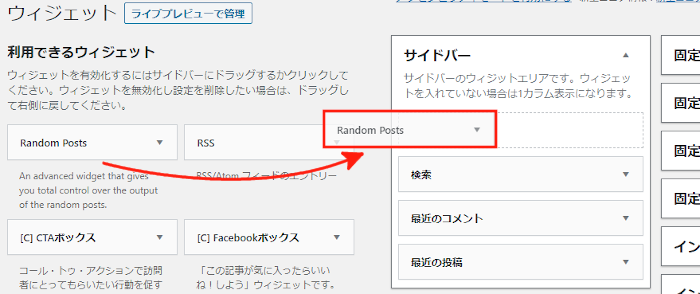
「Random Posts」を見付けたら
サイドバーへ直接ドロップ&ドロップで移動させましょう。

サイドバーへ入ると
自動的に「Random Posts」の設定が開きます。
6つに分かれて設定ができるようになっていますが
実際に触るのは少しなのですぐに終わりますよ。
各説明は画像の下にあるので参考にしてみてください。

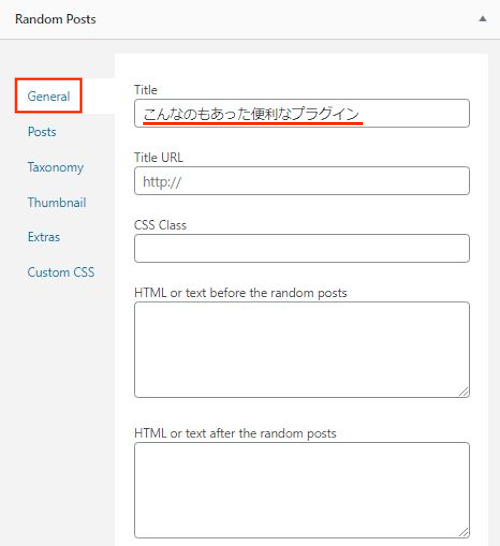
[General]
Title: ウィジェットのタイトルを入力します。
ここでは「こんなのもあった便利なプラグイン」にしました。
Title URL: タイトルに設定する場合のURLを入力します。
タイトルにリンクは要らないので空白です。
CSS Class: CSSクラスの名前を入力します。
空白でOKです。
HTML or text before the random posts:
投稿記事を表示する前に表示したいものがある場合はHTMLで入力します。
空白で十分なので空白です。
HTML or text after the random posts:
投稿記事を表示した後に表示したいものがある場合はHTMLで入力します。
空白で十分なので空白です。
最後に「保存」をクリックしましょう。
続いて、「Posts」タブをクリックしましょう。

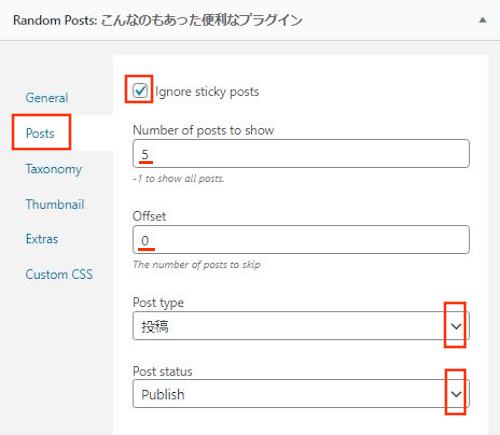
[Posts]
Ignore sticky posts: 固定表示にした投稿を無効にするかになります。
ランダム表示にさせたいのでチェックを入れます。
Number of posts to show: 表示する投稿の数を決めます。
「5」にしています。
Offset: オフセットも設定できます。
0で問題ありません。
Post type: サイドバーに表示する投稿タイプを決めます。
「投稿」にしましょう。
Post status: 表示する投稿ステータスを決めます。
公開済みの記事なので「Publish」にします。
最後に「保存」をクリックしましょう。
続いて、「Taxonomy」タブをクリックしましょう。

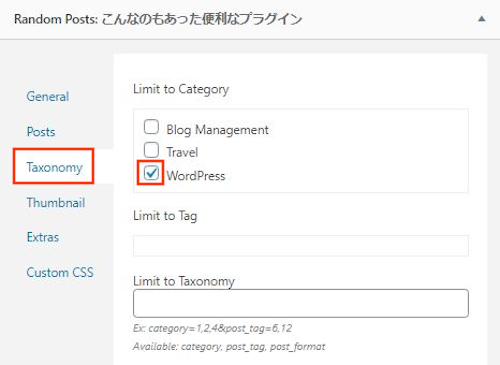
[Taxonomy]
Limit to Category: 投稿記事をどのカテゴリーから選ぶのか決めます。
ここでは「WordPress」にしています。
これでWordPress関連だけが表示されます。
Limit to Tag: ランダム投稿にタグを表示させたい場合は入力します。
ここでは空白のままにしています。
Limit to Taxonomy: タクソノミーをIDで指定できます。
特に指定していません。
最後に「保存」をクリックしましょう。
続いて、「Thumbnail」タブをクリックしましょう。

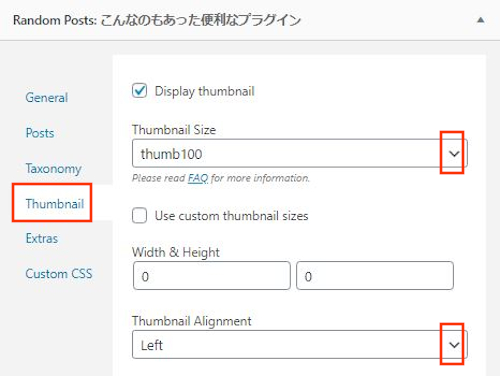
[Thumbnail]
Display thumbnail: サムネイル画像を表示するかどうかです。
ここではチェックをいれています。
Thumbnail Size: サムネイル画像のサイズを決めます。
デフォルトの「arpw-thumbnail」は50×50で小さいです。
ここでは「thumb100」にしています。
Use custom thumbnail sizes: サムネイルが画像のサイズを
自分で決めたい場合はチェックを入れます。
Width & Height: 上でチェックを入れた場合は入力します。
Thumbnail Alignment: サムネイル画像の位置を決めます。
「Left」にしています。
最後に「保存」をクリックしましょう。
続いて、「Extras」タブをクリックしましょう。

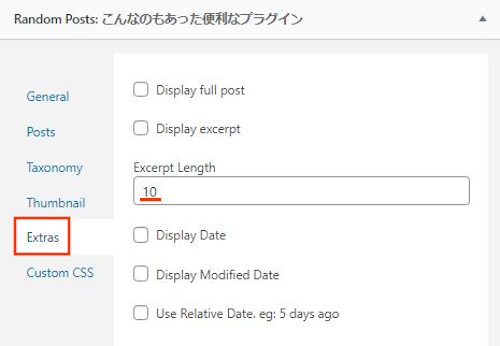
[Extras]
Display full post: 投稿の全文を表示するかになります。
ここはチェックを入れません。
Display excerpt: 抜粋を表示するかになります。
ここはチェックを入れません。
Excerpt Length: 抜粋を表示した場合の文字数を指定
上でチェックを入れた方だけです。
Display Date: 投稿日を表示するかになります。
ここはチェックを入れていません。
Display Modified Date: 更新日を表示するかの選択
ここはチェックを入れていません。
Use Relative Date. eg: 5 days ago: 相対になる日付を使うかになります。
ここではチェックを入れません。
最後に「保存」をクリックしましょう。
続いて、「Custom CSS」タブをクリックしましょう。

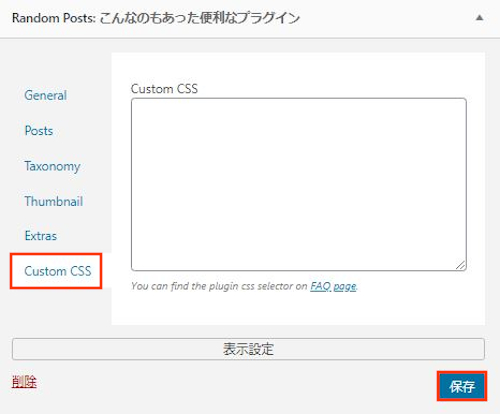
[Custom CSS]
Custom CSS: CSSでデザイン変更する場合は入力します。
ここでは入力していません。
最後に「保存」をクリックしましょう。
これでサイドバーへの設置はOKですよ。
サイドバーに投稿記事がランダム表示になっているのか確認
ウィジェットの設定、設置が完了しているので
確認してみましょう。
ダッシュボードから「サイトを表示」をクリックしましょう。

きちんとサイドバーにランダム表示のウィジェットがありますね。
リピーターの方がランダム表示に気付くと楽しいですよね。

これでAdvanced Random Posts Widgetの紹介は終わりです。
サイドバーを使った投稿記事の表示できるプラグインは他にもありますよ。
こちらは投稿記事のアクセス集計から人気の記事を自動的に表示します。
また、プラグインを使わずに任意で記事のおすすめする方法もあります。
まとめ
サイドバーに投稿記事をランダム表示する機能でしたがどうでしたか。
ブログを長き続けている方はおそらくサイドバーが詰まっているかと思いますが
サイドバーのスペースを持て余しているなら
四角の大きな広告を貼るよりも良いかと思いますよ。
サイドバーは読者へのアピールが期待できるスペースなので
効果的な使い方をするといいかと思います。







