
街を探索しているとお店や広告などいろいろなところで
QRコードを目にしませんか。
このQRコードはとても便利でスマホなどで読み取るだけで
アクセスすることができますよね。
ブラウザにURLを入力しなくていいのでありがたいツールです。
また、名刺などに表記しているとアクセス効果も期待できますよ。
そこで今回は、自分のブログのQRコードが作成できる
WordPressプラグインQR Redirectorの紹介です。
画像付きでインストール、設定、使い方を説明しているので参考にしてみてください。
QR Redirectorとは
このWordPressのプラグインを使うと
サイト・ブログのQRコードを簡単に作成できるようになります。
QRコードはスマホやモバイル端末などで読み取ることで
指定のブログが開くので読者にもわかりやすいです。
また、名刺、チラシ、パンフレットなどにQRコードを掲載するとさらに集客が見込まれます。
QR Redirectorプラグインのインストール
それでは始めていきましょう。
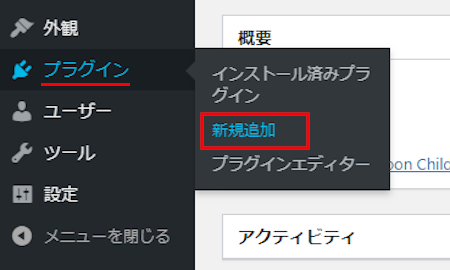
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

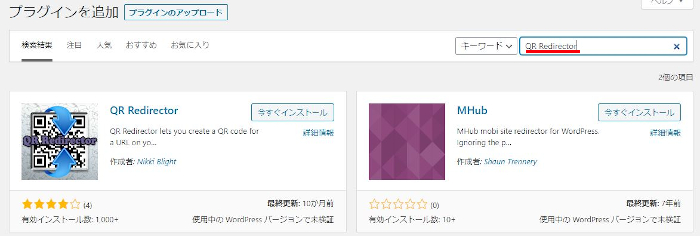
プラグインを追加のページが表示されたら
キーワード検索欄に「QR Redirector」と入力しましょう。
検索結果は、自動で反映されますよ。

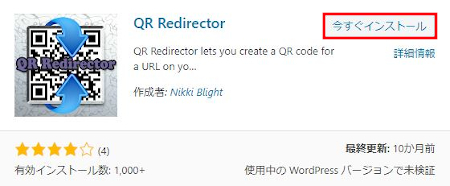
QR Redirectorを見付けたら
「今すぐインストール」をクリックします。

インストールが済むまで少し待ちます。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでQR RedirectorのインストールはOKです。
QR Redirectorの作成方法
ここからQRコードを作成していきます。
ダッシュボードから「QR redirects」→「Add QR redirect」クリックします。

Add QR redirectのページが開きます。
ここでQRコード作成完了まで進めていきます。
各項目の説明もありますので参考にしてください。
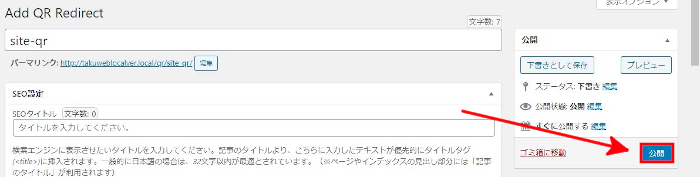
初めにある空白: パーマリンクになるので適当な英文字列を入力
*タイトルとしての表示はありません。
他にSEO設定などの空白がありますが無視していいです。
QRコードだけ使うのでページとして機能しません。

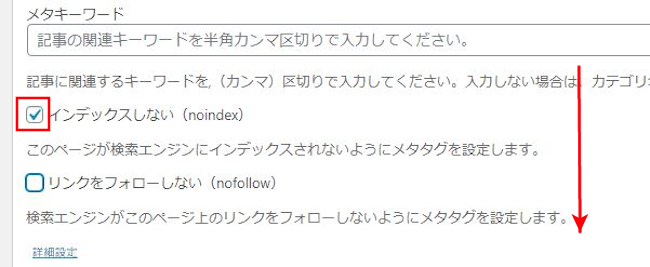
インデックスしない: チェックを入れます。
*Googleの検索に入っても意味ないです。
続いて下へスクロールしていきます。

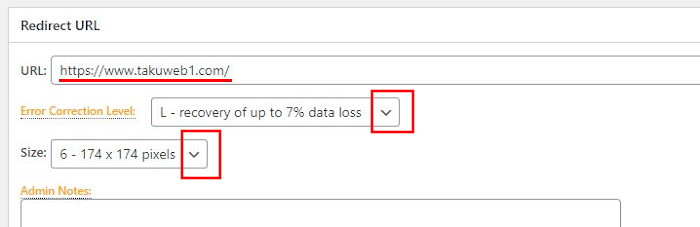
Redirect URLの項目が出てきます。
ここがQRコード作成のメインの設定になります。
URL: QRコードにする自分のブログのアドレスを入力する。
Error Correction Level: このままでOKです。
*読み込みの制度になります。
Size: そのままか一つ大き目のサイズがいい。
*QRコードのサイズになります。
これで設定自体は大丈夫です。

続いて、設定した内容のQRコードを発行していきます。
方法はこの設定ページを公開するだけで自動で発行します。
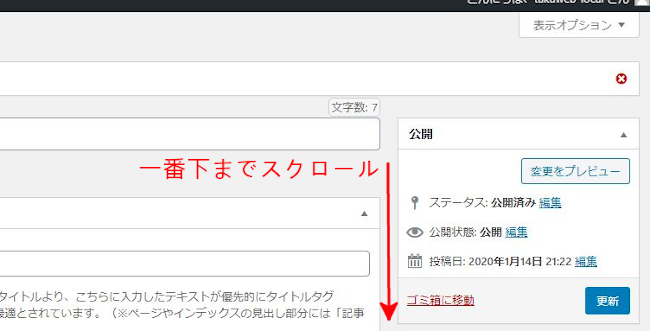
「公開」をクリックしましょう。

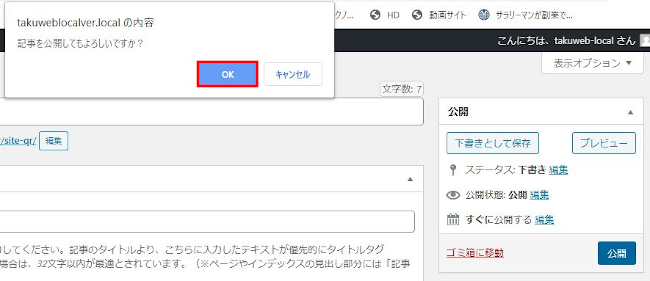
「記事を公開してもよろしいですか?」と
ダイアログが表示されるので「OK」をクリックします。

QRコードは一番下に発行されているので
ページを下にスクロールしていきます。

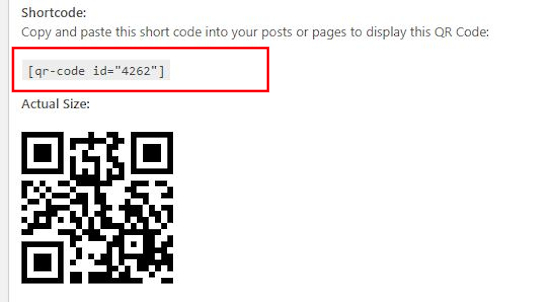
自分のQRコードをコピーしておきます。
*このコードは各自違いますよ。

これでQRコード発行もOKです。
QRコードの設置方法
実際に自分のブログのQRコードを使ってみましょう。
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

ここでは使い方をわかりやすくするために
適当な文章を書いてみます。

先ほどの文章のブロックではなく
別のブロックで作業をします。
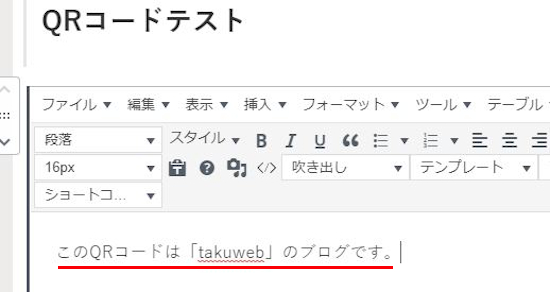
「表示」 → <>ソースコードをクリックしましょう。
*クラシックモードでも何でもいいのでテキストモードならOKです。

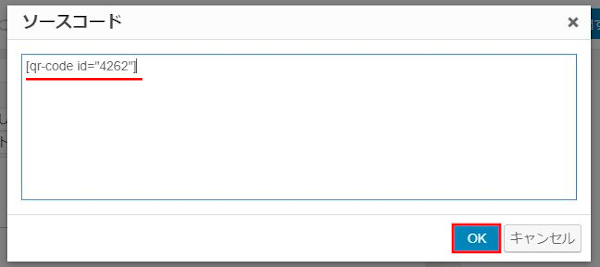
ソースコードが開くと
先ほどのQRコードのショートコードを貼り付けます。
その後は「OK」をクリックします。

QRコード用のショートコードが入りました。

これでQRコードの設置は大丈夫ですよ。
Web上のQRコードの確認と使い方
では、実際に使ってみましょう。
「プレビュー」をクリックしましょう。

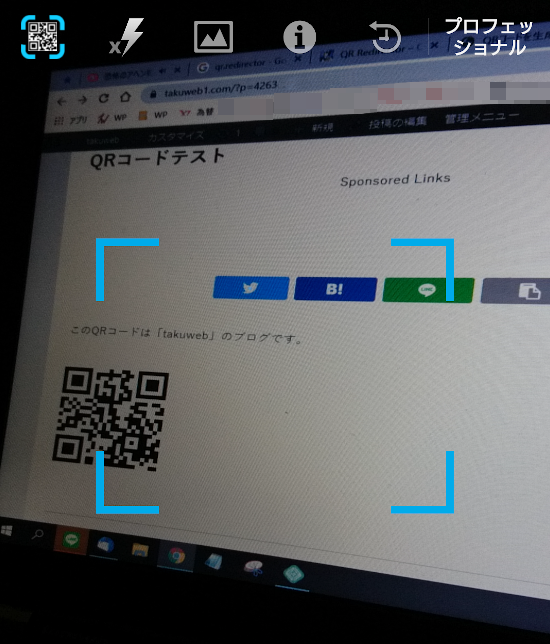
このようにQRコードが設置されたページが表示されます。
上の行に1行でも説明文があると見やすくなります。

スマホのQRアプリで読み込んでみます。

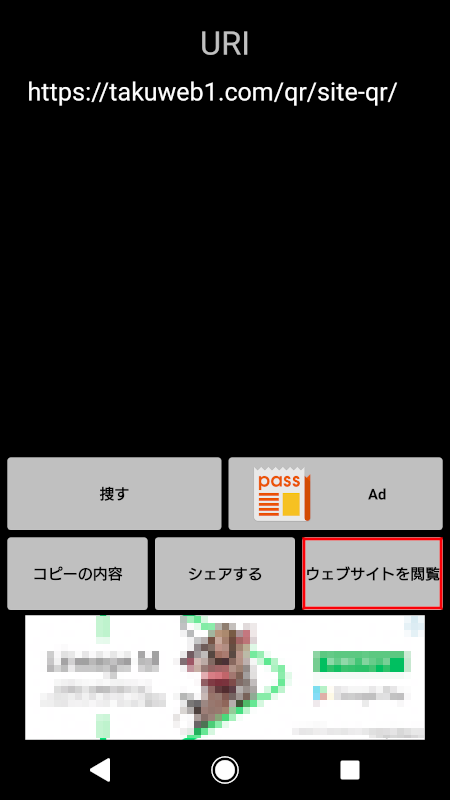
読み込むと正しいURLになっているのが確認できますね。
「ウェブサイトを閲覧」をクリックしましょう。

このように自分のブログに移動します。

これでQR Redirectorの紹介は終わりです。
もしこのページをアクセス向上のために読んでいるのでしたら
プッシュ通知を使った新着記事の受け取りを使ってみるのもありですよ。
自動で登録を促してくれるので便利です。
興味がある方はここから参考にしてみてください。
まとめ
今回はブログのQRコードが作れるQR Redirectorでしたがどうでしたか。
これは街でもよく見かけるものなので
まだまだ十分に使えて効果もあるので積極的に使うのもいいかもですよ。
特に名刺に掲載しておくと紹介しやすいです。
また、自分のサイトのQRコードをスクリーンショットしておくことで
Line友だち追加のついでに読み込んでもらうのも面白いですね。
スマホに保存しておけばどこでも対応できますよ。





