
ネットサーフィンをしていて他の方のブログを読んでいると
画像に透けたサイトやブログ名が入っているのを見かけませんか。
この透ける画像をウォーターマークと言います。
これはコピーしても使えないように無断転載を防止でしているのですが
単純に透けた名前・画像を入れる機能っていいもんですよね。
普通は、画像編集ソフトでレイヤーを使ってpng形式のロゴを重ねて作成するのですが
画像編集ソフトを覚えるのも大変だったりします。
そこで簡単にウォーターマークを入れることができる
プラグインImage Watermarkの紹介です。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Image Watermarkとは
WordPressのブログ記事作成時に使う画像に
ウォーターマークを入れることでコピーや無断転載を防止するプラグインです。
また、右クリック無効やドラッグ&ドロップの無効にする機能もあります。
一般的には空かしたブログタイトルを画像に入れることが多いです。
このプラグインはウォーターマークを入れるための
画像が必要になります。
例えば、タイトルのファビコンやブログタイトルのロゴなどが一般的です。
画像の形式はpngで用意しましょう。
もし、まだpng画像を用意していない方は適当な無料ロゴ作成サイトで作りましょう。
作り方がわからない方はこの記事を参考にしてみてください。
プラグインImage Watermarkのインストール
では、ウォーターマークを入れれるよう進めていきましょう。
WordPressにログインしたらダッシュボードから
「プラグイン」→「新規追加」へとクリックします。

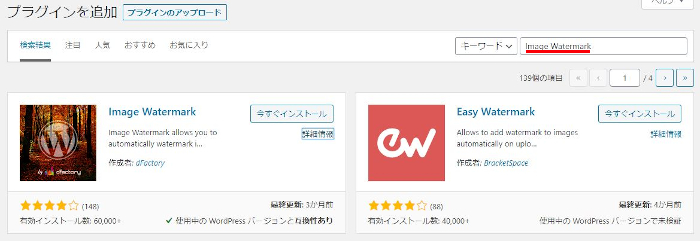
プラグインを追加のページが表示されたら
キーワード検索欄に「Image Watermark」と入力しましょう。
検索結果は、自動で反映されますよ。

Image Watermarkを見付けたら
「今すぐインストール」をクリックします。
*稀にプラグインが下の方や違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでImage WatermarkのインストールをOKです。
ウォーターマーク(透かし画像)の初期設定
ここではウォーターマークの画像を入れるための
初期設定をしていきます。
たくさんの項目がありますが
全て変更するわけではないので思うほど多くはないですよ。
ダッシュボードから「設定」→「Watermark」をクリックしましょう。

Image Watermarkの設定画面が開いたら
順番に設定していきます。
各項目には説明がありますので参考にしてください。
General setting
ここではウォーターマークの基本設定を行います。
各項目の説明は画像の下にあります。

PHP Library:
Image agicとGDの2種類の拡張機能を選択します。
特に変更せずImage Magicで大丈夫です。
Automatic watermarking:
ウォーターマークを自動で入れるかどうかです。
チェックを入れます。
Manual watermarking:
ウォーターマークをメディアライブラリの一括操作で入れる場合に使います。
チェックを入れます。
Enable watermark for:
ウォーターマークを入れたい画像の種類サイズを選びます。
基本的に large , medium , medium_large でOKです。
そして、enerywhereにチェックを入れます。
Frontend watermarking:
フロントエンドでの画像アップロードの有効化です。
チェックを入れない。
Deactivation:
プラグインを無効化した時に設定データを削除するかどうか。
チェックをいれない。
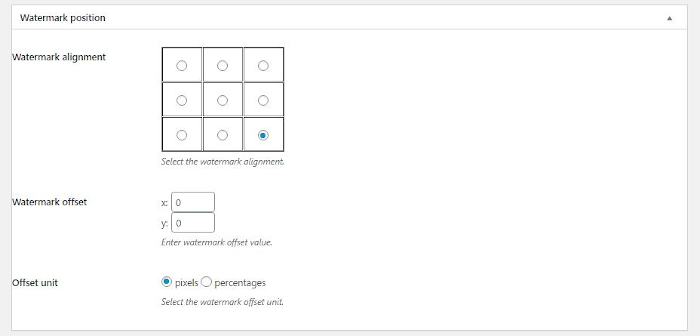
Watermarking position

Watermark alignment:
クリックで画像の好きな配置場所を選びます。
基本的には右下になります。
Watermarking offset:
ウォーターマークの配置からの隙間をあけるかどうかです。
どちらも X:0 , Y:0 で大丈夫です。
Offset unit:
隙間の単位を選びます。
基本的にはpixelsを選びます。
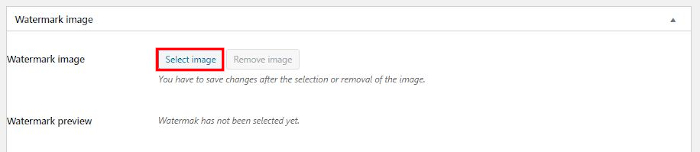
Watermarking image
Watermarking image:
透かして本体画像に入れるロゴなどの画像を設定します。
まずは「Select image」をクリックします。

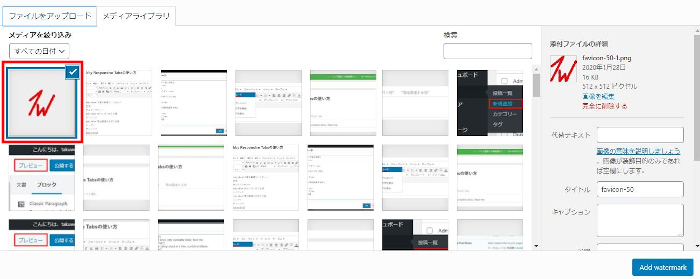
メディアライブラリから透かしとして入れたい画像を選びましょう。
「Add watermark」をクリックします。

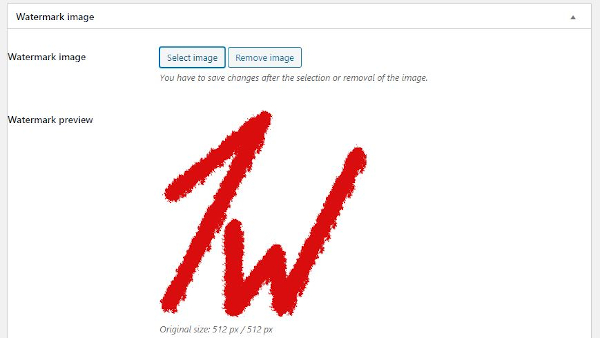
Watermarking preview:
指定した画像がプレビューとして表示されます。

続いて、他の項目を確認していきましょう。

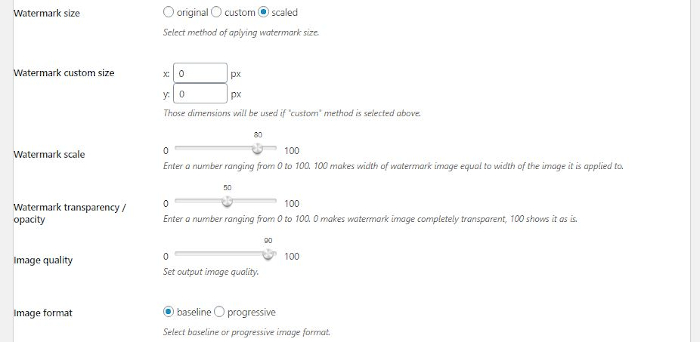
Watermark size:
ウォーターマーク画像のサイズを表示する単位です。
original , custom , acaled から選びます。
ここではscaledを選びます。
Watermark custom size:
上でcustomを選んだ場合はピクセル数を選びます。
Watermark scale:
上でcustomを選んだので画像サイズを%で調整します。
ここでは 80 にしています。
Watermark transparency/
opacity:
ウォーターマークの透明度を%で調整します。
ここでは 50 にしています。
Image quality:
アップロードの画像の品質になります。
90~100でいいです。
Image format:
画像のフォーマットの指定になります。
基本的にはbaselineを選びます。
Image protection

Right click:
画像の右クリックを無効化します。
このブログの性質上、有効化しません。
Drag and drop:
画像のドラッグ&ドロップを無効化します。
このブログの性質上、有効化しません。
Logged-in users:
ログインしているユーザーに対しての画像保護の有無。
このブログの性質上は、有効化しません。
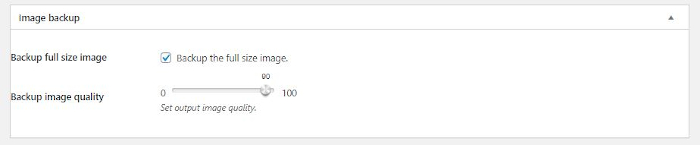
Image backup

Backup full size image:
オリジナルのフルサイズ画像でのバックアップをするかどうかです。
チェックを入れます。
Backup image quality:
バックアップをする画像の品質になります。
90~100が無難です。
ウォーターマークの作成・使い方
ダッシュボードから「投稿」→「新規追加」で
通常の投稿記事作成ページに移動しましょう。

このように通常の投稿記事作成ページです。

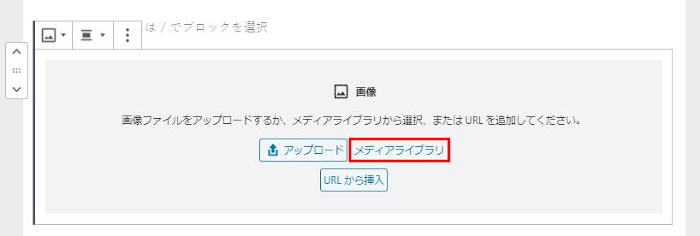
アイコンをクリックして
画像のアップロードモードを出します。
メディアライブラリをクリックしましょう。

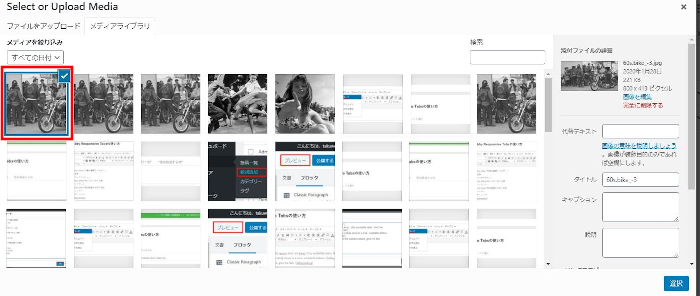
メディアライブラリで好きな画像を選びましょう。

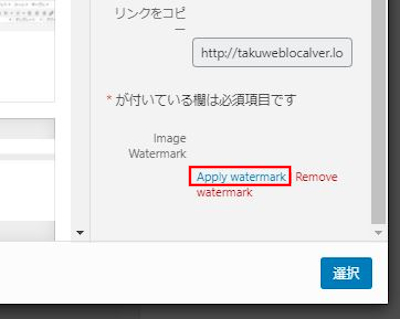
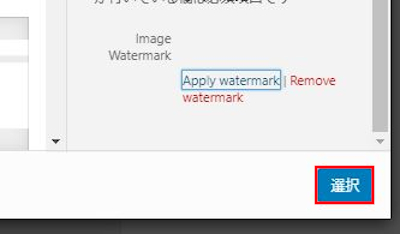
画面右下に「Apply watermark」が出現しているのでクリックします。
*「Remove watermark」は削除になります。

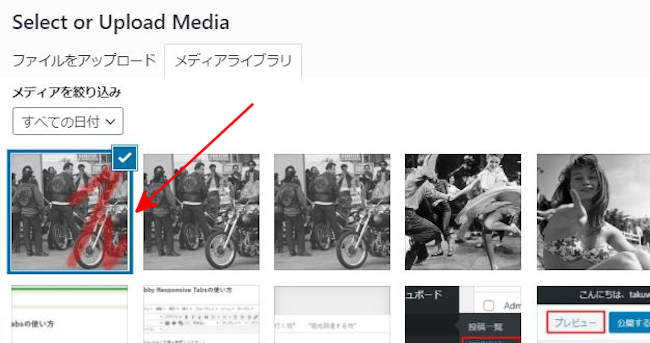
すると、このようにウォーターマーク(透かし画像)が
入った合図の画像が表示されます。

これでOKなので「選択」をクリックしましょう。

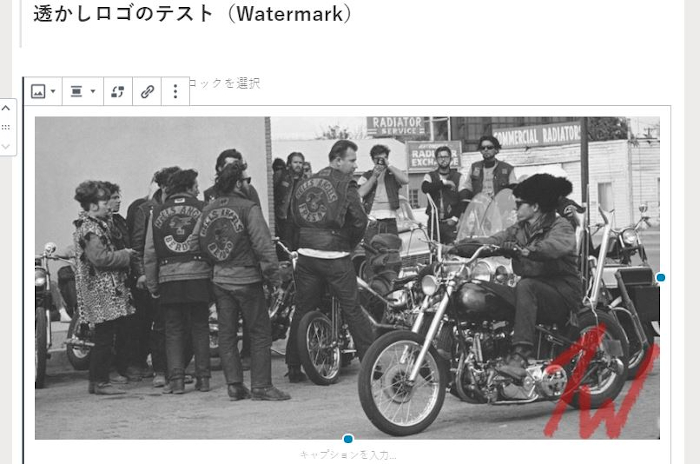
このように右下にウォーターマークが入りましたね。
*あとでサイズや位置など先ほどの設定で好きなようにカスタマイズしましょう。

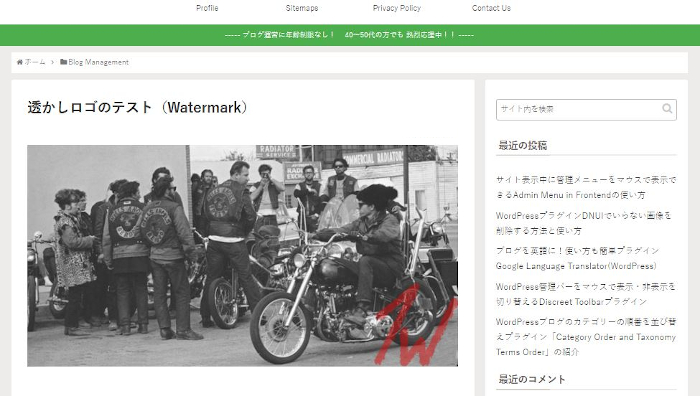
サイト表示での画像です。
いい感じになっていますね。

これでウォーターマークのImage Watermarkの紹介は終わりです。
もし、ウォーターマークではなく
単純に文章・画像のコピーを防止したいだけの場合は
このWP-CopyProtectはどうでしょうか。
右クリックができるなくなるのでコピーされなくなりますよ。
興味のある方は参考にしてみてください。
まとめ
今回はウォーターマークを入れることができるImage Watermarkでしたがどうでしたか。
フォトショップやGIMPなど高機能の画像編集ソフトなどを
使っていない方はプラグインを使う方が楽かもしれませんね。
画像編集ソフトは覚えてしまうと簡単なのですが
ブログ記事を主に時間を使っているとどうしても時間がないですよね。
そういった場合は、プラグインで済ますのもいいかと思います。





