
ブログをしていてキャンペーンやアピールしたいときに
画面上部に通知バーを設置したくなりませんか。
通知バーがあると「〇〇〇プロモーション中〇月〇日まで」など
通知ができるので読者への意識を引くこともできますよ。
そんな便利な通知バーですがソースを貼って
毎回書き換えるのは手間ですよね。
そこで通知バーを設置できる「Top Bar」の紹介です。
この通知バーはリンクもできるので
紹介する企業のサイトURLを付けて置くといい感じですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Top Barとは
WordPress製のブログの上部に通知バーを設置して
リンクも付けることができるプラグインです。
色も変えることができるのでブログにデザインを壊さずに使えます。
この通知バーは様々な呼び方があり
ステータスバー、トップバーなどと呼ばれることもあります。
プラグイン「Top Bar」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Top Bar」と入力しましょう。
検索結果は、自動で反映されます。

Top Barを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

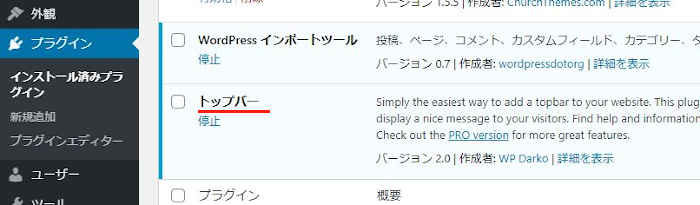
有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

これでTop Barのインストールは終わりです。
通知バーの設定
ダッシュボードから「Top Bar」をクリックしましょう。

Top Barのページが開くので
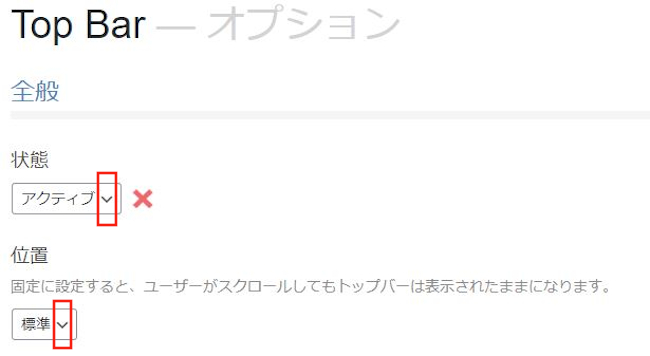
ここで通知バーの設定をしていきましょう。
状態: 通知バーを設置するかどうかになります。
ここは「アクティブ」にしましょう。
位置: 画面のスクロールに対して通知バーの固定の有無になります。
ここでは「標準」を選んでいます。

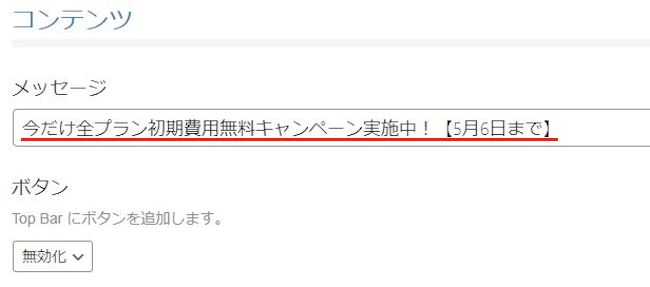
メッセージ: 通知バーに表示する文章を入力します。
今だけ全プラン初期費用無料キャンペーン実施中!【5月6日まで】
にしました。

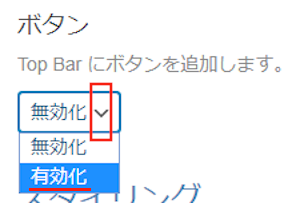
ボタン: 通知バーにボタン(リンク)を付けるかどうかになります。
ここで「有効化」を選びましょう。

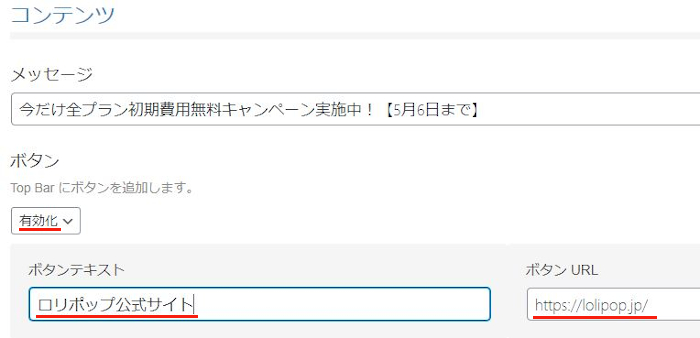
ボタンを有効化すると
画像のように、テキスト、URLが
出現するので入力していきましょう。
ボタンテキスト: ボタンの文字を入力します。
ここでは「ロリポップ公式サイト」にしました。
ボタン URL: アドレスを入力します。
「http://〇〇〇〇」などです。

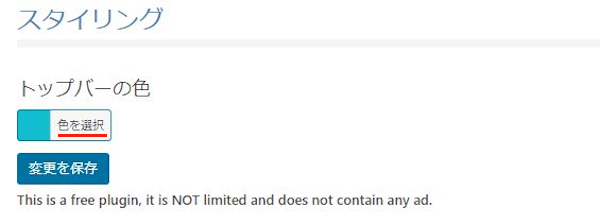
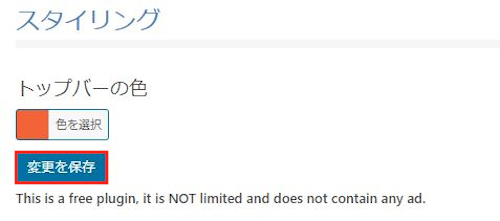
続いて通知バーの色を決めます。
トップバーの色: 「色を選択」をクリックします。

カラーパネルが表示されるので
好きな色を選びましょう。

最後に「変更を保存」をクリックしましょう。

これで通知バーの設定と設置が完了していますよ。
ブログ上部の通知バーの確認
上記で通知バーの設定が済んでいるので
さっそく確認していきましょう。
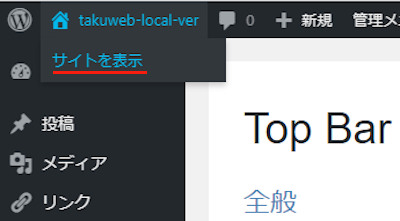
ダッシュボードから「サイトを表示」をクリックしましょう。

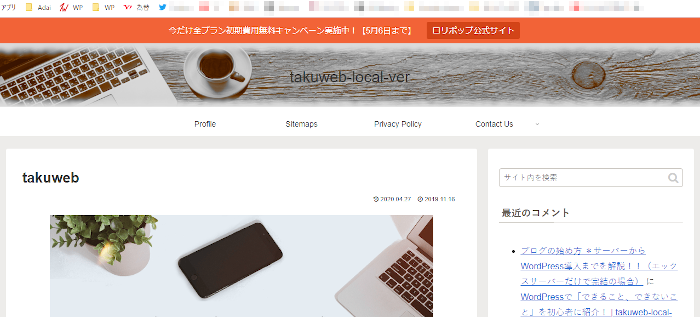
画像のようにブログ上部に
通知バーを表示されますよ。

ちなみに通知バーの右側にあるボタンは
リンクになっていますよ。
試しにクリックしてみましょう。

このように設定したサイトが開きます。

これでTop Barの紹介は終わりです。
画面上部にバーで通知するプラグインは
他にもありますよ。
機能的には同じですので使いやすい方にするといいですよ。
興味のある方はここより参考にしてみてください。
まとめ
ブログの上部にリンク付き通知バーを設置するプラグインでした。
みなさんはこの通知バーは使っていますか。
一度使うと外せなくなるくらい気に入りますよ。
まだ通知バーを使っていない方は
一度試しに使ってみてはどうでしょうか。




