
ブログが育ってくるとアフィリエイトにも興味が出てきますよね。
ASPに登録して好きな商品の企業と提携、
それから自由に商品を選んでアフィリエイトができようになります。
アフィリエイトで収益を生む商品紹介ページですが
専用のアフィリエイトリンク(URL)を貼るのは1か所ではなかったりします。
上、中、下など同じアフィリエイトリンクを複数設置して
訪問者に見てもらうようにすることが多いです。
ただ、一つづつアフィリエイトリンクをページに貼り付けていくのは
あまりにも手間であとから見ると何十行のソースばかりになってしまいます。
そこで事前に名前を付けて登録しておき
あとからショートコードでアフィリエイトリンクを設置する
プラグイン「Generate Shortcode」の紹介です。
商品が増えていくと頭で覚えられなくなるので
登録してリスト管理する方が楽ですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Generate Shortcodeとは
WordPressで作成する投稿で
アフィリエイト用のURLを事前に自分で登録しておき
投稿にはショートコードで貼り付けるようにするプラグインです。
事前に登録することで
どの投稿にも何個でもショートコードで貼り付けることができるので
アフィリエイトが増えてくるほど便利になってきます。
登録方法もとてもシンプルなのですぐに使うことができます。
プラグイン「Generate Shortcode」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Generate Shortcode」と入力しましょう。
検索結果は、自動で反映されます。

Generate Shortcodeを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Generate Shortcodeのインストールは終わりです。
アフィリエイトリンクの登録方法
ここでは投稿でショートコートでアフィリエイトリンクを設置できるように
事前に登録をしていきます。
とてもシンプルにできているのですぐに使えますよ。
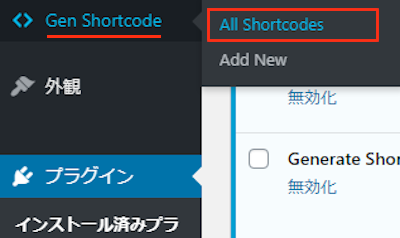
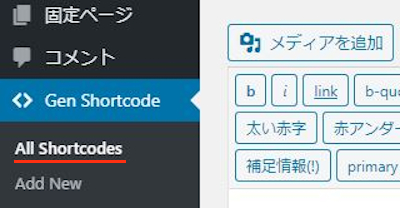
では、管理メニューから
「Gen Shortcode」→「All Shortcodes」をクリックしましょう。

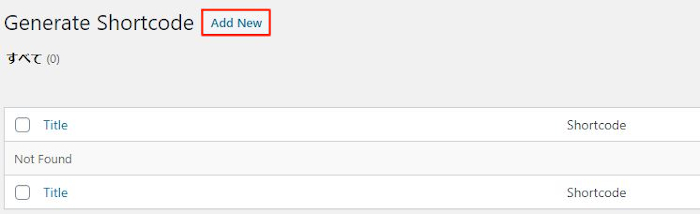
Generate Shortcodeページが開くので
ここからアフィリエイトリンクを登録していきます。
「Add New」をクリックしましょう。

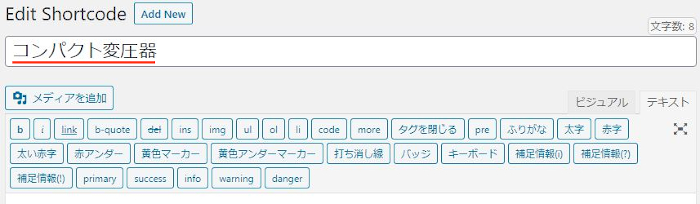
Edit Shortcodeページが開くので
まずは自分がわかりやすいように
アフィリエイトリンクの名前を入力します。
ここでは「コンパクト変圧器」にしましました。

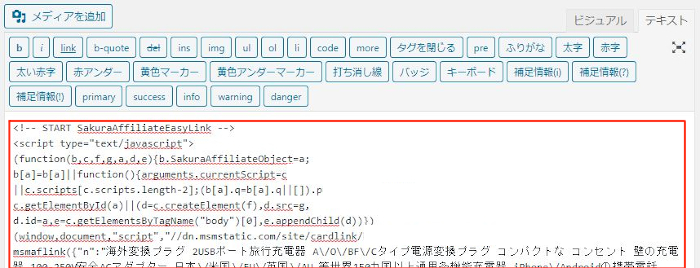
続いて、空白のスペースに
自分が設置したいアフィリエイトリンクのソースを貼り付けます。
*通常のURLでももちろん可能ですよ。

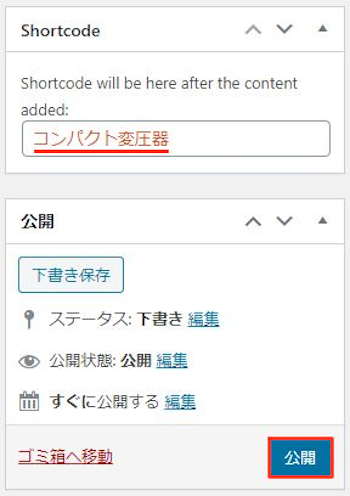
次に右側にある
Shortcode will be here after the content added:
ここにショートコードコードに入れる名前を入力します。
基本的に先ほど付けた名前で大丈夫ですよ。
ここでは「コンパクト変圧器」にしましました。
最後にショートコードを使えるようにするために
「公開」をクリックしましょう。

これで登録はされているので
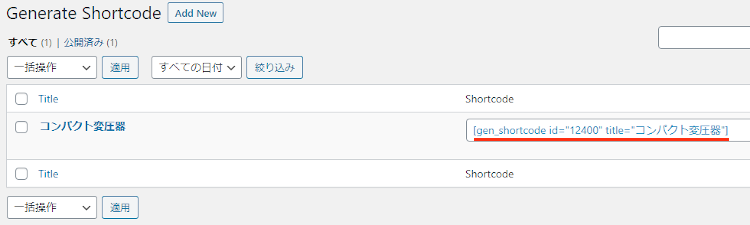
管理メニューにある「All Shortcodes」をクリックしましょう。

するとリスト内に
登録したコンパクト変圧器が表示されていますよ。
投稿で使う時は
ショートコードを貼り付けるだけで大丈夫です。

これでアフィリエイトリンクの登録はOKです。
ショートコードを使ってアフィリエイトリンクを設置
それでは投稿にショートコードを貼り付けて
どのように表示されるのか確認していきましょう。
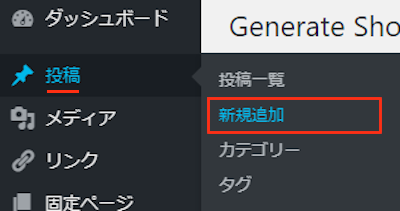
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
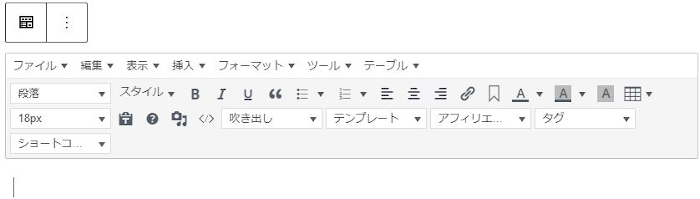
ここではクラッシックモードを表示させます。
*ショートコードを貼り付けるだけなので自分の方法でも大丈夫ですよ。

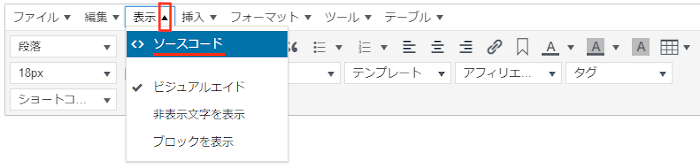
では、クラシックモードにある
「表示」→「ソースコード」をクリックしましょう。

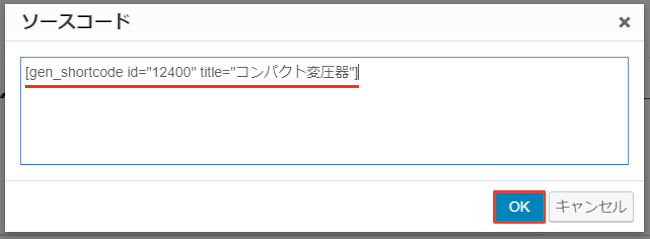
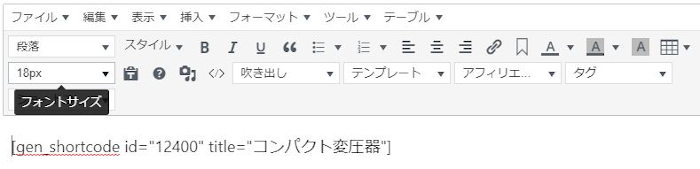
ソースコードが表示されたら
ショートコードを貼り付けましょう。
そして「OK」をクリックします。

このようにショートコードが入ったらOKです。

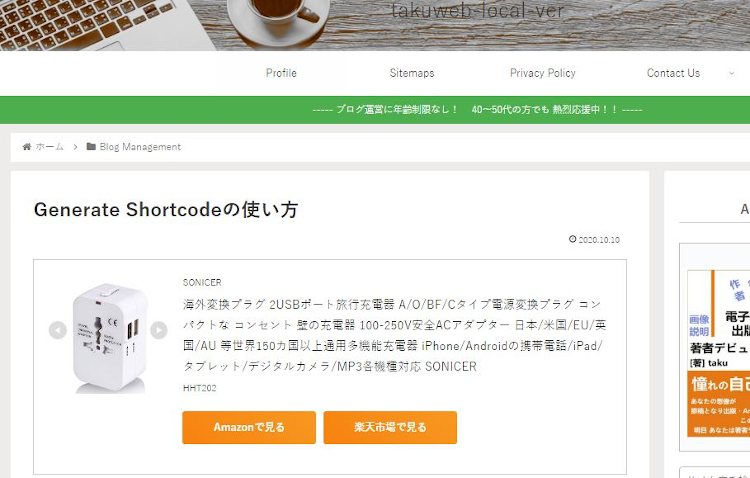
では「プレビュー」から
アフィリエイトリンクが設置されているか確認してみましょう。

画像のようにアフィリエイトリンクが機能していたら大丈夫です。
これはアフィリエイトリンクのバナーでしたが
テキストリンクでも普通に登録できるので自由に使ってみてください。

これでGenerate Shortcodeの紹介は終わりです。
リンク関係のプラグインは他にもありますよ。
ブログの角にリンク付きの帯やリンクをつけるものや
リンク付きのサイドタブを設置できるものがあります。
また、パーマリンクの書き忘れ確認できるものや
リンク付きの国旗などもありますよ。
興味のある方はここより参考にしてみてください。
まとめ
アフィリエイトURLをショートコードで貼り付けるプラグインでした。
ブログ記事の作成に慣れてくるとまず
Google AdSenseに登録して収益を考えるかと思いますが
最終的にASPを利用してのアフィリエイトが主流になりますよね。
いざ、商品紹介をすると思った以上に商品が多くなるので
こういったプラグインで管理しながら簡単貼り付けがいいかと思いますよ。
これからアフィリエイトを始めようという方は
まず、試しに使ってみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









