ブログを続けていると訪問者へアピールしたいことが
どんどん増えてきますよね。
本文やサイドバーに設置といっても
お気に入りのバナーがぎっしりだったりします。
でも、他の場所を使ってでも設置がしたいときってありますよね。
そこでブログ画面の角にリンク付きの帯(テープ)などを設置する
プラグイン「Show Support Ribbon」の紹介です。
デザインはいくつか用意されてあるので使いやすいですよ。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
Show Support Ribbonとは
WordPressで作成しているブログの画面角に
帯や丸型、リボンなどをリンク付きで設置するプラグインです。
最初に表示される画面の角に設置されるので
訪問者の目を引く可能性が上がります。
設定はシンプルなのですぐに使えるようになっています。
プラグイン「Show Support Ribbon」のインストール
それでは進めていきましょう。
WordPressにログインしたら
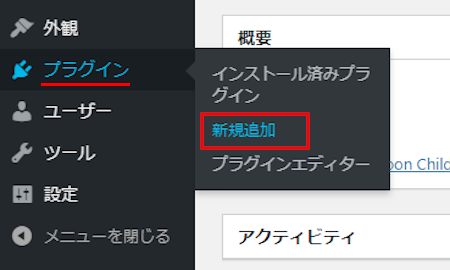
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
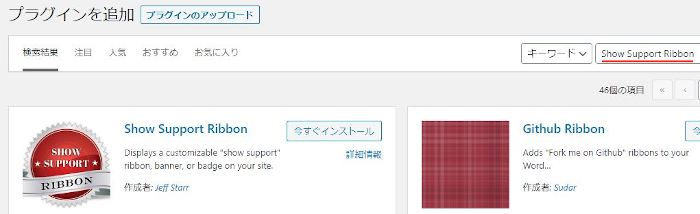
キーワード検索欄に「Show Support Ribbon」と入力しましょう。
検索結果は、自動で反映されます。

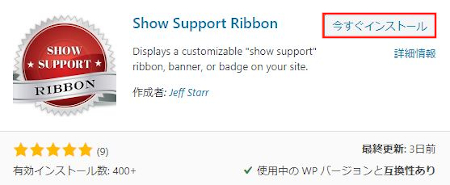
Show Support Ribbonを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Show Support Ribbonのインストールは終わりです。
サポートリボンの初期設定
ここではサポートリボンの形やテキスト、リンクなどを設定していきます。
とても簡単なのでこのままサクッと終わらせましょう。
管理メニューから「設定」→「Support Ribbon」をクリックしましょう。

Show Support Ribbonページが開いたら
「Plugin Settings」をクリックしましょう。

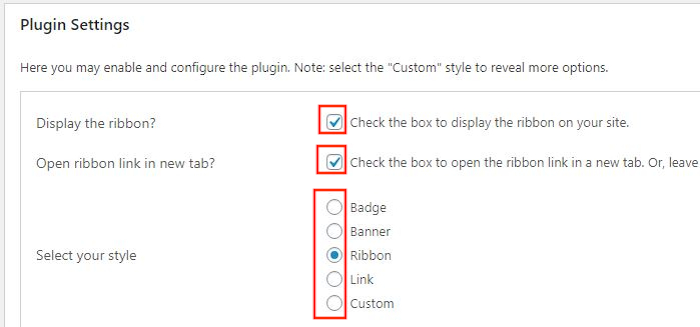
Plugin Settingsが開いたら
ここでサポートリボンを設定していきます。
各項目の説明は画像の下にあるので参考にしてみてください。

Display the ribbon?: ブログにリボンを設置するかどうかです。
ここは必ずチェックを入れましょう。
*入れないと使えません。
Open ribbon link in new: リンクを新しいタブで開くかどうかです。
tab? ここはチェックを入れています。
Select your style: 帯のタイプを選びます。
Badge:丸形
Banner:四角
Ribbon:リボン
Link:通常リンク(青い下線)
Custom:カスタムモード*自作
ここでは「Ribbon」にしました。


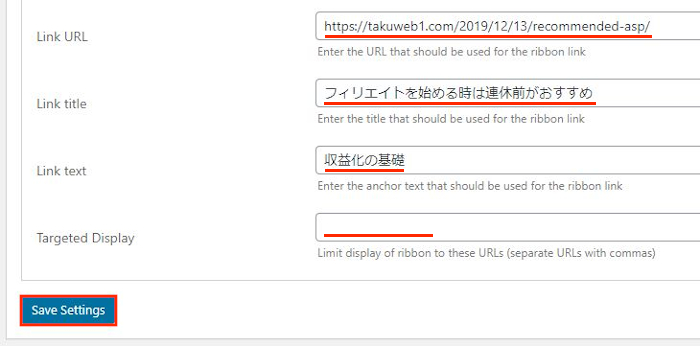
Link URL: リボンをクリックすると開くリンク先のURLを入力します。
ここでは「https://takuweb1.com/recommended-asp/」にしました。
Link title: リンク先の記事タイトルを入力します。
リボンにマウスが重なったときに表示されます。
ここは「フィリエイトを始める時は連休前がおすすめ」にしました。
Link text: リボンに表示されるテキストを入力します。
ここは「収益化の基礎」にしました。
Targeted Display: リボン表示を指定する場合にURLを入力します。
ここは空白のままにしています。
最後に「Save Settings」をクリックしましょう。
これでSupport Ribbonの設定は終わりです。
サポートリボンの確認
先ほどの設定でリボンの設置も済んでいるので
このまま「サイトを表示」から確認していきましょう。

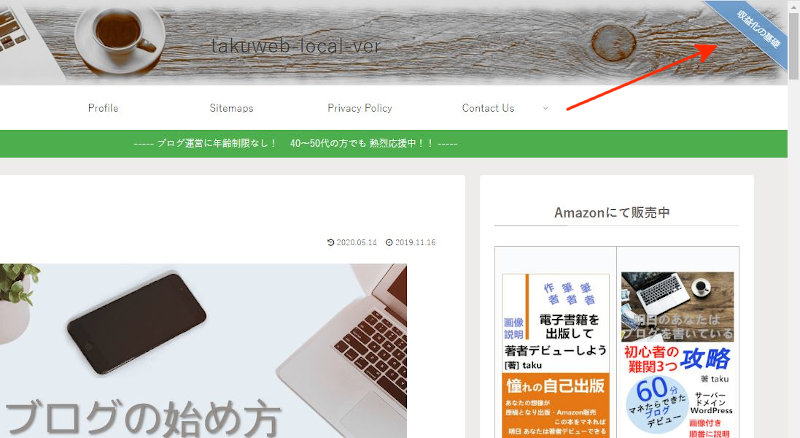
ブログのトップページが開いたら
右上のリボンが表示されています。

リンク設定もしているので
クリックすると新しいタブで開きます。

これでShow Support Ribbonの紹介は終わりです。
リンク付きの通知関係プラグインは他にもいろいろありますよ。
黒いリボンのデザインのものや
画面隅に設置するリンク付きサイドタブなどです。
また、タイトル近くに設置する通知バーもあります。
興味のある方はここより参考にしてみてください。
まとめ
画面の角にリンク付きの帯を設置するプラグインでした。
リンク付きのバナーは便利なので
サイドバーに埋めていますよね。
そういったときにリンク付きの帯を画面の角に設置できると便利ですよ。
おすすめはイベントなどの短期間な告知に使うといいですよ。
また、常時設置する場合はブログ自体の説明や
姉妹サイトなどの紹介にもありかと思います。
アフィリエイト系はちょっと向いていないので注意してください。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。