
ネット上にはたくさんのジャンルのブログがありますよね。
ブログのジャンルよっては指定した国の時計があると
デザイン的にも機能的にもいいものもあったりします。
そこで約20種類から時計のデザインを選んで
好きなタイムゾーンの時間を表示できる
プラグイン「MX Time Zone Clocks」の紹介です。
わがままに設定ができるので便利ですよ。
もちろん日付も表示されます。
ここでは画像付きで設定、使い方を説明してるので参考にしてみてください。
MX Time Zone Clocksとは
WordPressで作成したブログのサイドバー、本文スペースに
国、地域を指定して時計を設置できるプラグインです。
時計のデザインは19種類と豊富で
また、設定項目も多くブログに合う時計の設置が可能になっています。
プラグイン「MX Time Zone Clocks」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

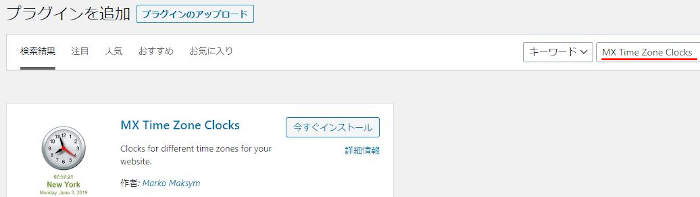
プラグインを追加のページが表示されたら
キーワード検索欄に「MX Time Zone Clocks」と入力しましょう。
検索結果は、自動で反映されます。

MX Time Zone Clocksを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

MX Time Zone Clocksのインストールは終わりです。
タイムゾーン時計の初期設定
ここでは時計のデザインやタイムゾーンなどを設定していきます。
自由度が高いので楽しいですよ。
では、管理メニューから
「Time Zone Clock」をクリックしましょう。

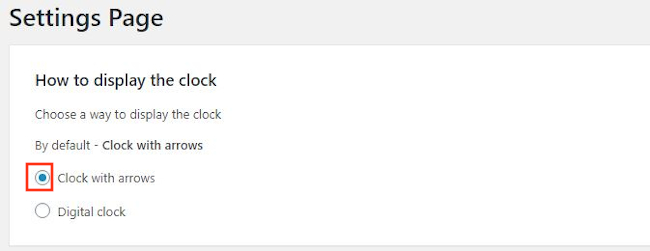
Settings Pageのページが開くので
ここで設定をしていきます。
各項目の説明は画像の下にあるので参考にしてみてください。

How to display the clock: 時計のタイプを選びます。
Clock with arrows アナログ時計タイプ
Digtal clock デジタル時計タイプ
ここでは「Clock with arrows」のしています。

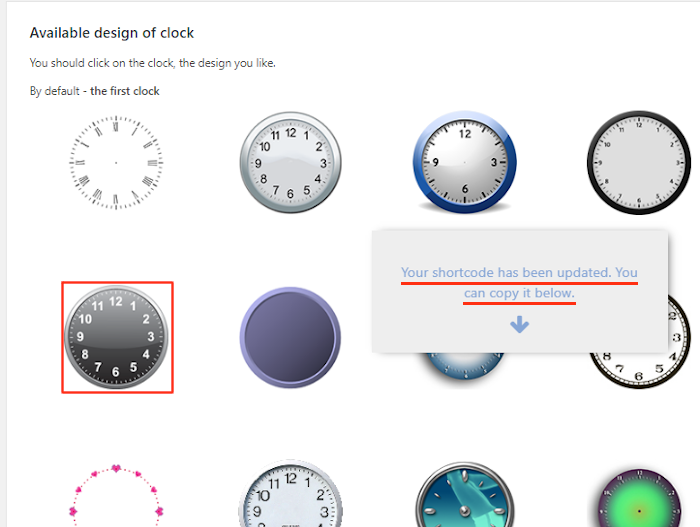
Available design of clock: 時計のデザインを選びます。
ここでは黒色の時計にしてみました。
デザインを選ぶ自動的に保存されるので
特に「保存」などは必要ありません。

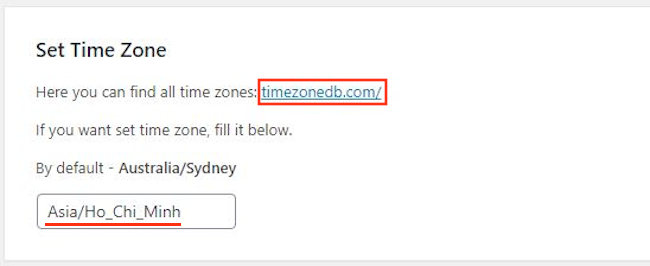
Set Time Zone: タイムゾーンを選びます。
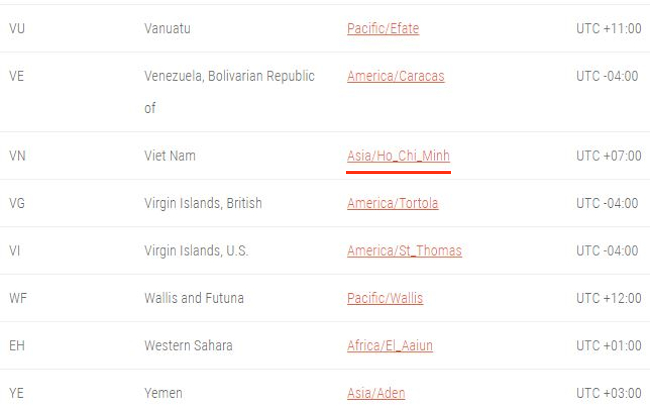
書式はリンクからリストページに移動するので
そこからコピペしましょう。
ここでは「Asia/Ho_Chi_Minh」にしました。

上の画像がリンクからのリストページになりますよ。

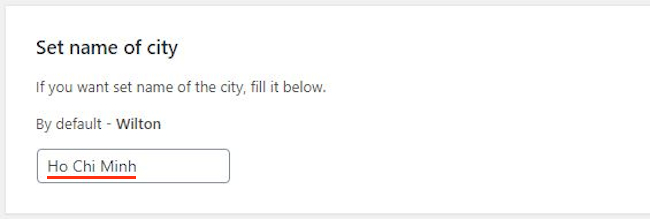
Set name of city: 時計に表示する地名を入力します。
ここでは「Ho Chi Minh」にしました。

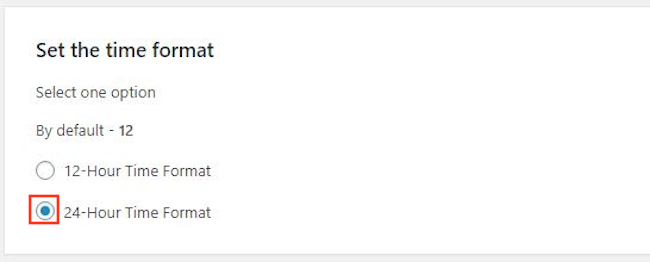
Set the time format: 時間表示のフォーマットを選びます。
ここは「24-Hour Time Format」にしました。

Set the language attribute to clock: 時計の表示言語を選びます。
デフォルトの「en」にしています。

Set the language attribute to days: 日付の表示言語を選びます。
デフォルトの「en」にしています。

Show day, month and year: 日付(年、月、日)を表示するかどうです。
ここは表示する「Shown」にしています。

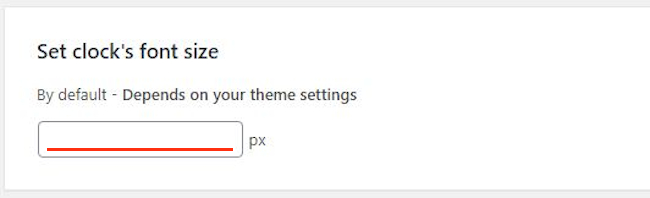
Set clock’s font size: 表示するフォントサイズになります。
ここでは空白でデフォルトに任せています。

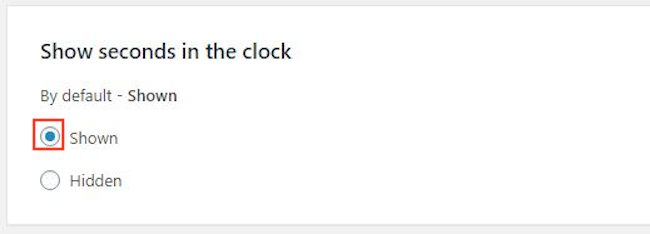
Show seconds in the clock: 秒を表示するかどうかです。
ここでは「Shown」にしています。

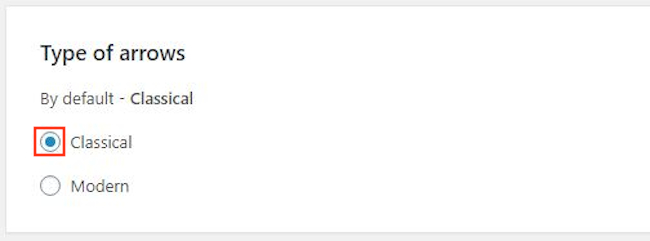
Type of arrows: 針のタイプを選びます。
Classical クラッシックタイプ
Modern モダンタイプ
ここは「Classica」にしています。

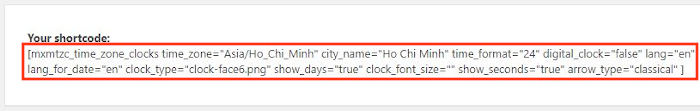
Your shortcode: これまで設定して作成された
時計のショートコードになります。
投稿で貼り付けて使うのでコピーしておきましょう。
これで設定は終わりです。
タイムゾーン時計の設置
ここでは設定した時計を投稿に設置していきます。
サイドバーに設置する場合はテキスト用のウィジェットに貼り付けてください。
管理メニューから
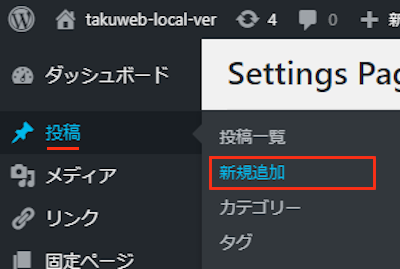
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら適当にタイトルを入力します。

ショートコードを貼り付けるので
ここではクラッシックモードを表示させます。

クラシックモードにある
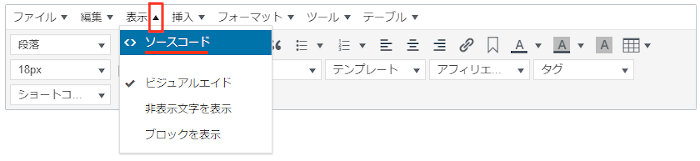
「表示」→「ソースコード」をクリックしましょう。

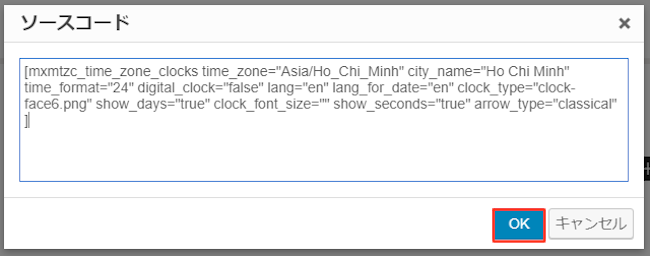
ソースコードが開いたら
時計のショートコードを貼り付けましょう。
そして「OK」をクリックします。

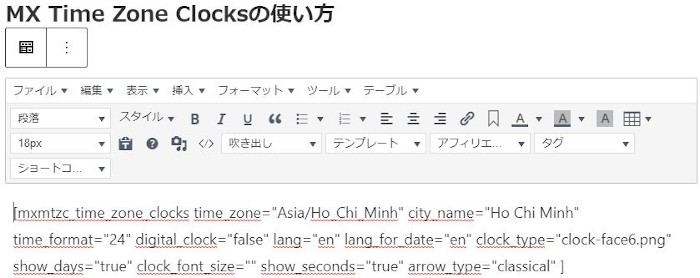
このようにショートコードが入ればOKですよ。

では、どんな感じになるのか
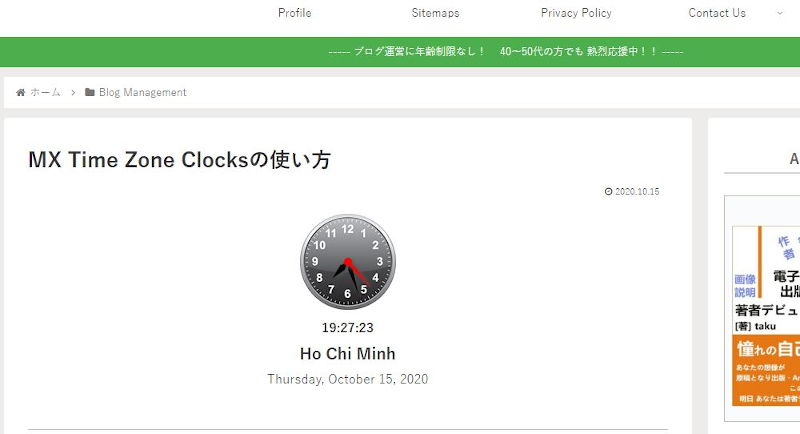
「プレビュー」から確認していきましょう。

このように設定した時計が設置されています。
このプラグインは設定が多いので
ブログのデザインに沿った時計を作成できるのでいいですね。

これでMX Time Zone Clocksの紹介は終わりです。
時計関連のプラグインは他にもいろいろありますよ。
世界時計を設置できるものは他に2つあります。
また、デジタル時計を設置するものや
ダッシュボード側に時計を設置するものもあります。
時計関係はデザイン的にも良いので
興味のある方はここより参考にしてみてください。
まとめ
ブログに好きな国の時間を表示できる時計プラグインでした。
時計自体は意外とどのブログにも合うので
デザイン次第で使えるかと思いますよ。
また、海外旅行関係のブログだと
時計があるとないとでブログ自体の印象も良いのでおすすめします。
一度サイドバーなどで試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









