
ブログをしていて意外と便利なのが記事リストですが
サムネイル画像が付くともっと訪問者へアピールできますよね。
特にカテゴリーごとの記事だと
画像を見て直感的に探せるようになります。
でも、一つずつ画像を設定、、、手間ですよね。
そこでカテゴリーごとに自動でアイキャッチ画像を付けて記事リストを作成する
プラグイン「Category Thumbnail List」の紹介です。
複雑な設定もなくすぐに使えますよ。
ここでは画像付きで使い方を説明してるので参考にしてみてください。
Category Thumbnail Listとは
WordPressで作成したブログの投稿上に
カテゴリー別のサムネイル画像付きの記事リストを設置するプラグインです。
設定もなく設置させたい投稿本文内に
ショートコードを貼り付けるだけなのですぐに使うことができます。
プラグイン「Category Thumbnail List」のインストール
それでは始めていきましょう。
WordPressにログインしたら
ダッシュボードから「プラグイン」→「新規追加」へとクリックします。

プラグインを追加のページが表示されたら
キーワード検索欄に「Category Thumbnail List」と入力しましょう。
検索結果は、自動で反映されます。

Category Thumbnail Listを見付けたら
「今すぐインストール」をクリックします。
*稀に下の方や右側、または違うページにある場合があります。

インストールが終わると「有効化」をクリックしましょう。

有効化すると自動でインストール済みプラグインのページに移動します。
もし、WordPressバージョンの違いで移動しない場合は
自分で「プラグイン」→「インストール済みプラグイン」に移動しましょう。

Category Thumbnail Listのインストールは終わりです。
サムネイル画像付き記事リストのソート設定
ここでは初期設定というほどでもないのですが
記事リストの並べ方のルールを選択していきます。
とても簡単なのであっという間に終わりますよ。
管理メニューから
「設定」→「Category Thumbnail List」をクリックしましょう。

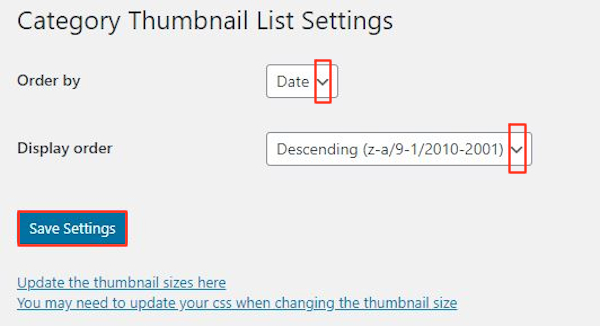
Category Thumbnail List Settingsページが開くので
ここで設定をしていきましょう。
Order by: 記事の表示のルールを指定します。
Date 公開日
Title 投稿のタイトル
ここは公開日で順番に並べるよう「Date」にしました。
Display order: ソートのルールをしています。
Ascending 上向き
Descending 下向き
ここでは新しい記事が上になるように
下向きの「Descending」しました。
最後に「Save Settings」をクリックしましょう。

これで設定は終わりです。
投稿にカテゴリー別のサムネイル画像付き記事リストを設置
それではショートコードを使って
投稿にカテゴリー別のサムネイル画像付き記事リストを設置していきましょう。
管理メニューから
「投稿」→「新規追加」で通常の投稿記事作成ページに移動しましょう。

投稿作成ページが開いたら
適当にタイトルを入力します。

本文スペースではショートコードを貼り付けるので
ここではクラシックモードにを表示させましょう。
*ショートコードを貼り付けるだけなので自分のやり方で大丈夫ですよ。

クラシックモードが開いたら
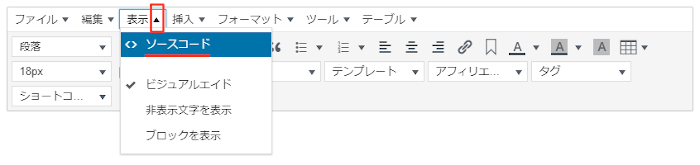
「表示」→「ソースコード」をクリックしましょう。

ソースコードが開いたら
ここにショートカードを貼り付けましょう。
ショートコード
↓↓↓
[categorythumbnaillist 2]
*数字の部分を変えることでカテゴリーを変更できます。
この番号を調べるのは
「投稿」→「カテゴリー」と進み
確認したいカテゴリーにマウスを当てると下のバーに表示されますよ。
それではショートコードを入力したら
「OK」をクリックしましょう。

このようにショートコードが入ったらOKですよ。

では、どのように見えるのか
「プレビュー」から確認していきましょう。

このように指定したカテゴリー内の記事が
サンネイル画像付きに表示されていたらOKです。
これだと訪問者への見た目も良くなりますよね。

これでCategory Thumbnail Listの紹介は終わりです。
カテゴリー関連のプラグインは他にもいろいろありますよ。
サイドバーにあるカテゴリーをボタン化できるものや
文字に色を付けるものもありますよ。
また、カテゴリー別に記事のタイトルリストを表示するもの
指定したカテゴリー内の記事を非表示にするものもあります。
興味のある方はここより参考にしてみてください。
まとめ
サムネイル画像付きでカテゴリー内の記事リストを表示するプラグインでした。
ショートコードだけでできるのはありがたいですよね。
デフォルトだとサイトマップのようで少し地味なので
画像を付けて訪問者がわかりやすいようにするといいですよ。
また、サイドバーにリンクで付けることで
カテゴリーページへの誘導もいい感じなので試してみてはどうでしょうか。
そこでこれをやらなきゃ損をするということで
ブログ維持のためにアフィリエイトを始めてみませんか。
大きく稼ぐには全力で挑む必要がありますが
ブログ維持費なら片手間でも大丈夫!
気になる方はここよりアフィリエイト会社(ASP)の紹介を見てみましょう。









